반응형
안녕하세요. 개자이너 씸플레이입니다.

오늘은 코드펜에서 제이쿼리를 불러오는 방법을 알아보겠습니다. 이미지처럼 CDN을 불러와보겠습니다.
1. 코드펜
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io

① 코드펜에 접속
- 위의 링크를 이용해 코드펜에 접속해주세요.

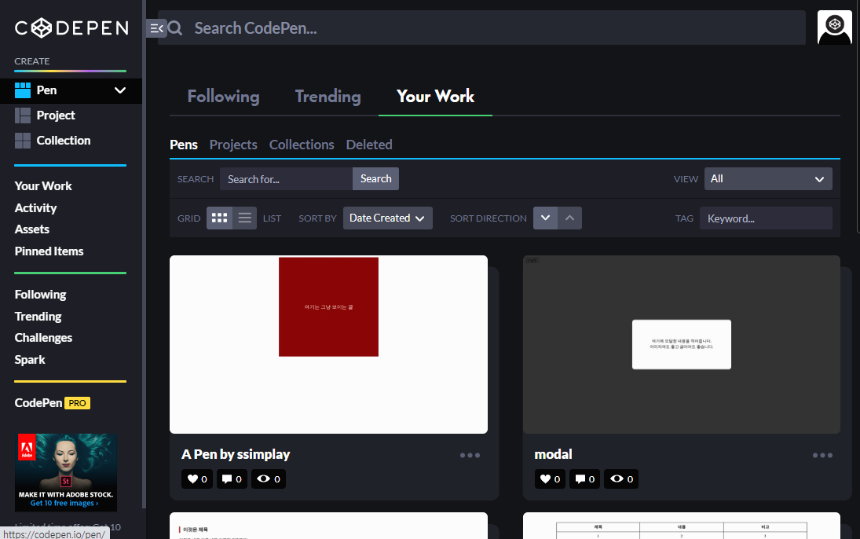
② Pen 메뉴 선택
- 화면 왼쪽에 메뉴 중 Pen 메뉴를 선택해 새 파일을 만들어줍니다.
2. 세팅

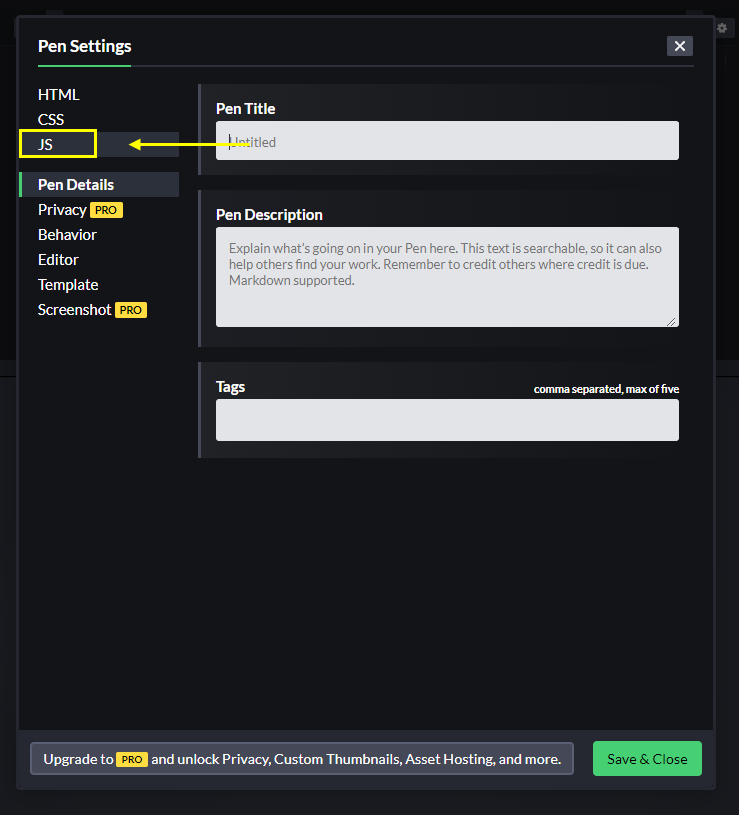
① 세팅 클릭
- 화면 위쪽에 있는 Settings 메뉴를 클릭해줍니다.

② JS 선택
- 세팅 창 왼쪽에서 JS 탭을 선택합니다.

