포토샵 안내선.
즉, 그리드를 사용하는 방법은 다들 아실 거라고 생각해요.
정중앙에 그리드 넣기!
물론 치수 봐가면서 넣으면 되긴하는데
사람은 기계가 아니잖아요?
기계가 정확하게 재서 가이드를 넣어줍니다!!
대박이죠!


1. 새 안내선

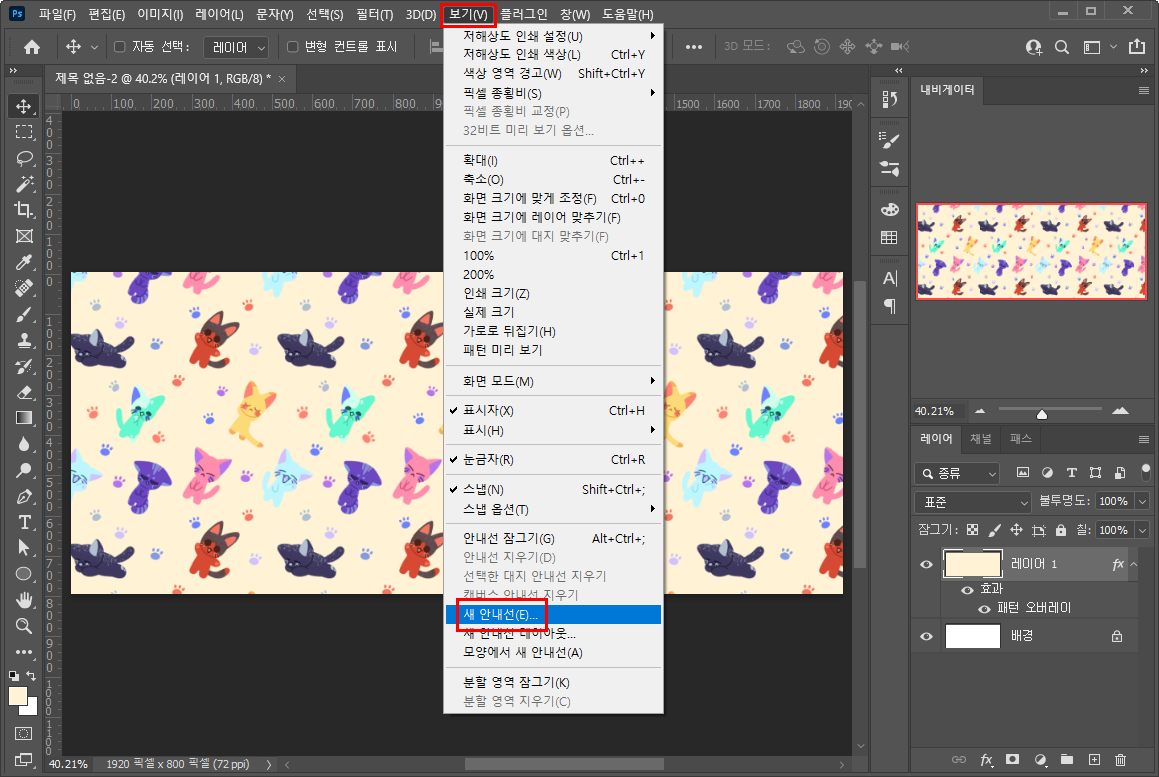
① 보기
- 예시를 위해 지금 작업 중인 파일을 가져와봤어요 귀엽죠?
- [보기>새 안내선] 메뉴를 클릭해주세요.

