웹사이트를 제작할 때
메인 컬러가 정해졌지만 어떤 색과 조합을 해야
예쁜 디자인이 나올지 고민이 많이 될 때가 있어요.
그럴 때 유용한 사이트를 하나 소개해드립니다.

1. ColorSpace
ColorSpace - Color Palettes Generator and Color Gradient Tool
Just Enter a Color! And Generate nice Color Palettes
mycolor.space

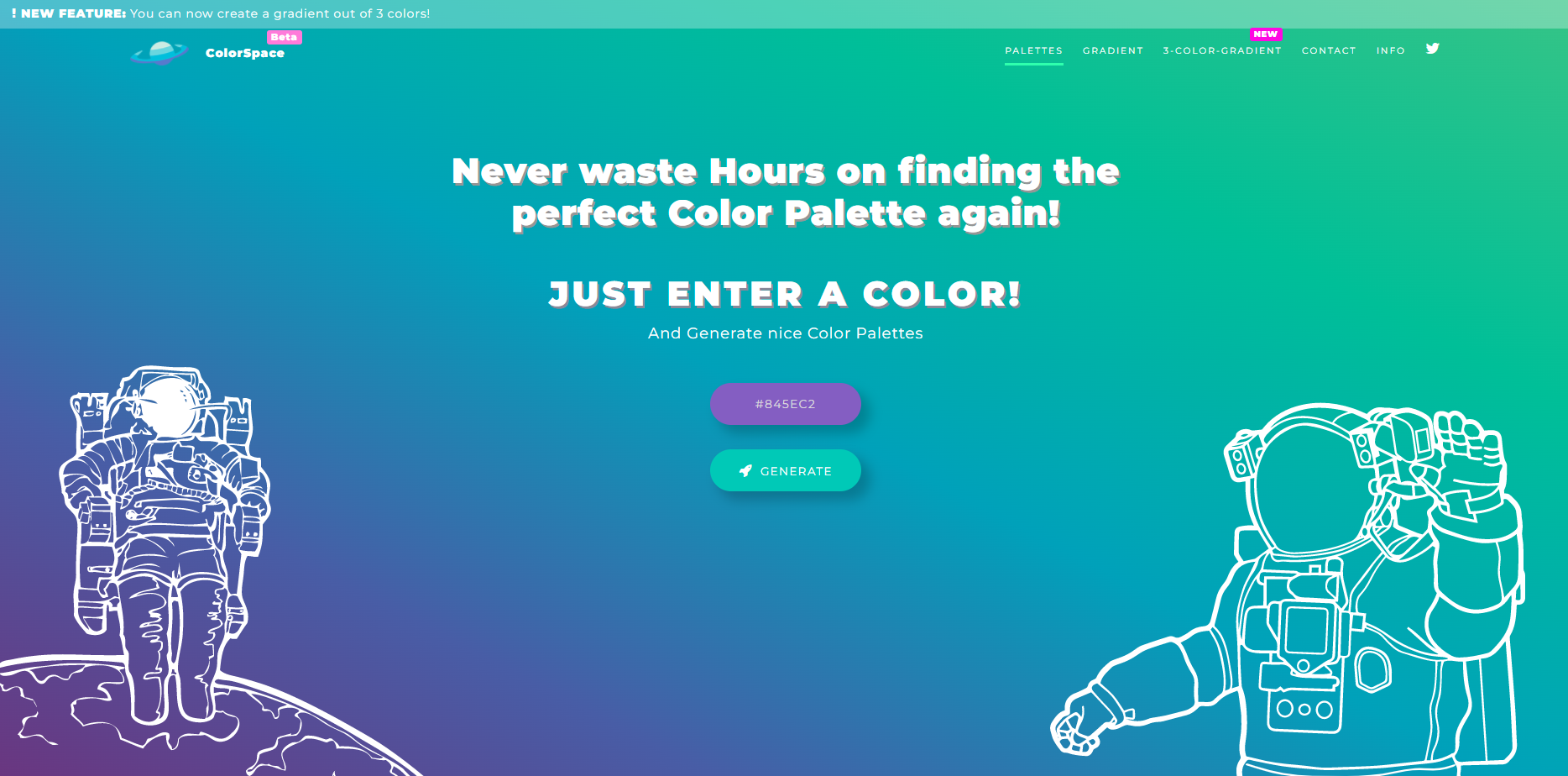
ColorSpace 메인 페이지
이름 그대로 우주 이미지가 메인에 배경으로 들어가 있는 홈페이지입니다.
메인 컬러 하나만 넣어주면 그 색감에 맞게 여러 가지 색 조합을 알려주는 사이트예요.
2. 색 조합 추천받기

