반응형

안녕하세요. 개자이너 씸플레이입니다.
오늘은 크롭 툴 강좌입니다.
강좌라고 쓰기는 하지만 두서없이 제가 그때그때 필요한 기능을 올리고 있습니다.
순서에 상관없이 필요한 기능 위주로 봐주세요.
1. 크롭 툴

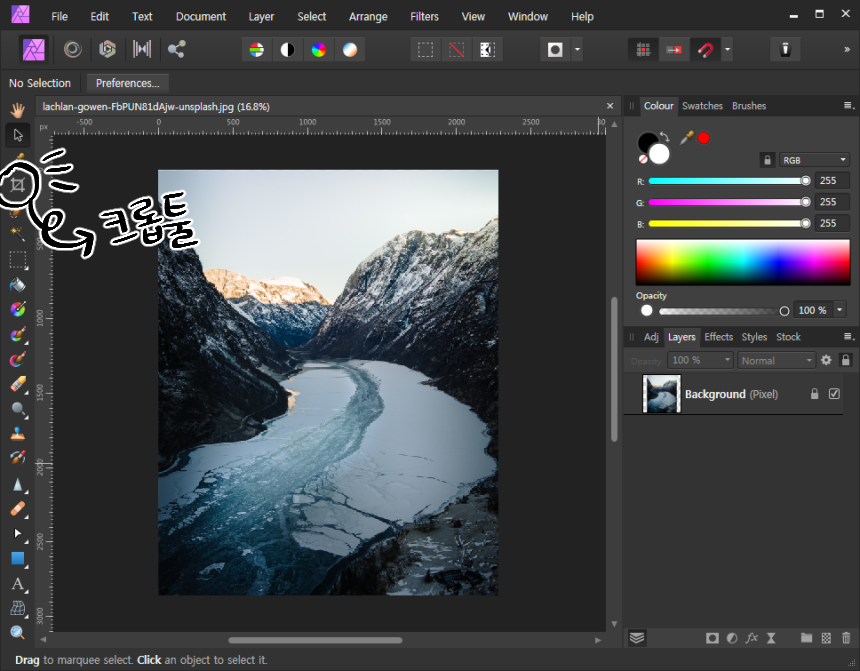
① 크롭 툴
- 왼쪽 도구 바에서 4번째에 있는 사각형 모양이 크롭 툴입니다.
- 단축키는 C 입니다.
- 캔버스를 자르는 데 사용하는 도구입니다.
2. 사이즈 지정하기

① 사이즈 입력
- 크롭 툴은 알겠는데 지정 사이즈는 어떻게 설정하느냐
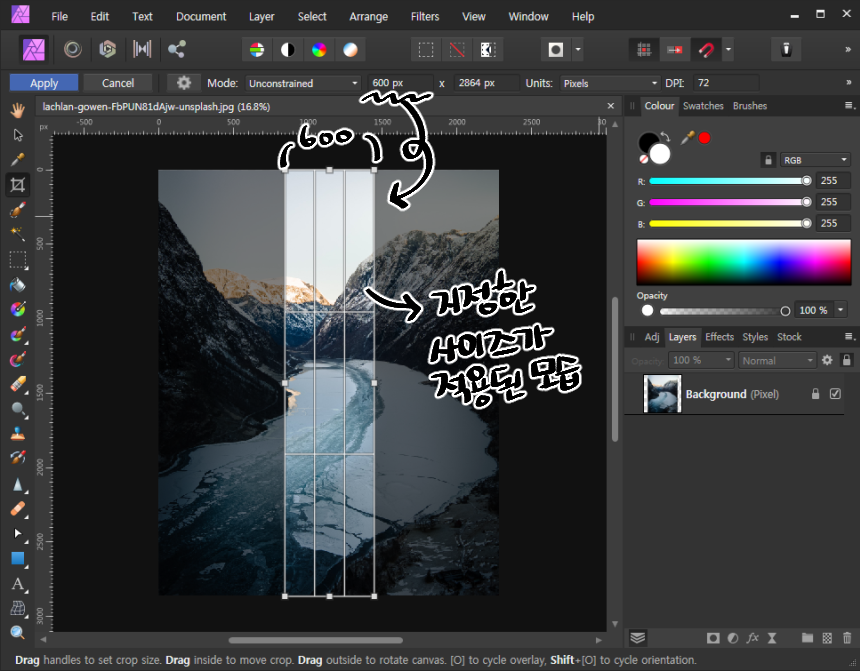
- 크롭 툴을 선택하면 상단바에 가로 세로 사이즈가 적힌 칸이 있는데요. 여기에 원하는 사이즈를 입력합니다.