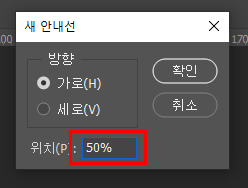
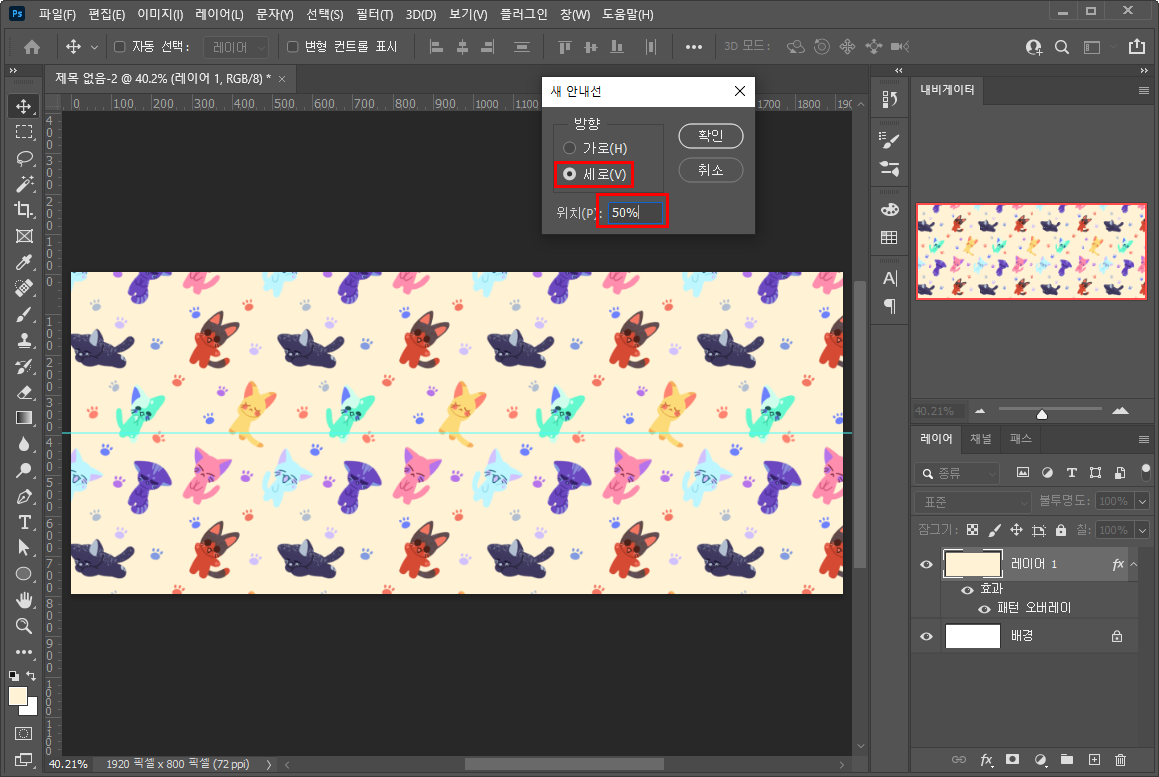
② 새 안내선
- 이런 새 안내선 창이 뜨면 위치 칸에 50% 라는 수치를 입력해주세요.
- 위치를 정확히 중간에 맞춰줍니다.
2. 반복 작업

