
사실은 일러스트레이터에서 하는 게 더 편한 기능이지만
포토샵으로도 흉내를 낼 수 있습니다.
1. 자르는 부분 정하기

① 자를 영역 생각하기
- 먼저 도형의 어떤 부분을 자를지 생각해봅니다.
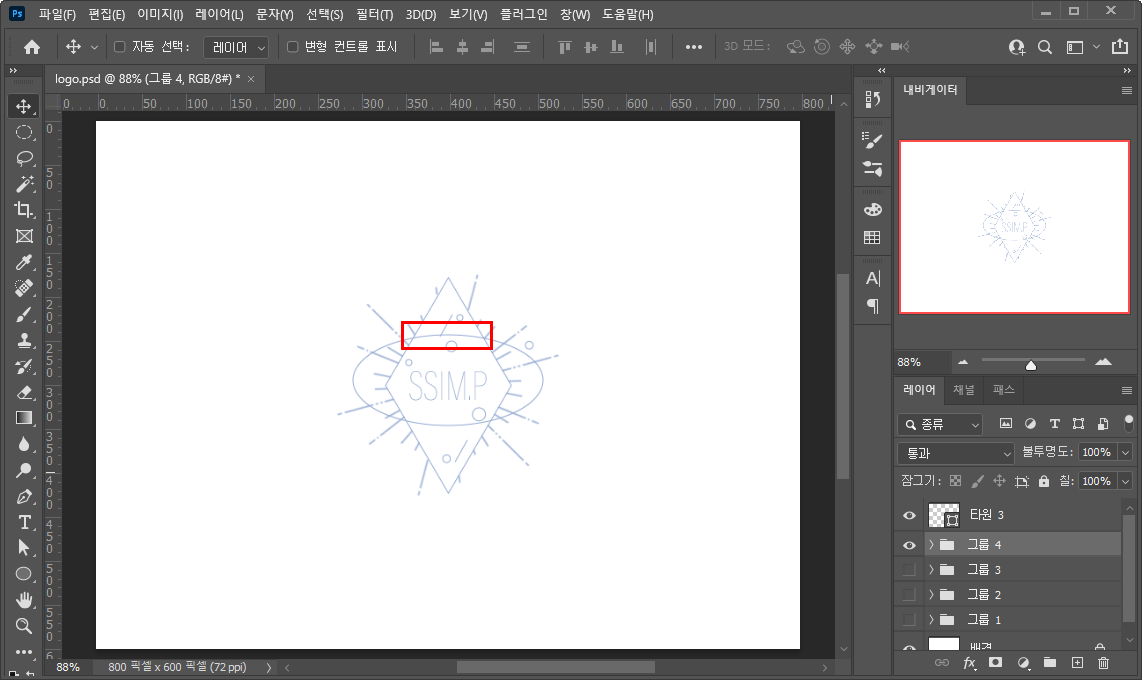
- 예시로 작업중인 로고를 가져와봤습니다.
- 여기서 표시된 부분인 마름모와 원이 만나는 부분을 잘라줄 예정이에요.

② 주의점
- 여기서 주의할점은 펜툴을 이용하는 기능이기 때문에 브러시가 아니라 도형으로 제작한것만 가능합니다.
