반응형

안녕하세요. 개자이너 씸플레이입니다.
오늘은 블로그 썸네일을 만들어보겠습니다.
디자인 툴이 없어도 미리캔버스로 충분히 멋진 타이틀을 만들 수 있답니다!
1. 제목
미리캔버스
저작권 걱정 없는 완전 무료 디자인툴 미리캔버스
www.miricanvas.com


① 미리캔버스 접속
- 위의 주소를 통해 미리캔버스에 접속합니다.
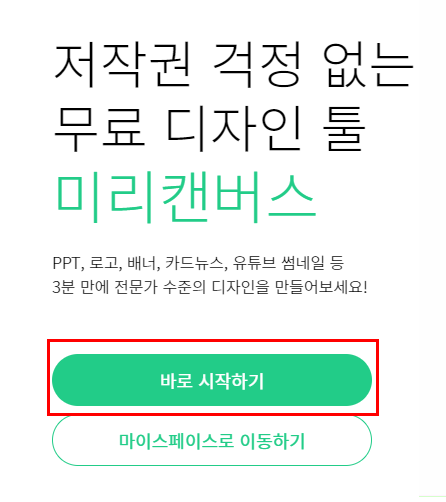
- 메인에 있는 바로 시작하기 버튼을 클릭합니다.
2. 템플릿 고르기

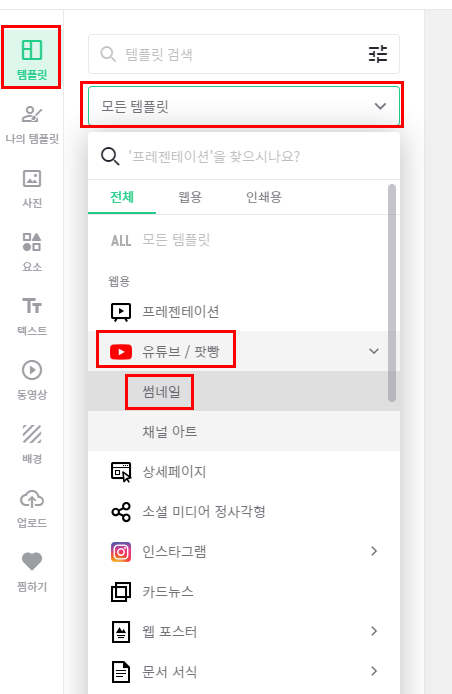
① 템플릿
- 템플릿 > 유튜브 / 팟빵 > 썸네일 카테고리로 들어가 주세요.
- 그렇습니다 유튜브 썸네일이었던 것입니다!! (두둥)

② 세부 카테고리 선택
- 세부적으로 분류가 나눠져 있으니 알맞게 골라봅시다.
- 다른 분야를 골라도 괜찮습니다. 내 마음에만 들면 되는 거 아니겠습니까

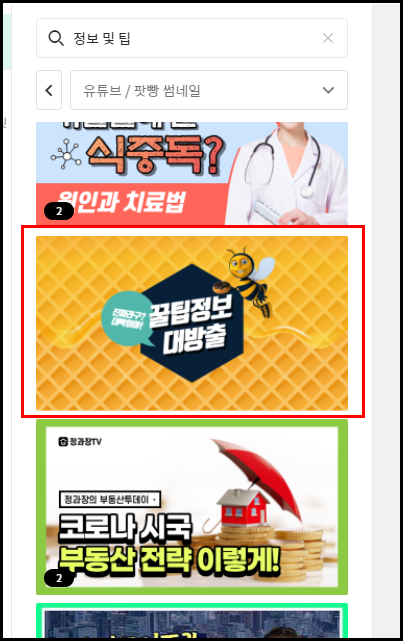
③ 썸네일 선택
- 마음에 드는 썸네일을 선택합니다.
- 수정이 적게 들어갈수록 시간이 줄어들겠죠? 여기서 글자만 바꿔야지! 하는 마음으로 골라봅니다.
3. 글씨 바꾸기

① 편집 화면 확인
- 아까 고른 템플릿이 그대로 들어와 있죠.
- 원하는 만큼 수정합니다.
320x100

② 글자 변경
- 글자 부분을 더블 클릭하면 변경할 수 있습니다.
- 원하는 제목으로 바꿔봅시다.

