홈페이지를 제작할 때
어울리는 색 조합을 추천해주는 사이트를 소개해드립니다.
강조색과 보조색의 차이는 어느 정도가 적당한지 정해줘서 편해요.

1. Color Tool
https://material.io/resources/color/#!/?view.left=0&view.right=0&primary.color=283593
Color Tool - Material Design
Create and share color palettes for your UI, and measure the accessibility of any color combination.
material.io

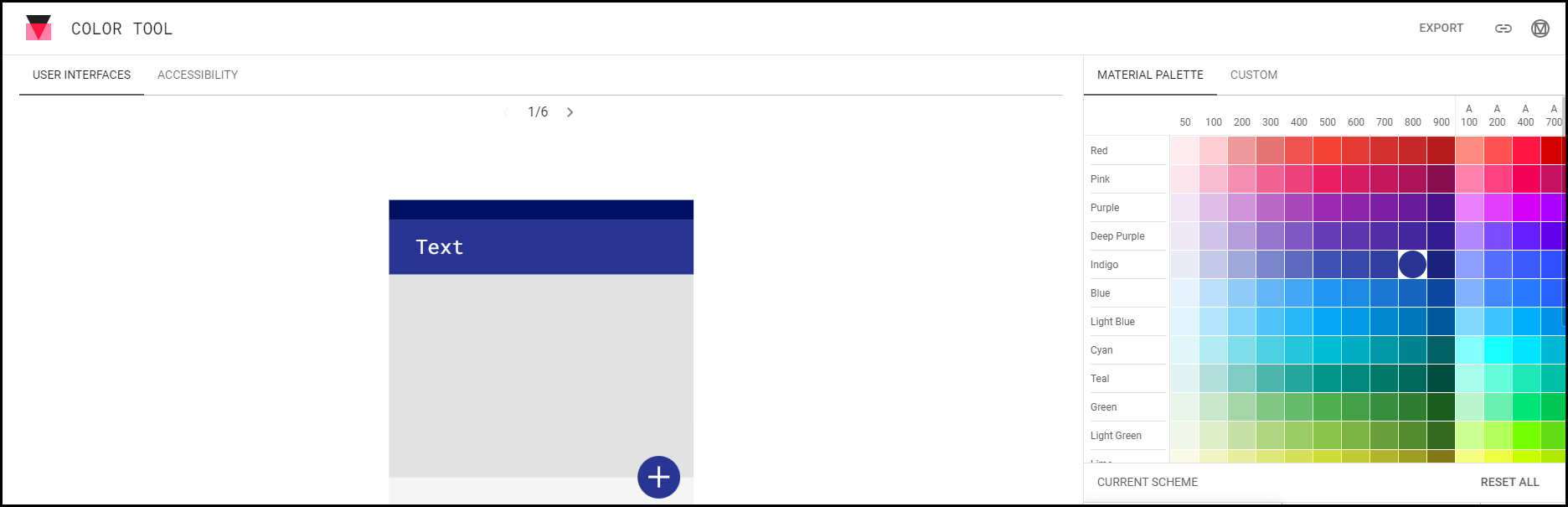
color tool 사이트입니다.
메인부터 바로 색을 선택할 수 있습니다.
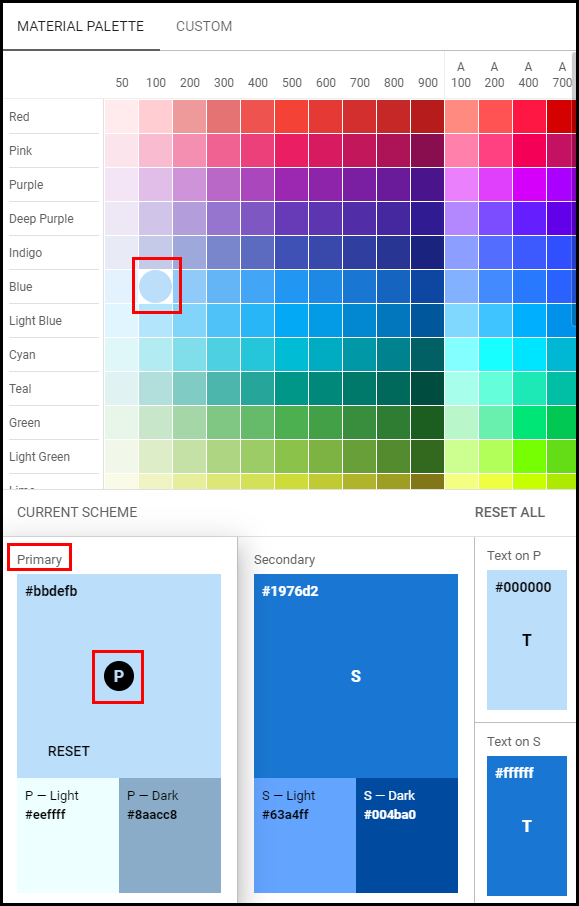
2. 색 선택

화면의 오른쪽에서 색을 선택할 수 있습니다.
보기에 있는 색을 선택하거나 직접 색을 커스텀할 수 있는데
보기에 있는 색으로 조합을 해보겠습니다.
아래쪽에 Primary라고 적힌 부분을 선택한 뒤 색을 고르면
주요색이 됩니다. 메인 컬러라고도 하죠.
메인 컬러를 고르면 아래로 밝은 색과 어두운 색을 자동으로 맞춰줍니다.