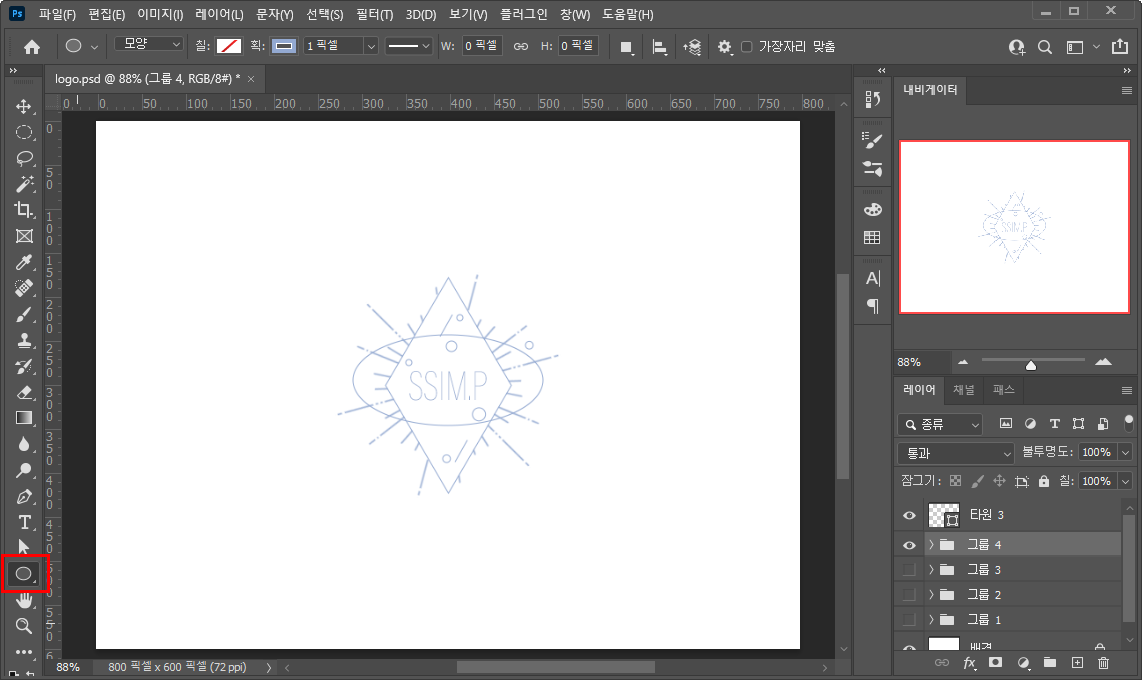
- 도형은 왼쪽 도구 바에서 선택 가능해요.
- 혹은 펜툴로 그린 것도 가능합니다.
2. 펜툴

① 기준점 추가 도구
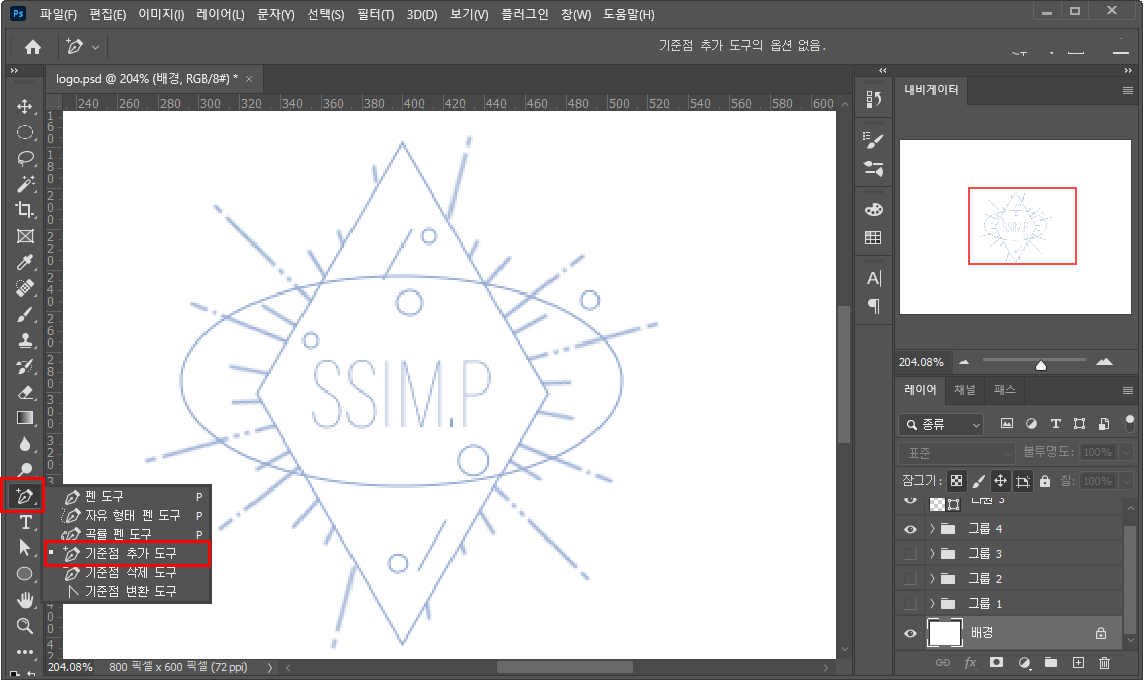
- 왼쪽 도구바에서 펜툴을 선택해주세요.
