디자인 참고할 때 좋은
컬러 조합 사이트 5개를 모아서 소개해드립니다.

1. 컬러 헌트
Color Palettes for Designers and Artists - Color Hunt
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.
colorhunt.co

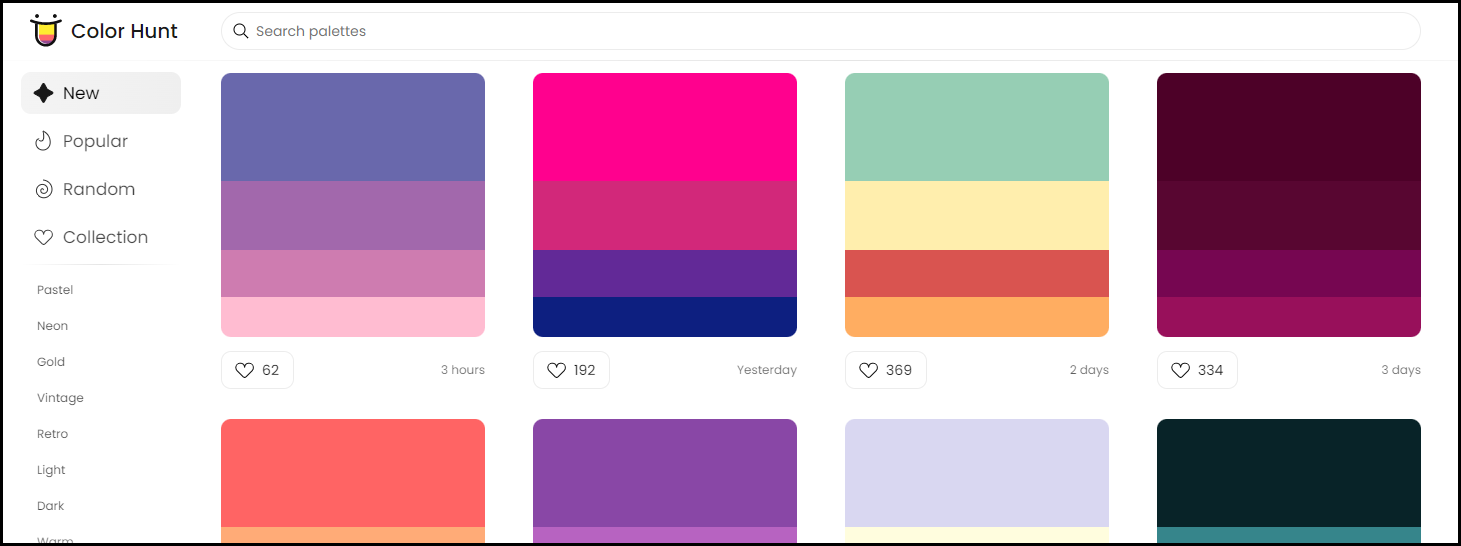
Color Hunt
컬러 헌트는 4가지의 색상 조합을 추천해주는 사이트입니다.
인기순, 최신순 정렬이 가능하며 귀여운 느낌의 색감이 많습니다.
