안녕하세요. 개자이너 씸플레이입니다.
랩은 음식을 먹고 위에 씌우는 그 랩과 같은 단어입니다.
래핑 역시 같은 의미로 음식을 랩으로 포장해준다는 뜻이죠. 코딩에서의 래핑도 같은 의미입니다.
그러니 래핑이라고 하면 어떤 코드를 포장해준다고 생각하시면 됩니다.
vs code에서 단축키를 이용해 래핑을 해보겠습니다.
1. 모든 명령어 보기

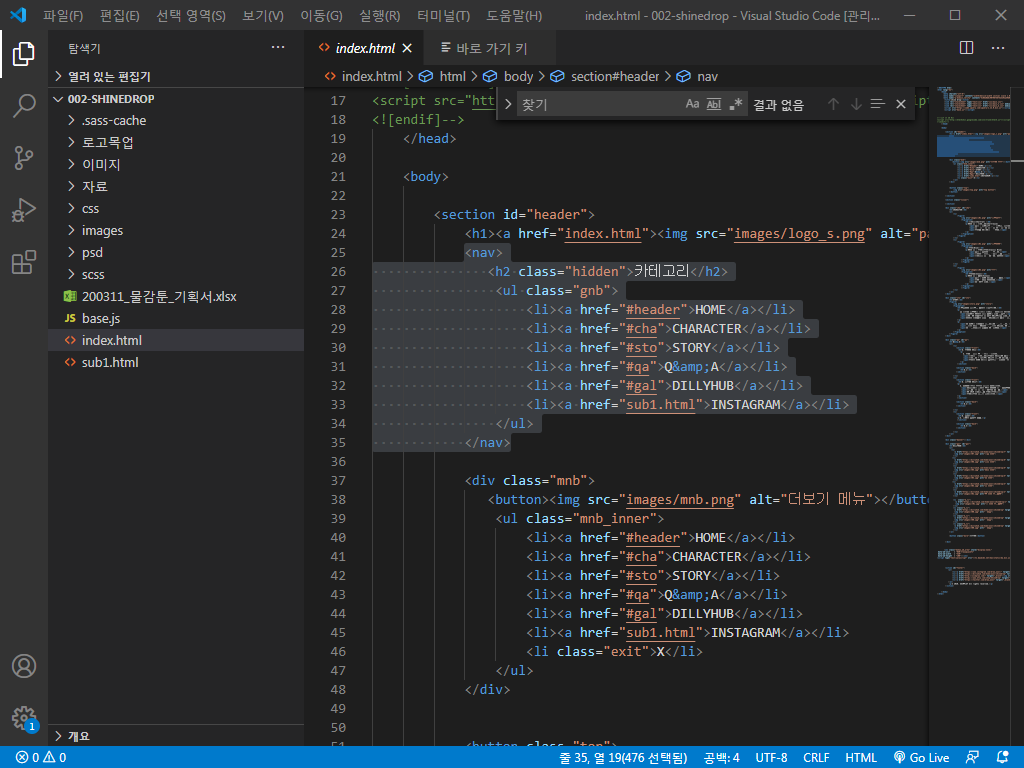
래핑 할 코드를 블럭지정 해줍니다. 그냥 주르륵 드래그로 잡아주시면 됩니다.

Ctrl + Shift + P 단축키를 누르면 모든 명령어 보기라는 창이 뜹니다. 여기서 검색해주시면 됩니다.
최근에 사용한 적이 있어서 이미 뜨기는 하는데 같이 검색해보겠습니다.
2. wrap

