
메인 컬러를 정하긴 했는데 어울리는 색을 못 찾겠던 적 있지 않으신가요?
아니면 이 색조합의 접근성이 괜찮은지 궁금할 때가 있었죠?
어도비 컬러에서 한 번에 해결해보겠습니다.
1. 어도비 컬러
https://color.adobe.com/ko/create/color-wheel
https://color.adobe.com/ko/create/color-wheel
color.adobe.com

① 어도비 컬러 접속
- 위의 주소를 클릭해 어도비 컬러 사이트에 접속합니다.
2. 기본색 설정

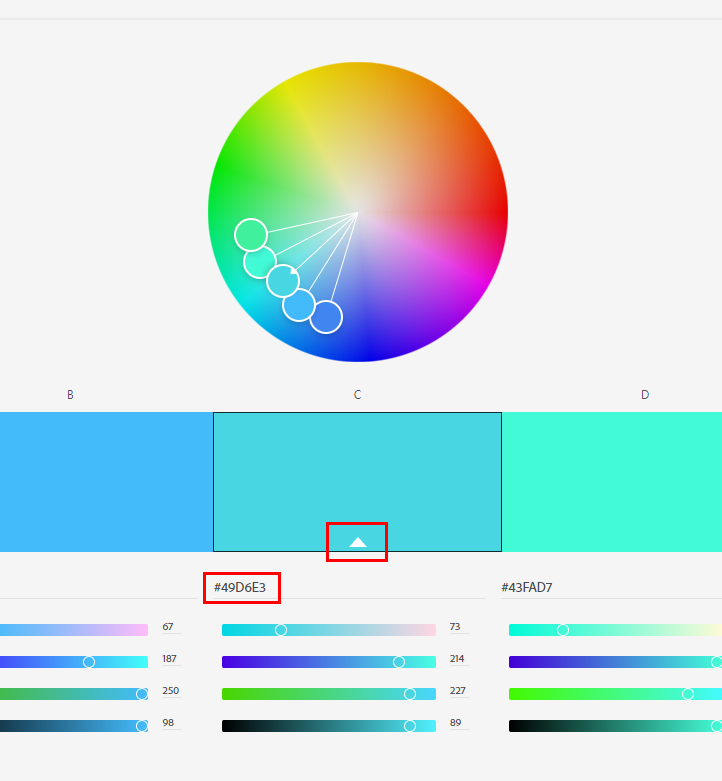
① 기본색 설정
- 하얀색 화살표가 있는 칸이 기본색입니다.
- 다른 칸을 클릭하면 기본색을 변경할 수 있습니다.
- 원하는 컬러코드를 복사해주시면 색이 변경됩니다.
3. 색 고르기

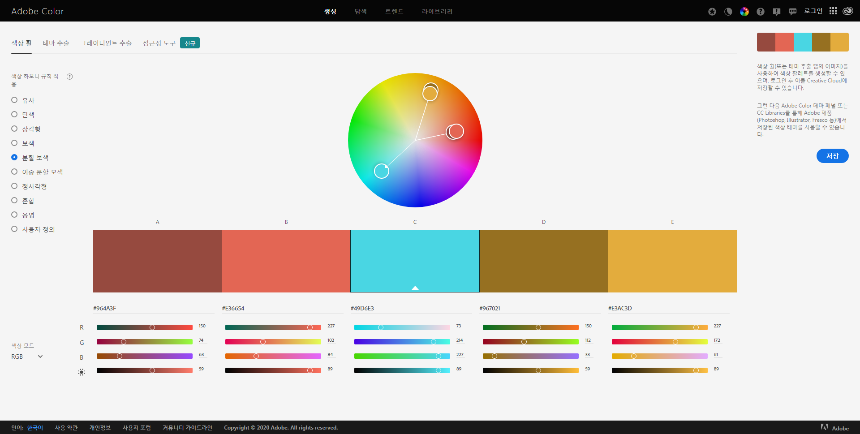
① 색상 규칙 고르기
- 왼쪽 메뉴에서 색상 규칙을 고릅니다.
- 어떤 색이 기본색이냐에 따라서 색이 달라지니 메뉴를 모두 눌러보면서 마음에 드는 색을 선택하세요.
- 예쁜 보색을 찾을 수 있어서 유용하게 사용하고 있습니다.