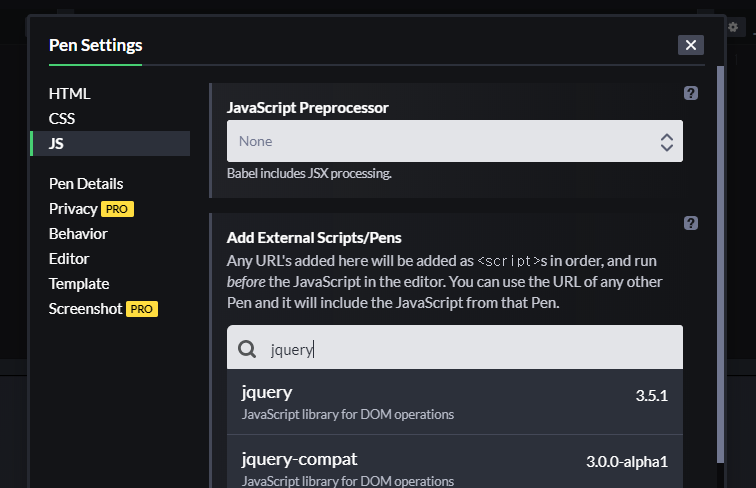
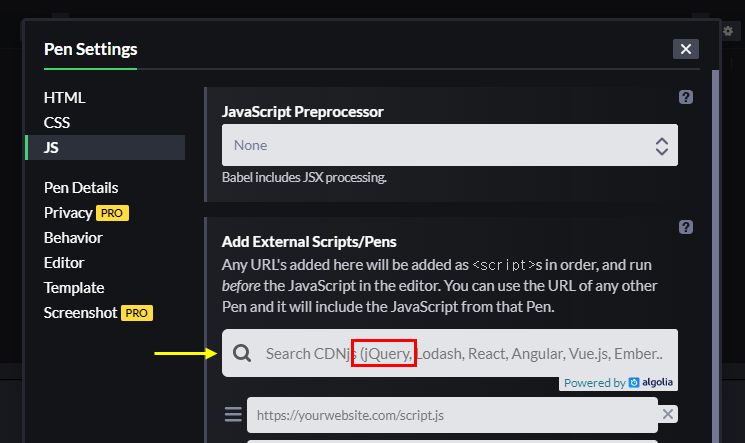
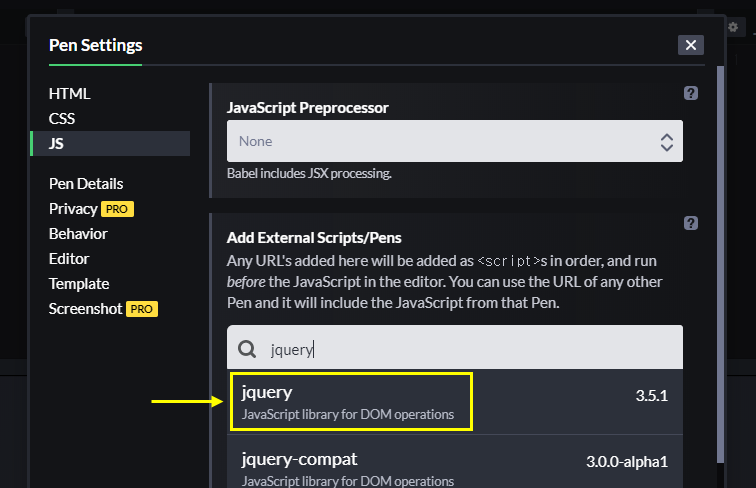
③ jQuery 검색
- CDN을 검색하는 칸이 있는데 예시로도 이미 jQuery가 보이네요.
- 검색창에 jQuery를 검색해줍니다.
3. jQuery 불러오기

① jquery 선택
- 제이쿼리를 검색하면 가장 위에 jquery가 뜰 것입니다.
- 3.5.1 버전이네요. 다른 버전이 필요하시다면 검색해주시고 아니라면 맨 위에 것을 선택합니다.

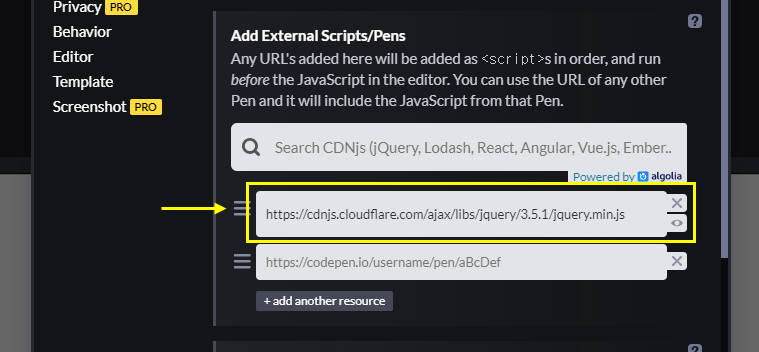
② 추가된 jquery 확인
- 제이쿼리를 선택하면 검색창 아래로 cdn이 추가됩니다.
- 원하는 것이 추가되었는지 확인해주시면 됩니다.

③ 저장하기
- 마지막으로 세팅 창 오른쪽 아래에 있는 Save & Close 버튼을 클릭합니다.
- 저장이 되면서 창이 닫히면 정상적으로 작동하는 것입니다.
여기까지 오시느라 수고하셨습니다. 이제 코드펜에서 제이쿼리를 마음껏 사용해보세요!
[같이 보면 좋은 글]
[coding/editor] - [codepen] 레이아웃 바꾸기
[coding/html + css] - [css] 도형을 회전시키는 애니메이션을 만들어보자
그럼 이만.
총총.
반응형
'coding > editor' 카테고리의 다른 글
| [Python] 파이참 콘솔 위치 바꾸기 (12) | 2021.03.25 |
|---|---|
| [vs code] 비주얼 스튜디오코드 한 번에 수정하기 (12) | 2021.01.18 |
| [vs code] 비주얼 스튜디오 코드 html 자동완성 해보자 (16) | 2020.11.21 |
| [vs code] 비주얼 스튜디오 코드 wrap! 래핑! 감싸기를 해보자 (12) | 2020.11.19 |
| [vs code] 비주얼 스튜디오 코드 화면 분할을 해보자 (26) | 2020.11.18 |