2. 어도비 컬러
https://color.adobe.com/ko/create/color-wheel
https://color.adobe.com/ko/create/color-wheel
color.adobe.com

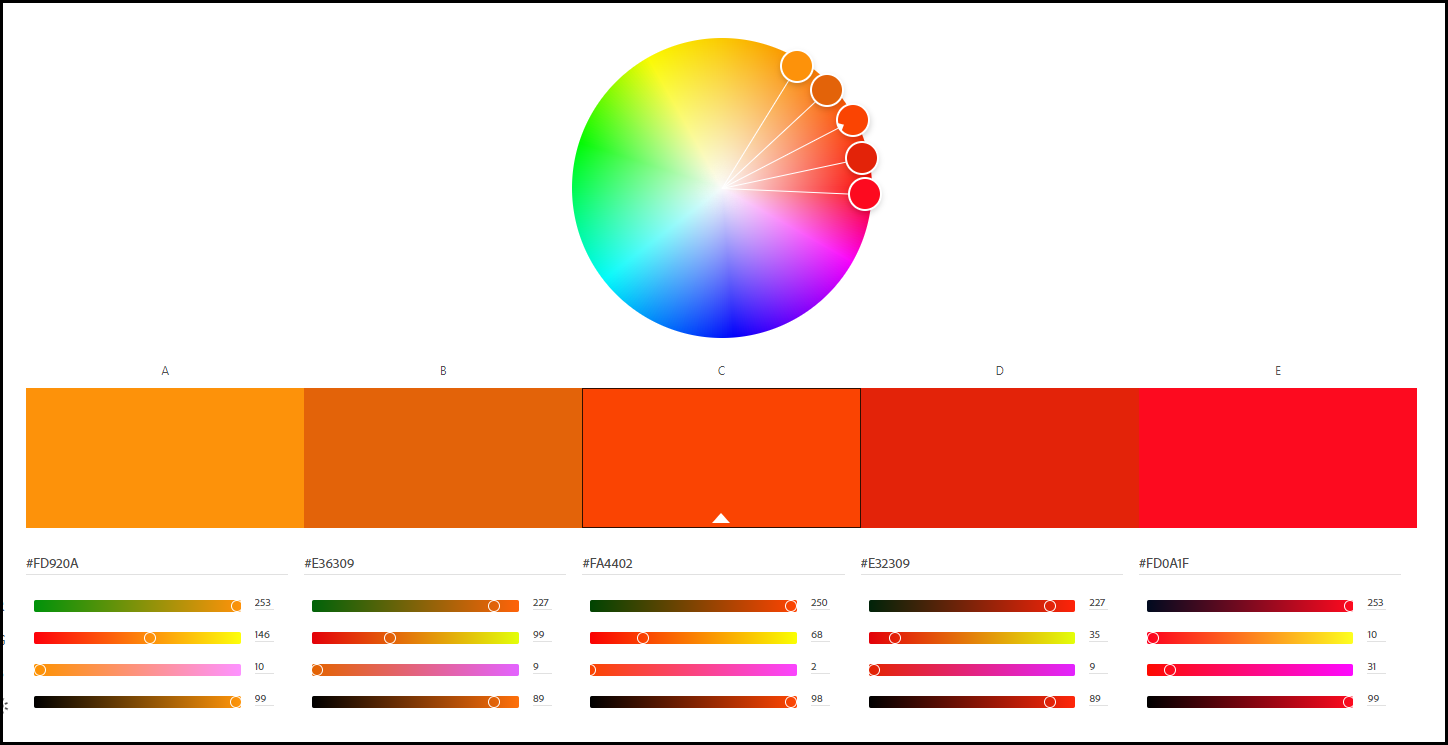
adobe color
어도비에서 제공하는 컬러 조합 사이트입니다.
보색이나 유사색 등 다양한 조합을 추천해주며 접근성도 확인해 볼 수 있습니다.
3. 그라디언트 헌트
Gradient Hunt - Beautiful Color Gradients
Thousands of trendy color gradients in a curated collection that is updated daily. Get a fresh color gradient for your next design project and save all the gradients you like.