- 펜툴을 꾸욱 누르면 옆으로 창이 뜨는데 그중 [기준점 추가 도구]를 선택합니다.
- 펜 모양 위에 +표시가 있는 아이콘입니다.

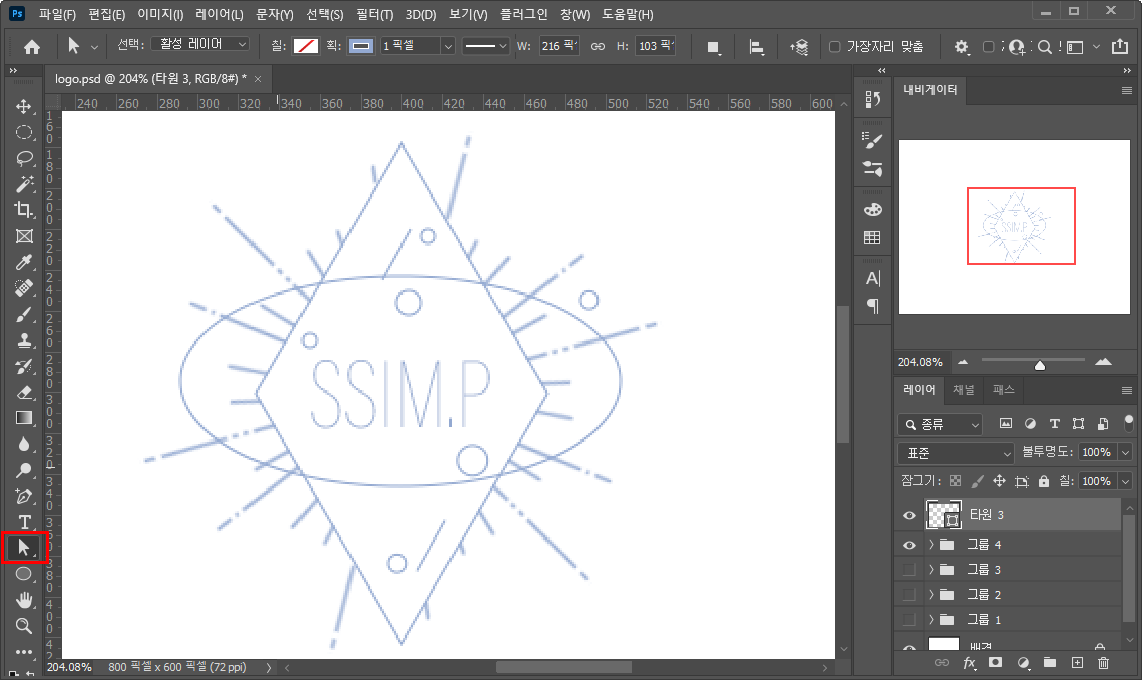
② 레이어 선택
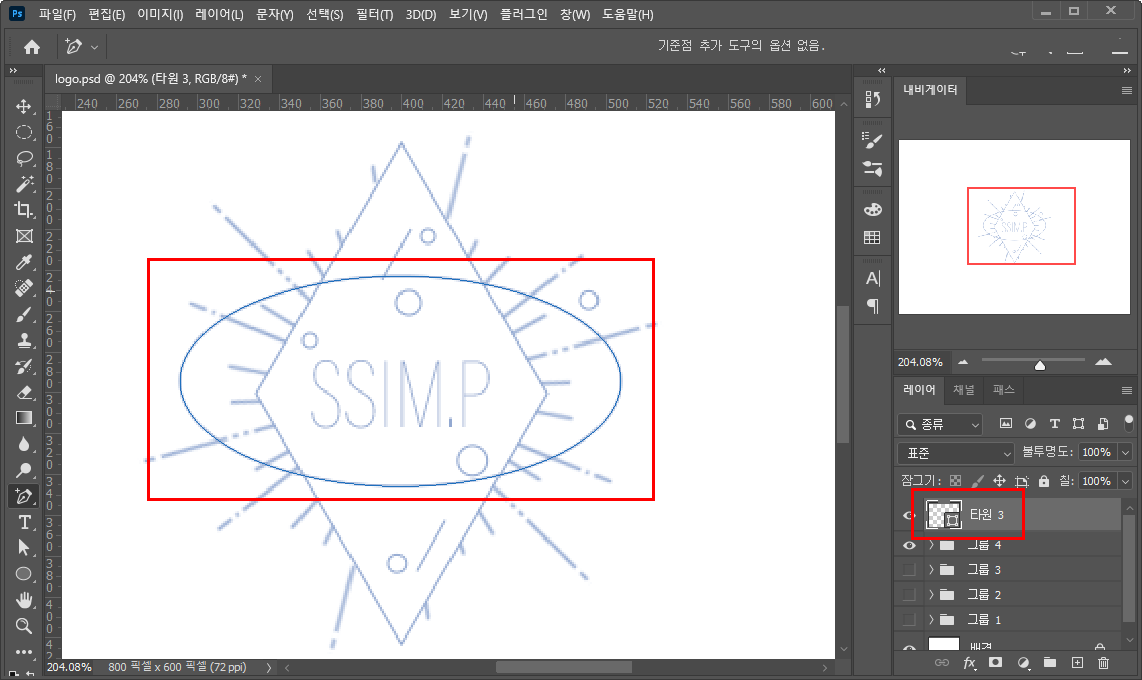
- 기준점 추가 도구를 선택하셨다면 자르고 싶은 도형 레이어를 선택해주세요.