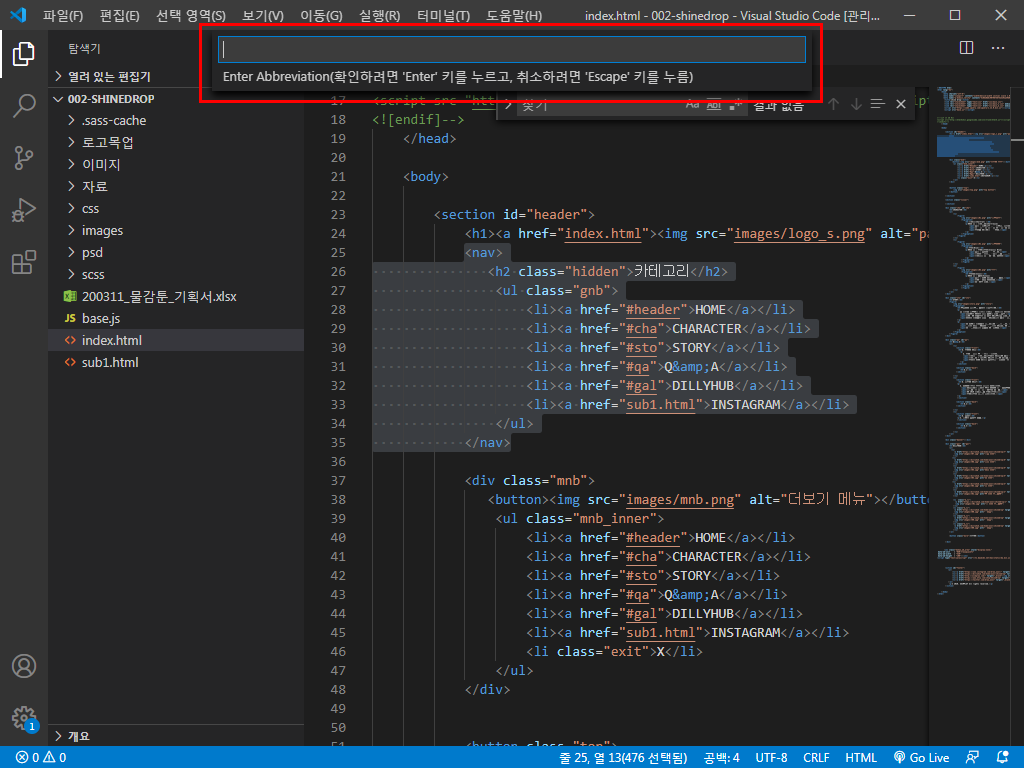
wrap이라고 검색하면 Emmet: 약어로 래핑이라는 명령어가 나올 겁니다. 최근에 사용한 항목이라 맨 위에 뜨는데 처음 검색하셨다면 가장 아래에 있을 겁니다. 저 래핑 명령어를 선택해줍니다.

이런 검색창 같은 게 뜬다면 여기에 원하는 태그의 이름을 적어주시면 됩니다. 가장 많이 사용하는 <div>태그를 넣어보겠습니다.
3. 래핑

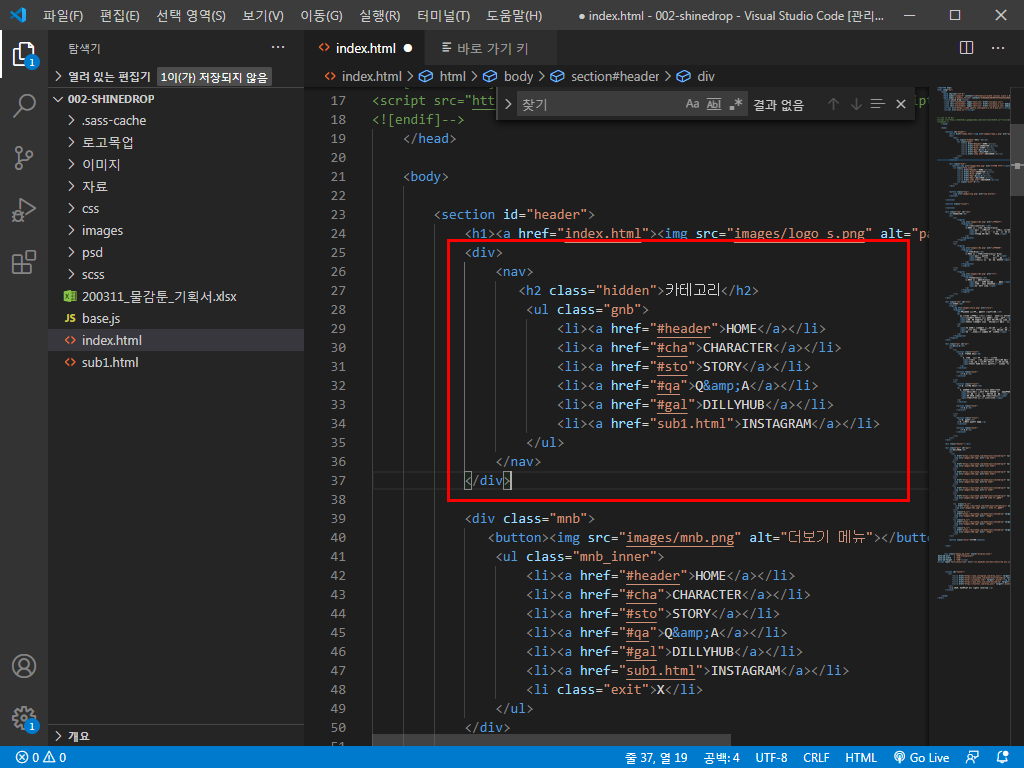
꺽쇠를 빼고 태그의 이름만 넣어주시면 됩니다. div라고 입력하면 코드가 변하는 것을 알 수 있습니다. 블럭지정했던 곳을 <div>태그로 감싸준 것을 확인할 수 있죠. 명령어를 이용해 간단하게 래핑을 할 수 있습니다.