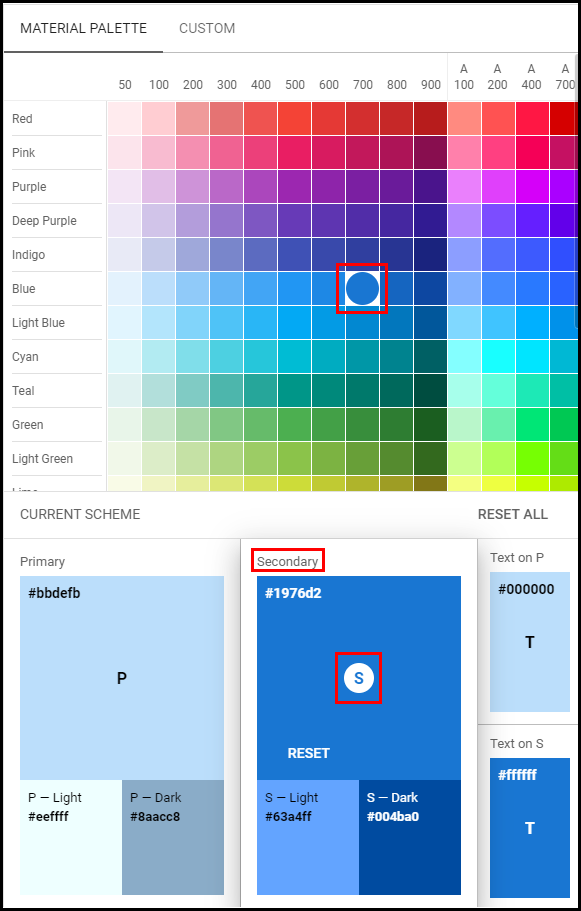
Secondary 칸을 선택한 뒤 색을 고르면
보조색을 선택할 수 있습니다.
여기도 밝은 색과 어두운 색을 알아서 골라줍니다.
옆의 텍스트 색도 따로 선택이 가능하지만
일단 기본색으로 진행해볼게요.
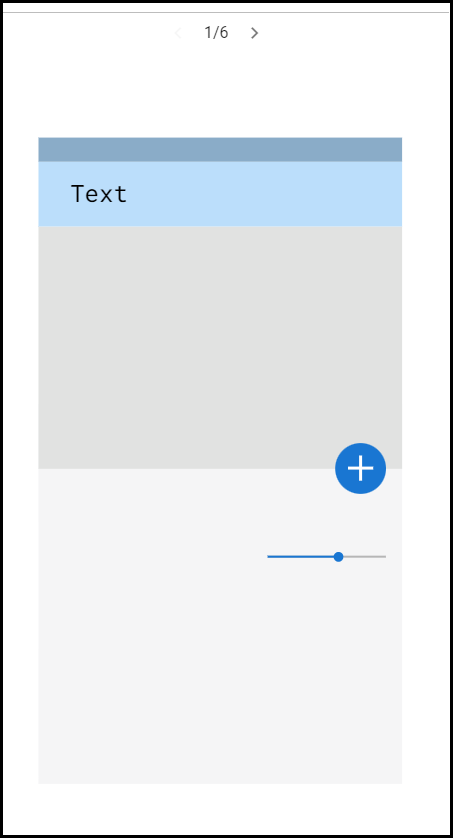
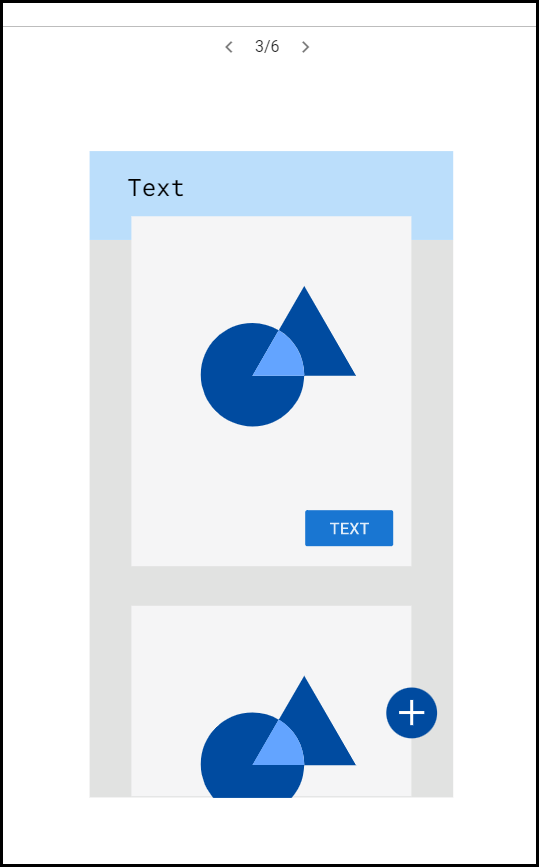
3. 미리 보기 화면