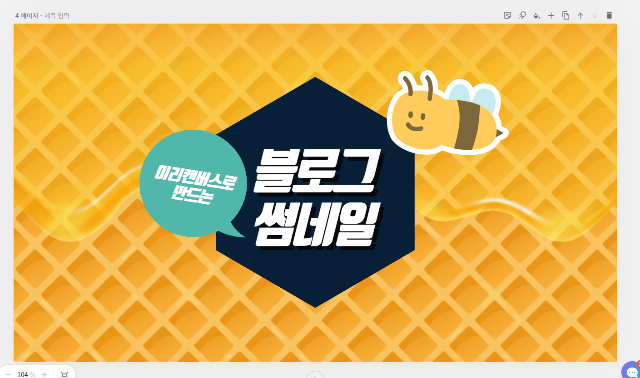
③ 타이틀 확인
- 디자인에 맞춰서 글자 수를 조정해주는 게 중요합니다.
- 원본과 동일한 글자 수가 제일 좋고, 가능하면 1~2글자 정도 차이로 타이틀을 구성해주세요.
4. 이미지 수정

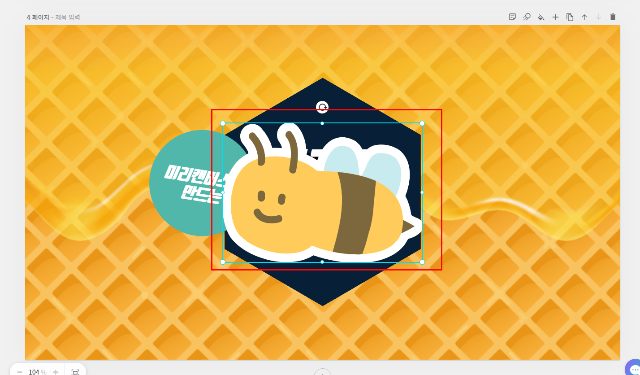
① 이미지 수정
- 원하는 느낌에 따라 이미지를 수정해줍니다.
- 꿀벌이 너무 부담스러워서 삭제했습니다.

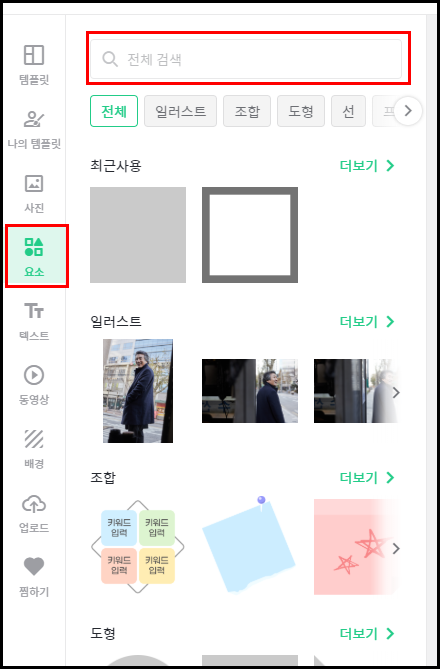
② 요소
- 허전한 자리를 메우기 위해 왼쪽 메뉴에서 요소를 선택합니다.
- 검색을 이용해 원하는 요소를 쉽게 찾을 수 있습니다.

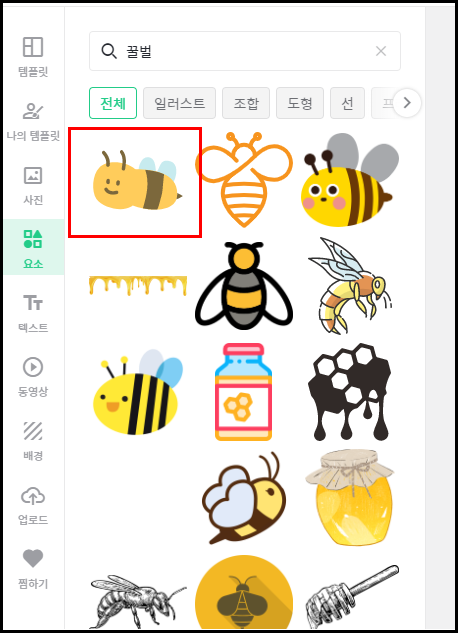
③ 요소 고르기
- 귀여운 꿀벌 친구들이 많이 있군요. 맘에 드는 친구를 골라봅시다.