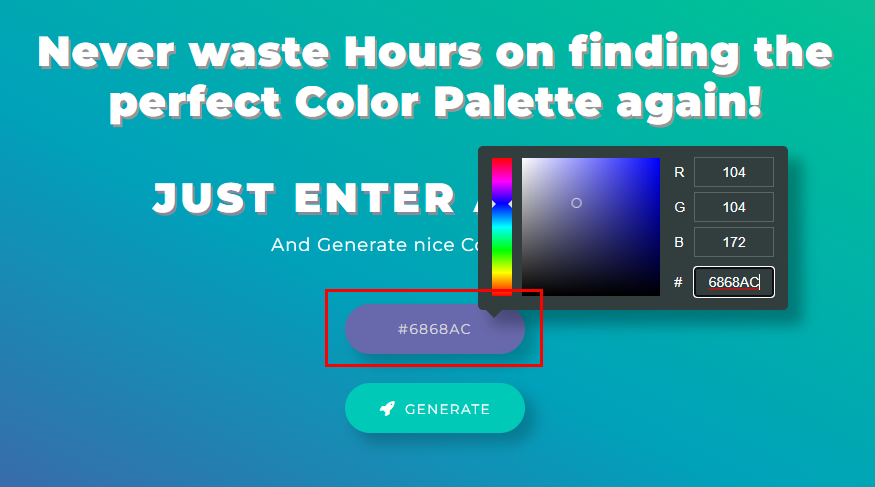
메인 컬러 입력하기
홈페이지의 메인 색상을 중앙의 버튼을 클릭해서 입력해줍니다.
클릭하면 색상을 선택할 수 있는데 원하는 색을 직접 선택하셔도 좋고, 컬러 코드를 입력해주셔도 좋습니다.
저는 2022년 올해의 컬러인 베리 페리 컬러코드를 입력해보았습니다. 베리 페리의 컬러코드는 #6868ac 입니다.
메인 컬러를 설정해주셨다면 아래 GENRATE 버튼을 클릭합니다.Genrate는 (동력을) 발생시키다. 라는 뜻의 단어인데, 우주라서 생성 버튼을 이렇게 써둔 걸까요? 우주선의 동력을 발생시키다 이런 의미로 말이죠. 재미있는 포인트가 있는 사이트입니다.
-

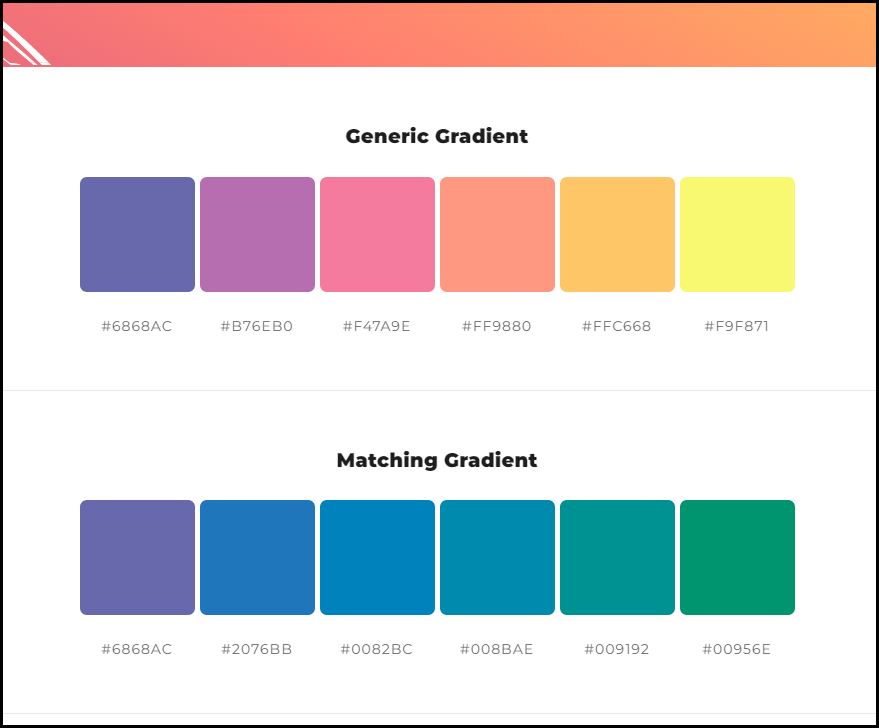
그라디언트 색 조합
아래로 스크롤을 내리면 맨 왼쪽 색은 내가 고른 메인 컬러가 들어가면서
어떤 색 조합이 좋을지 추천해줍니다.
위쪽 그라디언트는 전체 색상 팔레트에서 조합을 찾아주는 것 같고,
아래 그라디언트는 유사색에서 골라주는 느낌이네요.
-