- 색이 비슷해서 티가 안 나지만 선택하신 도형의 테두리가 진한 파랑으로 보이실 거예요.

3. 자르기

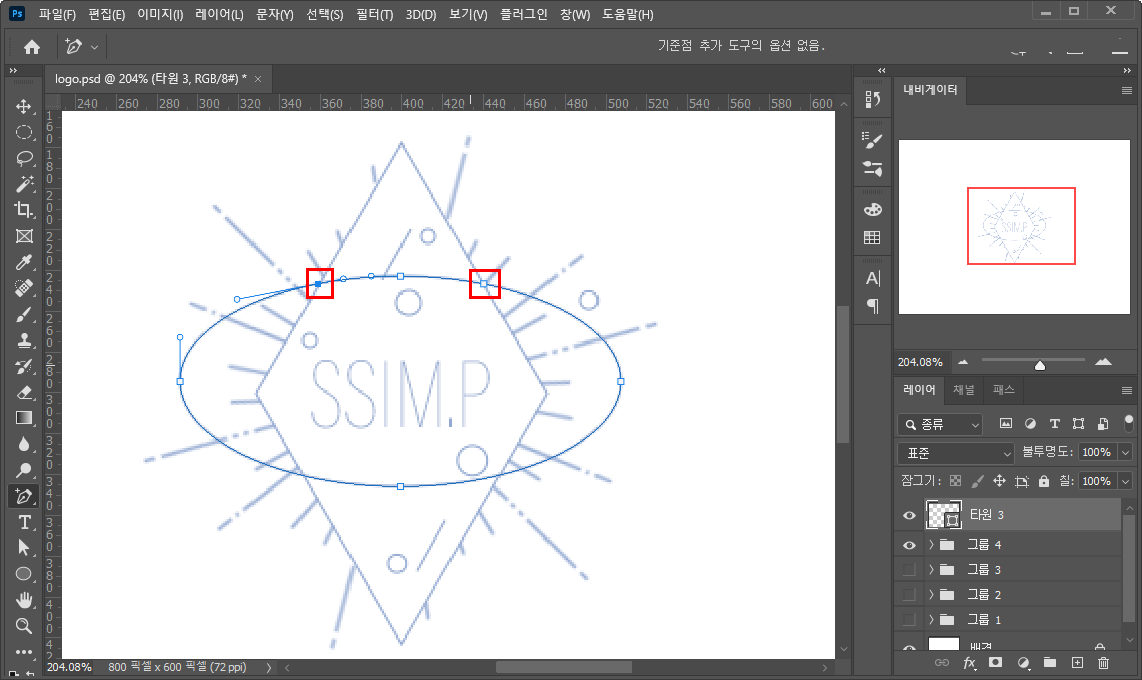
① 기준점 추가
- 여백에 마우스를 올리면 흰색 화살표로 나오지만 기준점을 추가할 수 있는 부분에서는 펜에 + 모양이 있는 아이콘이 뜹니다.