④ 요소 넣기
- 요소를 클릭하면 작업화면에 들어옵니다.
- 크기와 각도를 조정해가며 원하는 위치에 넣어봅시다.
5. 블로그에 가져오기

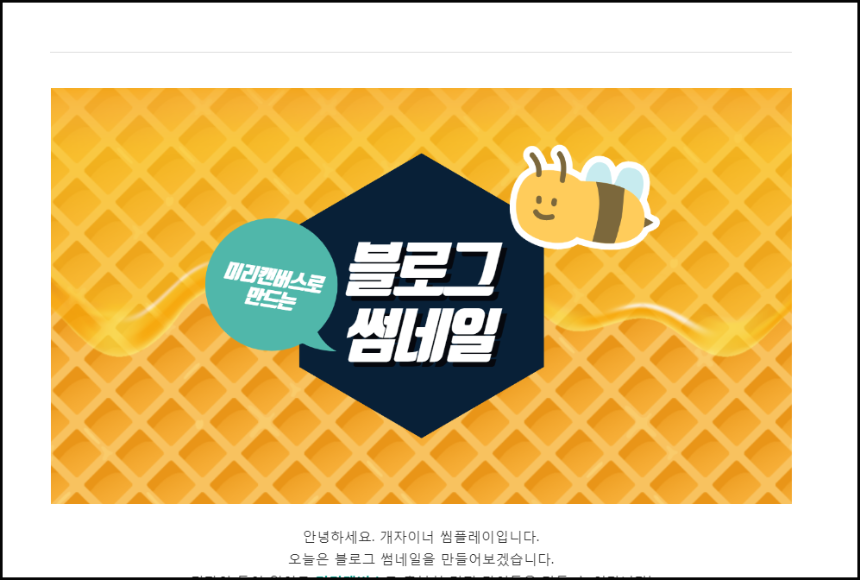
① 블로그에 넣기
- 캡처 도구를 이용해 이미지만 캡처해서 가져옵니다.
- 알 캡처 도구를 사용하고 있습니다.

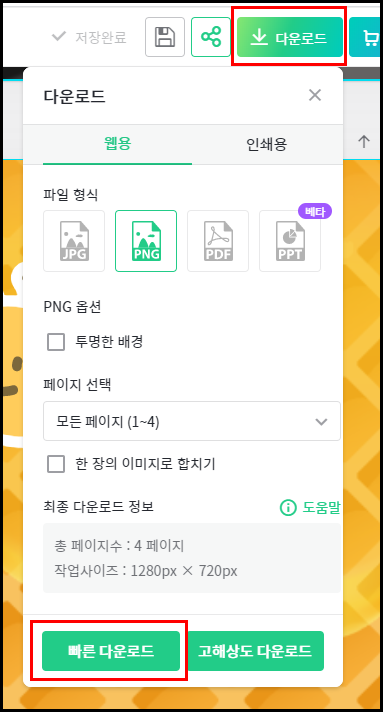
② 다운로드하는 방법
- 다운로드를 원하신다면 오른쪽 상단 다운로드 버튼을 클릭합니다.
- 설정을 맞춰주시고 빠른 다운로드를 누르면 이미지를 다운로드할 수 있습니다.
[같이 보면 좋은 글]
[tip/팁] - [꿀정보] 설치가 필요없는 디자인 툴 미리캔버스
[tip/티스토리] - [티스토리] 블로그 분석! 네이버 애널리틱스 티스토리에 연결해보자
그럼 이만.
총총.
반응형
'Design > 디자인 팁' 카테고리의 다른 글
| [포토] 기초 툴 강좌 01 - 크롭 툴 지정크기로 사용해보자 (6) | 2021.02.15 |
|---|---|
| [어피니티] 50% 할인 이벤트중 (2) | 2021.02.09 |
| [꿀정보] 어도비 컬러로 색상 고민 해결 (8) | 2021.01.11 |
| [꿀정보] 모바일 화면 PC에서 확인하기 (18) | 2021.01.08 |
| [꿀정보] 배경이 투명한 이미지 다운 받기 (12) | 2020.12.21 |