② 지정 사이즈
- 사이즈를 입력하면 크롭 되는 칸이 맞춰서 적용되는 걸 볼 수 있습니다.
- 가로 사이즈가 600px에 맞춰서 줄어들었습니다.
320x100
3. 비율 맞추기

① 원본 비율 유지
- 그런데 사이즈를 지정하면 비율이 제멋대로입니다.
- 상단바에서 Mode 옆의 선택창을 열어봅시다.
- 여기서 Original Ratio를 선택하면 원본 사진 비율을 유지하면서 크롭 할 수 있습니다.
- Ratio는 비율이라는 뜻입니다. 알고 계셨다고요? 또 나만 몰랐네 그려..

② 커스텀 비율
- 원본 비율이 마음에 안 드신다면 다른 다양한 커스텀 비율을 선택할 수 있습니다.
- 상단바에서 톱니바퀴 모양을 선택하면 여러 가지 비율이 미리 만들어져 있습니다. 원하는 걸 고르시기만 하면 간편하게 사용 가능합니다.

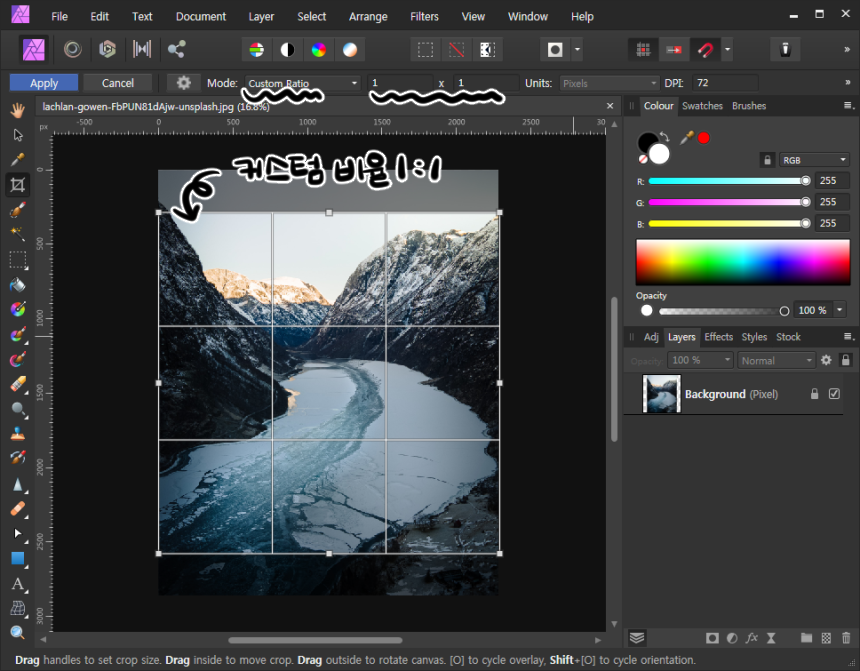
③ 1:1 비율
- 많이 사용하는 1:1 비율을 선택해봤습니다.
- 이미지에 맞게 최대한 큰 사이즈로 자동으로 맞춰집니다.
- 상단바를 보시면 Custom Ratio가 선택된 것을 알 수 있습니다.
- 그 옆을 보시면 사이즈가 1x1로 비율이 적용된 것도 알 수 있죠.

④ 줄여보자
- 비율 설정의 장점은 사이즈를 줄여도 유지된다는 점입니다.
- 힘들게 Shift 키를 누르고 있거나 사이즈를 외워서 설정하지 않아도 됩니다.
[같이 보면 좋은 글]
[program/Affinity] - [어피니티 포토] 선택을 여러번 해보자
[program/Affinity] - [어피니티 포토] 모자이크를 만들어보자
그럼 이만.
총총.
반응형
'Design > 디자인 팁' 카테고리의 다른 글
| [포토] 기초 툴 강좌 03 - 마우스 휠로 캔버스 조정하기 (0) | 2021.02.22 |
|---|---|
| [포토] 기초 툴 강좌 02 - 캔버스 원본 크기로 보기 (0) | 2021.02.18 |
| [어피니티] 50% 할인 이벤트중 (2) | 2021.02.09 |
| [꿀정보] 미리캔버스로 블로그 썸네일 만들기 (20) | 2021.01.15 |
| [꿀정보] 어도비 컬러로 색상 고민 해결 (8) | 2021.01.11 |