- 마우스의 모양을 잘 살피면서 자르고 싶은 영역의 양 끝을 콕콕 찍어 기준점을 2개 만들어주세요.
- 이 대목에서 눈치채셨겠지만 이 기능은 면으로는 자를 수 없습니다. 선인 경우에만 가능해요.
*색이 채워진(면) 경우에는 면이 채워지는 기준을 잘 고려해서 잘라주셔야 합니다.

② 직접 선택 도구
- 이번에는 왼쪽 도구 바에서 [직접 선택 도구]를 클릭해주세요.
- 하얀색 화살표처럼 생긴 아이콘입니다.
- 단축키는 [A]입니다.

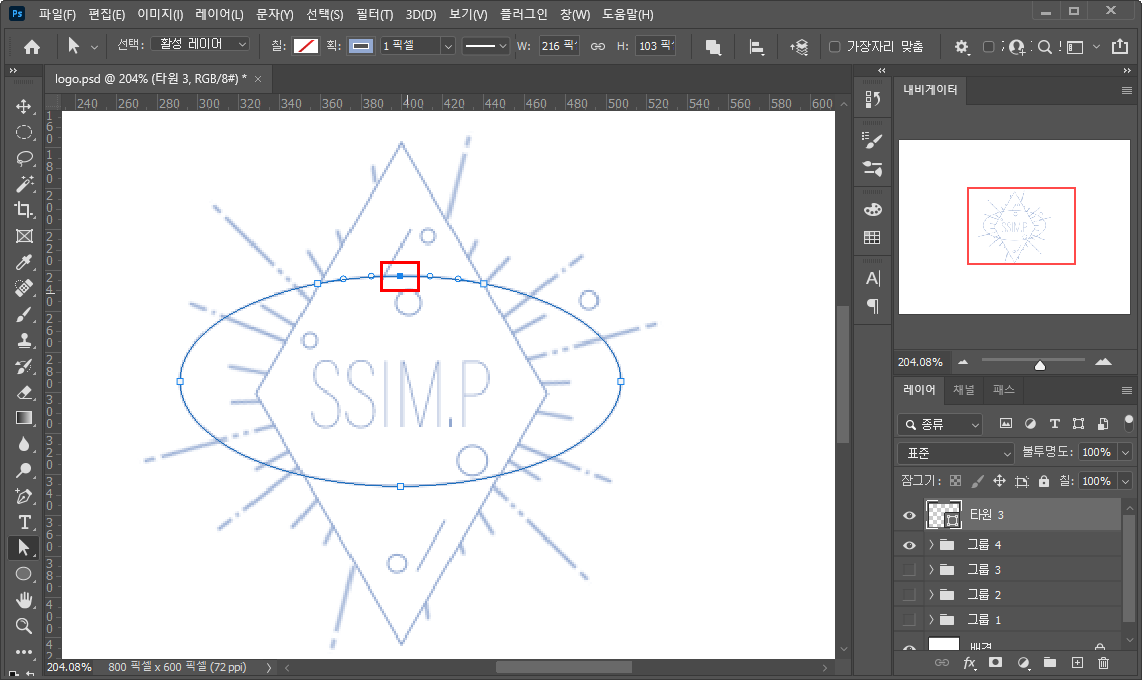
② 자를 부분 선택
- 아까 기준점을 추가해두었기 때문에 기준점 사이의 선이 잡히실 거예요.
- 지금은 안쪽에 기준점이 하나 더 있으니 기준점을 잡아보겠습니다.
- 선택된 부분은 채워진 네모가, 선택되지 않은 부분은 흰색 네모가 됩니다.