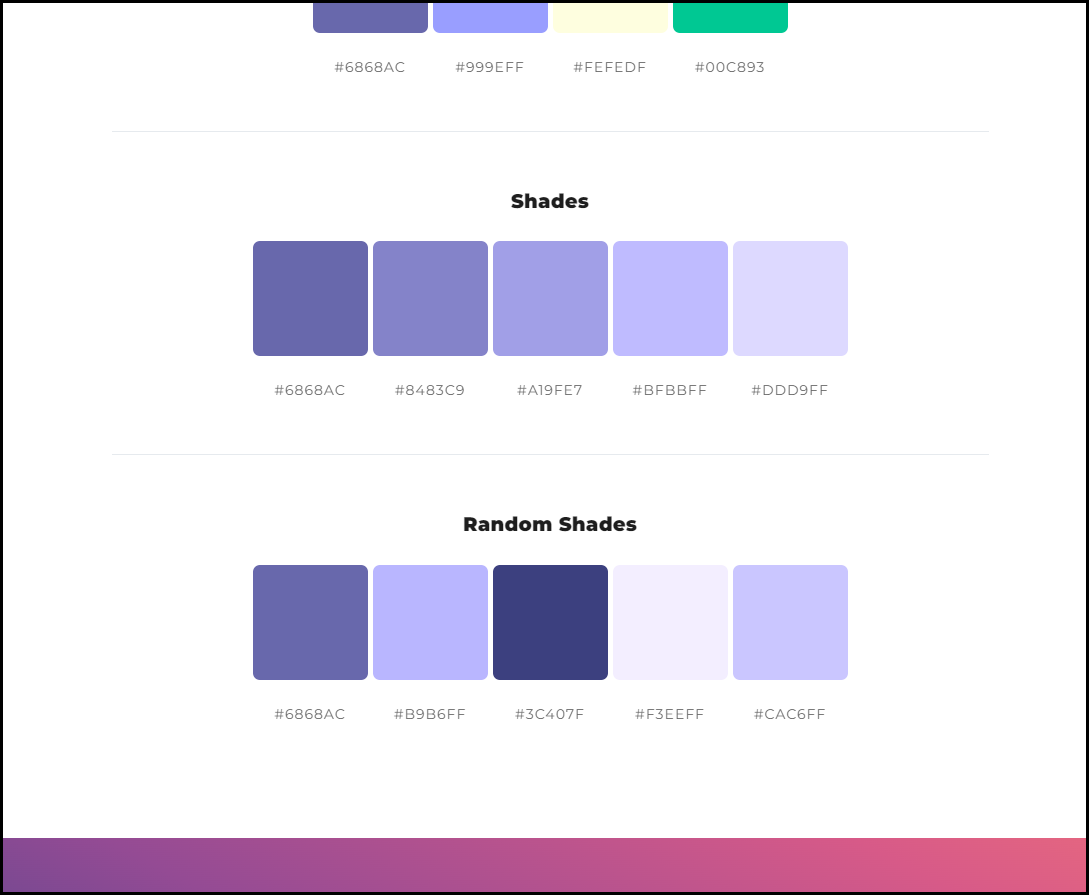
25개의 색 조합
스크롤을 쭉 내리면 추천해주는 색 조합이 계속 나옵니다.
직접 세어보니 25가지 종류를 추천해주고 있습니다. 여기서 마음에 드시는 조합을 선택해 홈페이지를 꾸며보는 것도 좋겠습니다.
이상으로 웹 디자인 참고 시 유용한 색 조합 사이트를 추천드렸습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[tip/디자인 팁] - 디자인 참고 컬러 조합 사이트 4개
디자인 참고 컬러 조합 사이트 5개
디자인 참고할 때 좋은 컬러 조합 사이트 5개를 모아서 소개해드립니다. 1. 컬러 헌트 https://colorhunt.co/ Color Palettes for Designers and Artists - Color Hunt Discover the newest hand-picked color pa..
ssimplay.tistory.com
[tip/디자인 팁] - 웹디자인 레퍼런스 참고 사이트 - Dribbble
웹디자인 레퍼런스 참고 사이트 - Dribbble
웹디자인을 할 때 참고하기 좋은 해외 사이트를 소개해드립니다. 1. Dribbble Dribbble 메인 다양한 디자인을 참고할 수 있는 해외 디자이너 포트폴리오 사이트입니다. 찾고자 하는 디자인의 카테고
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 디자인 팁' 카테고리의 다른 글
| 저작권 없는 무료 벡터 이미지 사이트 - 프리 벡터 (6) | 2022.02.03 |
|---|---|
| 웹디자인 포트폴리오 참고 사이트 (6) | 2022.01.27 |
| 디자인 참고 컬러 조합 사이트 5개 (4) | 2022.01.19 |
| 웹디자인 레퍼런스 참고 사이트 - Dribbble (4) | 2022.01.18 |
| 색 조합 사이트 추천 color tool (12) | 2022.01.06 |