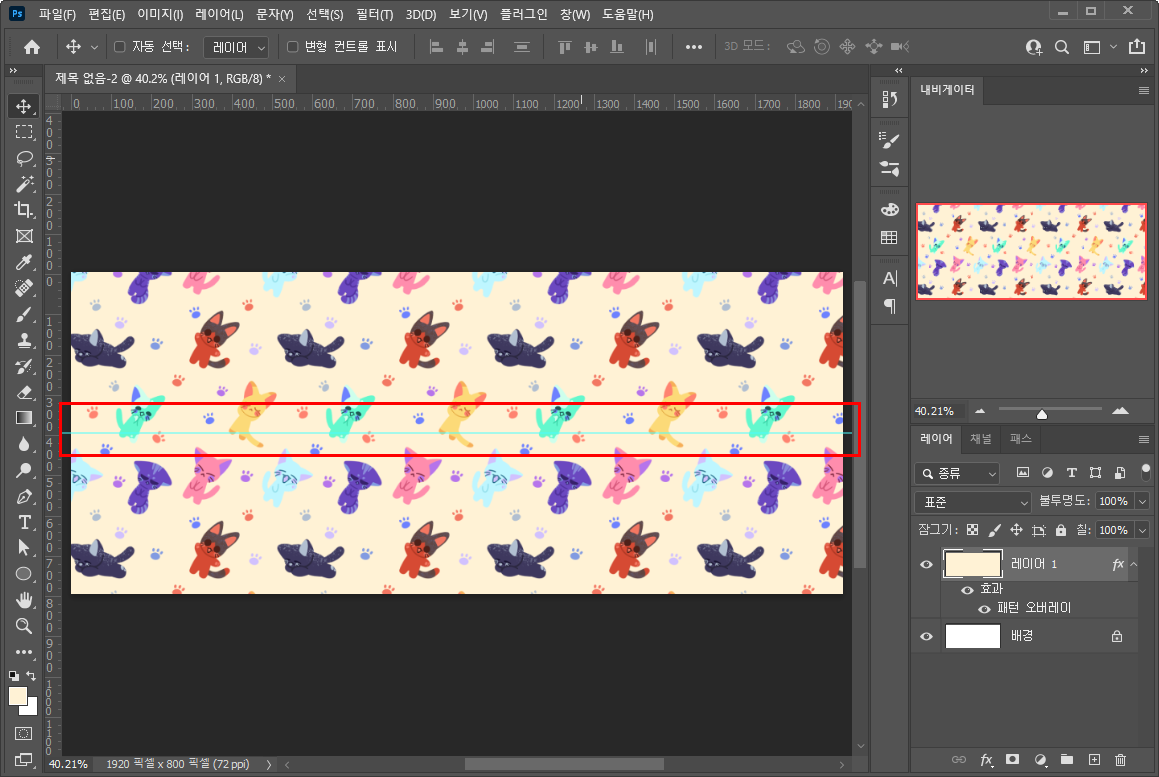
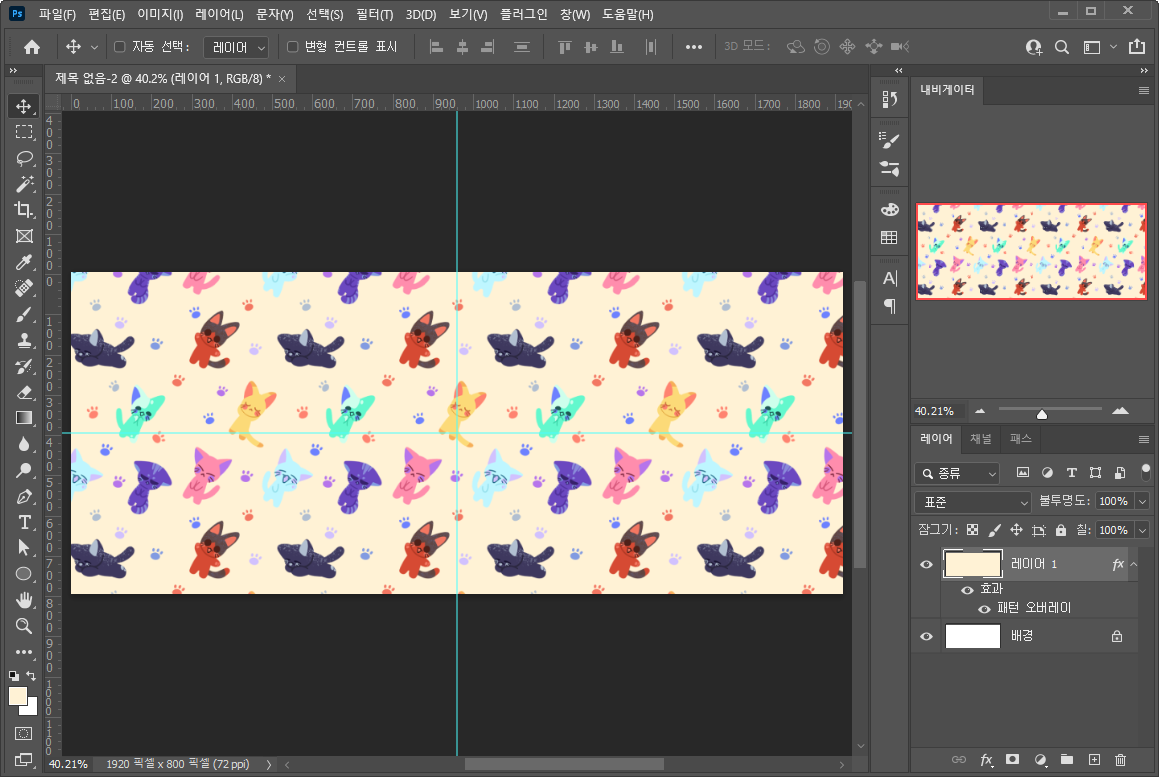
① 안내선 확인
- 가로 방향 안내선이 정확히 가운데에 생긴 것이 보이시나요?
- 이렇게 정확하게 원하는 위치에 안내선을 생성할 수 있습니다.

② 세로
- 같은 방법으로 세로 방향도 안내선을 만들어줍니다.
- 복습해볼까요? [보기>새 안내선>위치 50%] 입니다.

③ 완성
- 그러면 이렇게 중앙 안내선 완성입니다!
- 어렵지 않죠?
contact
:: www.instagram.com/draw_wool/
:: www.pinterest.co.kr/draw_wool/_created/
:: grafolio.naver.com/draw_wool
[같이 보면 좋은 글]
[program/Adobe] - [포토샵] 이미지 줄여도 안 깨지게 만들기
[포토샵] 이미지 줄여도 안 깨지게 만들기
이미지를 줄였다가 다시 키웠을 때 깨지지 않게 변경하는 방법을 알아볼게요. 1. 이미지 가져오기 ① 레이어 확인 - 일단 원하는 이미지만 있는 레이어가 필요합니다. - 레이어 썸네일이 잘 보이
ssimplay.tistory.com
[program/Adobe] - [포토샵] 대칭자 이용해서 그려보자
[포토샵] 대칭자 이용해서 그려보자
포토샵도 대칭자가 있다는 사실 알고 계신가요? 오-예 대칭자!! 1. 브러시 ① 브러시 도구 - 먼저 왼쪽 도구 패널에서 브러시를 선택해주세요. - 대칭자는 브러시 도구에서만 생기더라구요. ② 대
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| 포토샵 화면을 CMYK 모드로 변경해보자 (0) | 2021.10.13 |
|---|---|
| 포토샵 선택영역을 패스로 만들어보자 (2) | 2021.10.12 |
| [포토샵] 이미지 줄여도 안 깨지게 만들기 (2) | 2021.08.03 |
| [포토샵] 펜툴 활용 - 도형 자르기 (8) | 2021.07.05 |
| [포토샵] 대칭자 이용해서 그려보자 (6) | 2021.07.02 |