화면 왼쪽에는 내가 고른 색으로 만든 홈페이지를
미리보기로 확인할 수 있어요.
대략적으로 어떤 이미지의 홈페이지가 될지 짐작해 볼 수 있죠.
6가지의 레이아웃이 있으니 사이트에서 직접 확인해보세요~!
미리 보기 화면을 보면서 색을 조금씩 바꿔가면 됩니다.
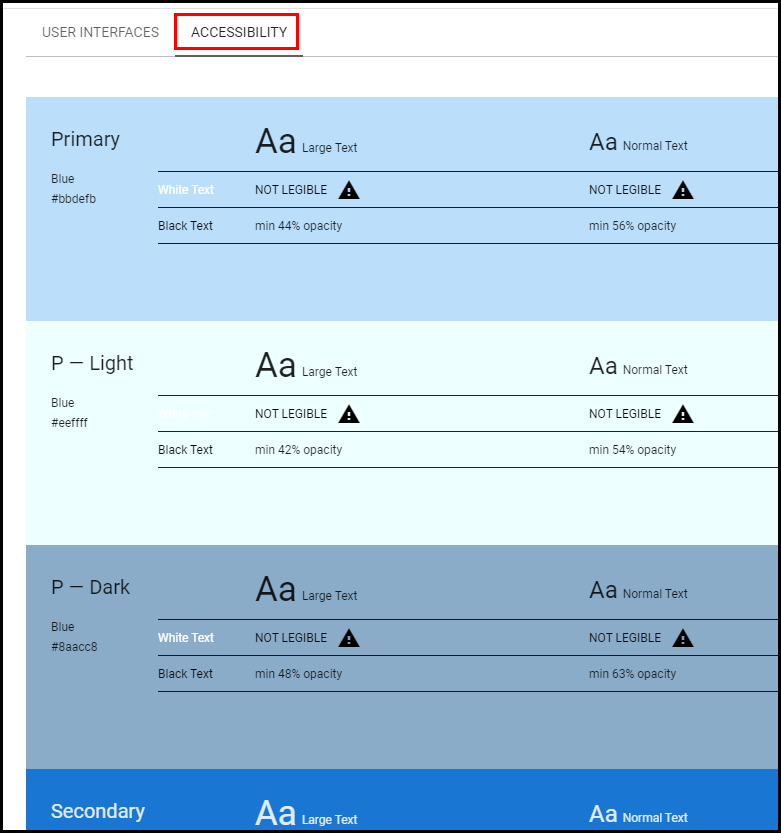
4. 접근성

미리 보기 화면 위쪽에 탭이 2개가 있는데
그중 accessibility를 선택하면 볼 수 있는 화면입니다.
접근성이라고 하는데
쉽게 말해 이러한 배경색에 이러한 글씨 색이 잘 보일지 아닐지를 알려줍니다.
색을 선택하면서
주요색 + 밝은 색 + 어두운 색
보조색 + 밝은 색 + 어두운 색
이렇게 6가지의 색과 글씨 색 2가지가 기본으로 나왔었죠.
그 색들 간의 상관관계를 보여주는 것입니다.
여기서 경고문구가 붙은 조합만 피해도 접근성이 높은 홈페이지를 만들 수 있습니다.
접근성이 낮으면 사용자에게 피로감을 줄 수 있으니
잘 고려해가며 디자인을 해야 해요.
이상으로 색 조합 사이트 color tool 소개를 마칩니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[tip/디자인 팁] - [꿀정보] 컬러조합 사이트 컬러헌트
[꿀정보] 컬러조합 사이트 컬러헌트
컬러 조합 사이트인 컬러헌트 소개와 이용 방법을 알려드립니다. 1. 컬러 헌트 https://colorhunt.co/ Color Hunt - Color Palettes for Designers and Artists Color Hunt is a free and open platform for co..
ssimplay.tistory.com
[program/Adobe] - [꿀정보] 어도비 컬러로 색상 고민 해결
[꿀정보] 어도비 컬러로 색상 고민 해결
안녕하세요. 개자이너 씸플레이입니다. 메인 컬러를 정하긴 했는데 어울리는 색을 못 찾겠던 적 있지 않으신가요? 아니면 이 색조합의 접근성이 괜찮은지 궁금할 때가 있었죠? 어도비 컬러에서
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 디자인 팁' 카테고리의 다른 글
| 디자인 참고 컬러 조합 사이트 5개 (4) | 2022.01.19 |
|---|---|
| 웹디자인 레퍼런스 참고 사이트 - Dribbble (4) | 2022.01.18 |
| 무료 투명 배경 이미지 사이트 4개 (png 이미지) (11) | 2021.12.06 |
| 무료 이미지 사이트 추천 lovepik (6) | 2021.11.30 |
| 고퀄리티 무료 이미지 사이트 Unsplash (2) | 2021.11.29 |