gradienthunt.com

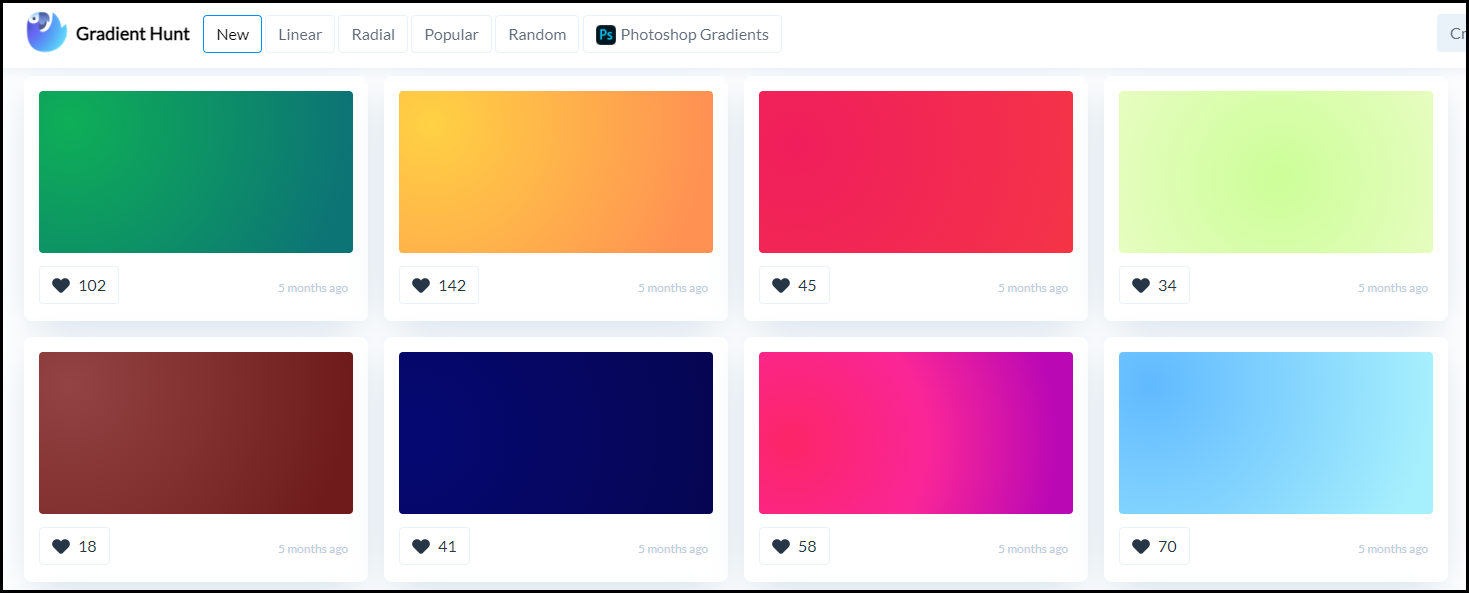
Gradient Hunt
컬러 헌트와 같은 회사의 사이트 같습니다.
이름에서 알 수 있듯이 그라디언트 색을 추천해주는 사이트입니다.
4. 컬러 툴
https://material.io/resources/color/#!/?view.left=0&view.right=0&primary.color=283593
Color Tool - Material Design
Create and share color palettes for your UI, and measure the accessibility of any color combination.
material.io

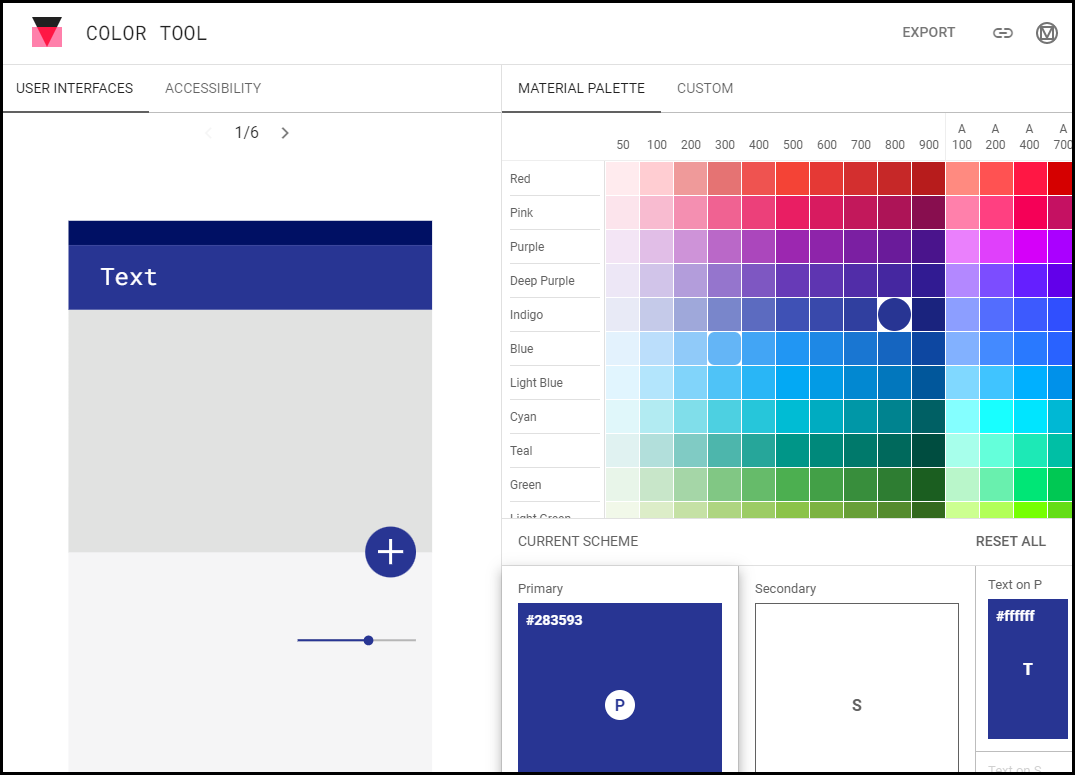
Color Tool
컬러 툴은 웹사이트 디자인을 할 때 조금 더 유용한 사이트입니다.
주요색, 보조색을 조합해서 어떤 느낌으로 보일지 미리 확인해 볼 수 있습니다.
+ 22.01.21 추가
5. 컬러 스페이스
ColorSpace - Color Palettes Generator and Color Gradient Tool