엔터를 눌러서 창을 나오면 래핑이 적용됩니다. <div>태그로 감싸진 것이 보이시죠?
4. 클래스 넣기

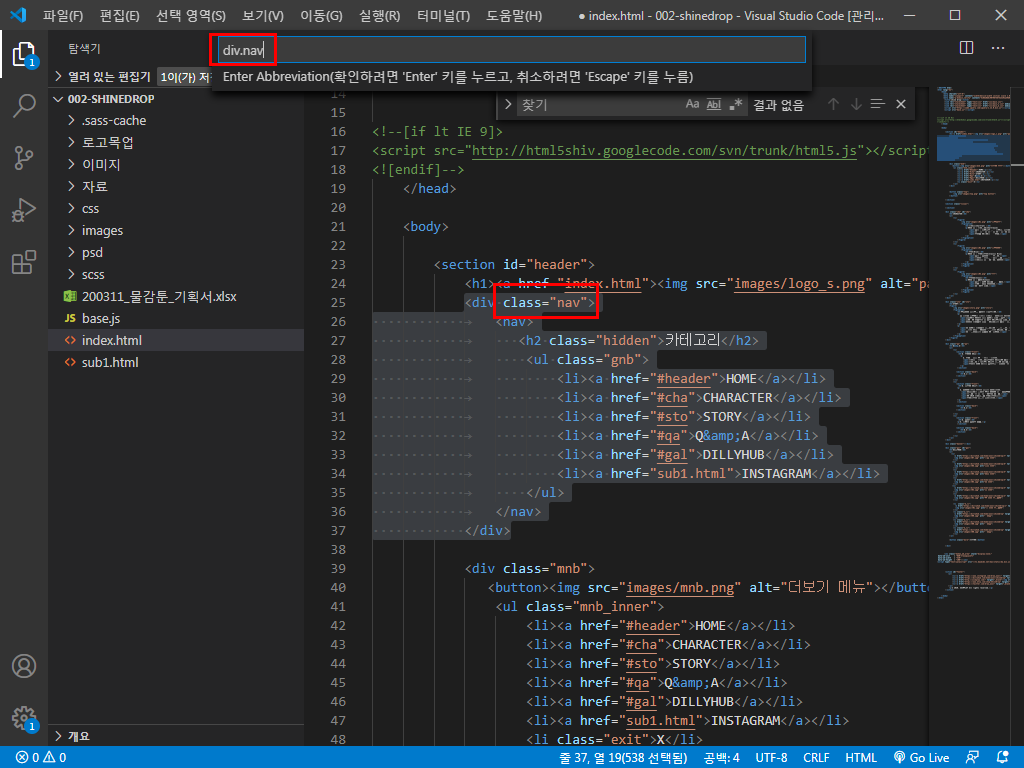
클래스를 호출할때 .(마침표)를 쓰는 것 알고 계실 겁니다. 응용하여 태그명.클래스명 형식으로 입력하면 클래스도 넣어줄 수 있습니다. <div>태그에 nav라는 클래스명을 넣고 싶다면 div.nav 라고 입력하면 된다는 것이죠.
참고로 id는 #을 이용하면 넣을 수 있습니다.
[같이 보면 좋은 글]
[coding/etc] - [vs code] 비주얼 스튜디오 코드 단축키를 검색해보자
[coding/etc] - [vs code] 비주얼 스튜디오 코드 한글 패치 하기
[coding/etc] - [vs code] 비주얼 스튜디오 코드 설치하기 (무료 에디터 프로그램)
그럼 이만.
총총.
'coding > editor' 카테고리의 다른 글
| [codepen] jQuery를 불러와보자 (12) | 2021.01.04 |
|---|---|
| [vs code] 비주얼 스튜디오 코드 html 자동완성 해보자 (16) | 2020.11.21 |
| [vs code] 비주얼 스튜디오 코드 화면 분할을 해보자 (26) | 2020.11.18 |
| [vs code] 비주얼 스튜디오 코드 단축키를 검색해보자 (17) | 2020.11.16 |
| [Python] 파이참 설치 해보자 (24) | 2020.11.06 |