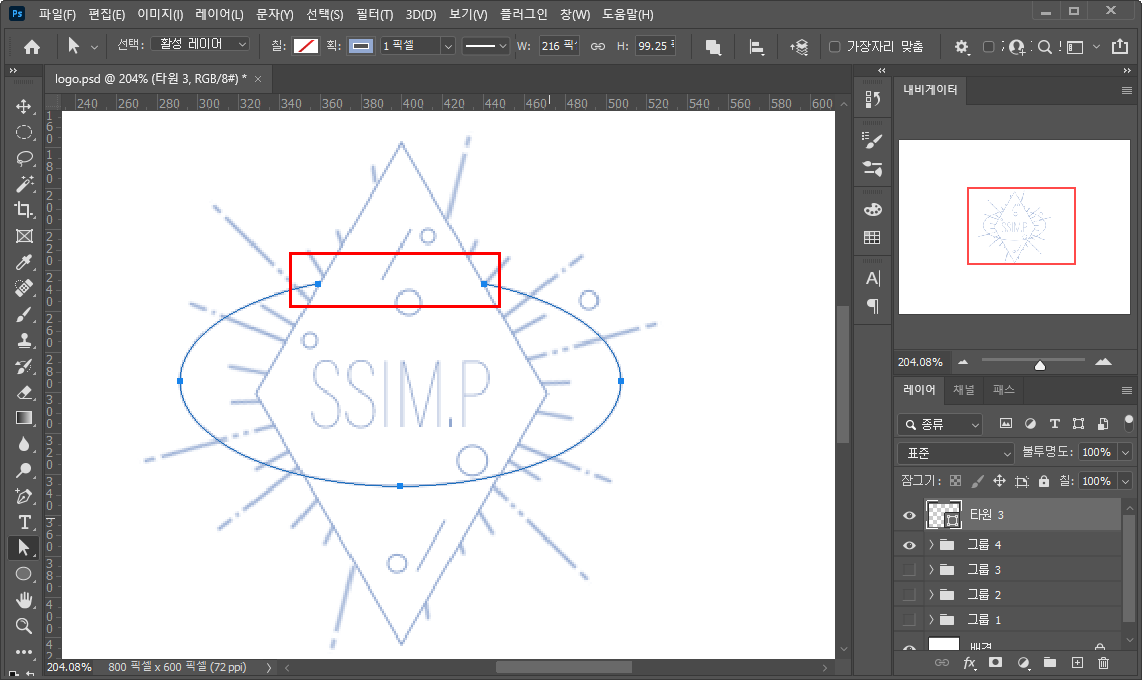
③ 자르기
- 이제 마지막 단계만 남았습니다.
- [Delete] 키를 눌러서 선택된 부분을 지워줍니다.
- 깔끔하게 원하는 부분만 잘렸네요.
4. 로고 시안


이 기능을 사용한 로고를 만들어봤어요.
바깥으로 고리를 만들어
행성 같은 모습을 만들어봤는데
있는 것과 없는 것 어떤 것이 좋을지 고민이네요.
왼쪽을 A, 오른쪽을 B라고 한다면
어느 쪽이 취향이신지 댓글로 알려주세요~
여러분들의 의견이 궁금합니다~!
https://www.instagram.com/p/CQ0abHkBT5m/
이 작업물은
저의 인스타그램에서도 확인하실 수 있습니다.
contact
:: www.instagram.com/draw_wool/
:: www.pinterest.co.kr/draw_wool/_created/
:: grafolio.naver.com/draw_wool
[같이 보면 좋은 글]
[program/Adobe] - [포토샵] 대칭자 이용해서 그려보자
[포토샵] 대칭자 이용해서 그려보자
포토샵도 대칭자가 있다는 사실 알고 계신가요? 오-예 대칭자!! 1. 브러시 ① 브러시 도구 - 먼저 왼쪽 도구 패널에서 브러시를 선택해주세요. - 대칭자는 브러시 도구에서만 생기더라구요. ② 대
ssimplay.tistory.com
[program/Adobe] - [포토샵] 이전 버전 새 창 열기
[포토샵] 이전 버전 새 창 열기
포토샵 cc가 되면서 새 창 열기 기능이 많이 달라졌죠. 이 기능이 편한 분들도 계시겠지만, 예전 버전이 더 편한 분들을 위해 어도비가 선택이 가능하게 만들어두었습니다. 1. cc 버전 새 창 열기
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 포토샵' 카테고리의 다른 글
| 포토샵 안내선을 중앙에 딱 맞게 넣어보자 (0) | 2021.09.14 |
|---|---|
| [포토샵] 이미지 줄여도 안 깨지게 만들기 (2) | 2021.08.03 |
| [포토샵] 대칭자 이용해서 그려보자 (6) | 2021.07.02 |
| [포토샵] 작업창 저장하기 (4) | 2021.06.22 |
| [포토샵] 이전 버전 새 창 열기 (6) | 2021.06.15 |