② 색 고르기
- 이제 색을 고르기만 하면 됩니다. 간단하죠?
4. 테마 변경

① 테마 전환
- 어도비 컬러의 재미있는 기능 중 하나인 테마 전환 기능입니다.
- 오른쪽 상단을 보시면 달 모양 같은 아이콘이 있습니다. 테마 전환이라고 뜨는 이 아이콘을 누르면,
- 어두운 테마로 변경 가능합니다.

② 어두운 테마
- 배경이 어두운 색으로 바뀌었습니다.
- 원하는 테마를 설정해보세요.
5. 접근성


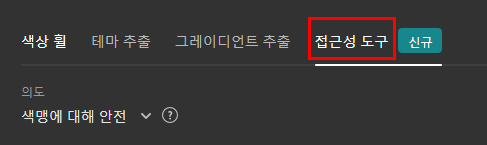
① 접근성 도구
- 접근성 도구는 색맹을 가진 사람들에게 색이 혼란스럽게 보이지는 않는지 확인할 수 있는 페이지입니다.
- 왼쪽 상단에서 접근성 도구를 선택합니다.


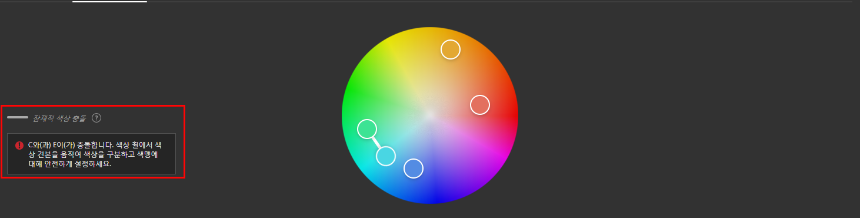
② 충돌 확인
- 색상이 혼란스럽게 보인다면 충돌이 있다고 메세지를 띄워서 알려줍니다.
- 충돌 메세지를 확인해주세요.

③ 색상 확인
- 글씨가 잘 안 보이는데 순서대로 녹색맹, 적색맹, 청색맹이 보는 색상입니다.
- 청색맹란에서 C와 E 색상이 동일하게 보이죠.
- 이런 색들을 피해 주시면 접근성 좋은 디자인을 만들 수 있습니다.
[같이 보면 좋은 글]
[tip/디자인 팁] - 색 조합 사이트 추천 color tool
색 조합 사이트 추천 color tool
홈페이지를 제작할 때 어울리는 색 조합을 추천해주는 사이트를 소개해드립니다. 강조색과 보조색의 차이는 어느 정도가 적당한지 정해줘서 편해요. 1. Color Tool https://material.io/resources/color/#!/?vie
ssimplay.tistory.com
[tip/디자인 팁] - [컬러] 그라디언트 색추천 사이트 그라디언트 헌트
[컬러] 그라디언트 색추천 사이트 그라디언트 헌트
오늘은 그라디언트 색 조합을 추천해드릴게요. 1. 그라디언트 헌트 https://gradienthunt.com/ Gradient Hunt - Beautiful Color Gradients Thousands of trendy color gradients in a curated collection that i..
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 디자인 팁' 카테고리의 다른 글
| [어피니티] 50% 할인 이벤트중 (2) | 2021.02.09 |
|---|---|
| [꿀정보] 미리캔버스로 블로그 썸네일 만들기 (20) | 2021.01.15 |
| [꿀정보] 모바일 화면 PC에서 확인하기 (18) | 2021.01.08 |
| [꿀정보] 배경이 투명한 이미지 다운 받기 (12) | 2020.12.21 |
| [어피니티 포토] 선택을 여러번 해보자 (4) | 2020.12.17 |