Just Enter a Color! And Generate nice Color Palettes
mycolor.space

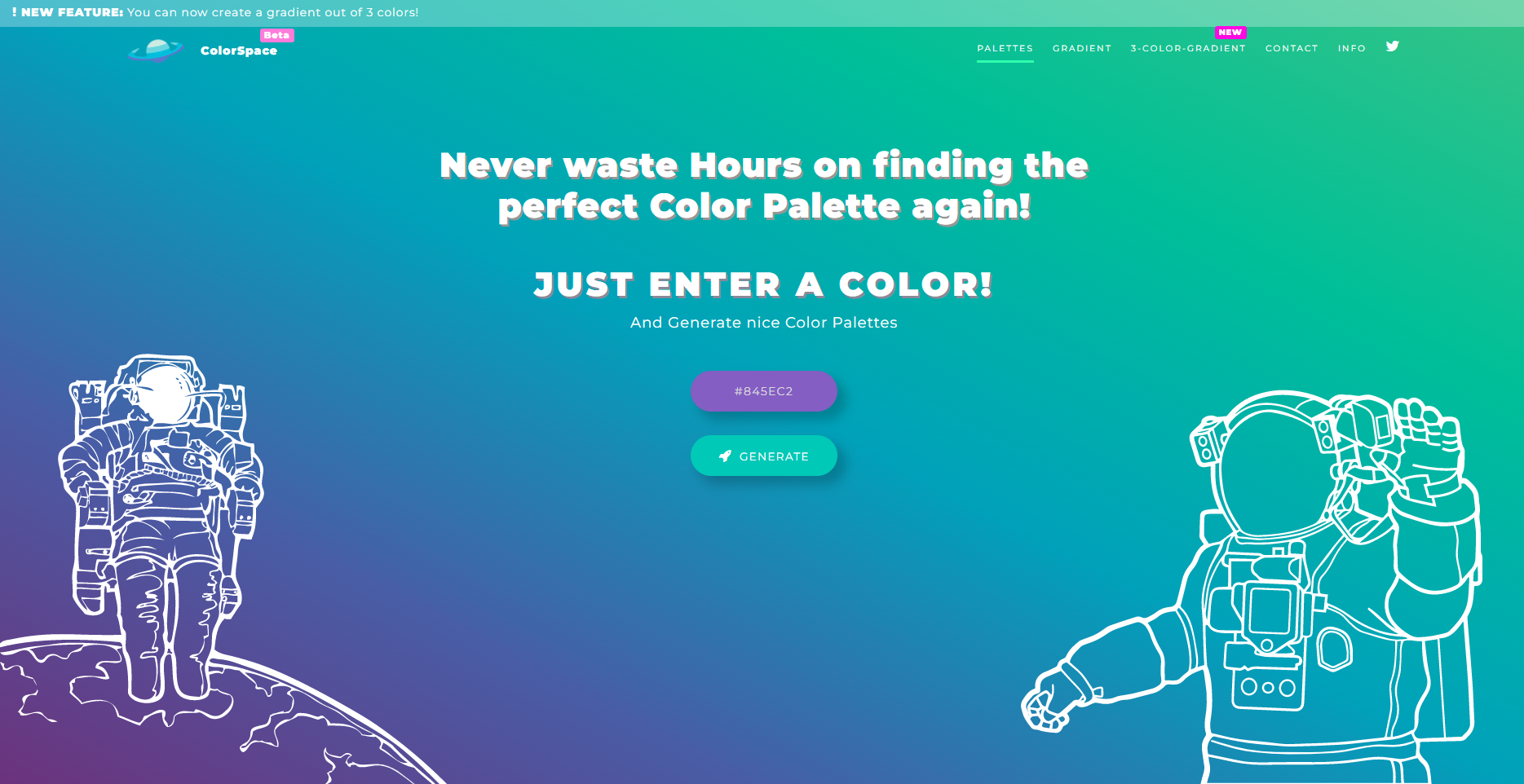
ColorSpace
컬러 스페이스는 한 가지 색만 정하면 나머지 색들을 자동으로 추천해주는 사이트입니다.
중간에 컬러코드를 입력하면 다양한 버전으로 색을 추천해줘서 그중에서 골라서 사용하면 멋진 색 조합을 완성할 수 있습니다. 25가지 정도 조합을 추천해줍니다.
이상으로 디자인 참고용으로 좋은 컬러 사이트 4가지 + 1가지를 소개해드렸습니다.
또 좋은 컬러 참고 사이트를 발견하면 이 포스팅에 계속 추가됩니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[tip/티스토리 팁] - 키워드 찾기 추천 사이트 4개
키워드 찾기 추천 사이트 4개
블로그 포스팅을 할 때 키워드를 잘 조합해서 사용하면 조회수가 올라간다는 말 다들 알고 계시죠? 이때 사용하면 좋은 키워드 검색 사이트를 몇 가지 추천드립니다. 1. 네이버 광고 광고를 하지
ssimplay.tistory.com
[tip/디자인 팁] - 무료 투명 배경 이미지 사이트 4개 (png 이미지)
무료 투명 배경 이미지 사이트 4개 (png 이미지)
배경이 없는 이미지를 다운로드할 수 있는 무료 png 이미지 사이트 4개를 소개해드립니다. 1. CleanPNG 그래픽 요소가 다양하게 있습니다. CLENPNG ① 사이트 : https://www.cleanpng.com/ ② 사용 방법 [tip/디..
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 디자인 팁' 카테고리의 다른 글
| 웹디자인 포트폴리오 참고 사이트 (6) | 2022.01.27 |
|---|---|
| 웹사이트 색 조합 참고 사이트 - ColorSpace (2) | 2022.01.21 |
| 웹디자인 레퍼런스 참고 사이트 - Dribbble (4) | 2022.01.18 |
| 색 조합 사이트 추천 color tool (12) | 2022.01.06 |
| 무료 투명 배경 이미지 사이트 4개 (png 이미지) (10) | 2021.12.06 |


