안녕하세요. 개자이너 씸플레이입니다.
에디터 프로그램 중 하나인 vs code. 즉, 비주얼 스튜디오 코드를 설치해보겠습니다.
마이크로소프트에서 만든 에디터 프로그램으로 무료로 다운 받을 수 있습니다.
1. 비주얼 스튜디오 코드
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
검색창에 vs code라고 검색하시거나 위의 링크로 접속합니다.

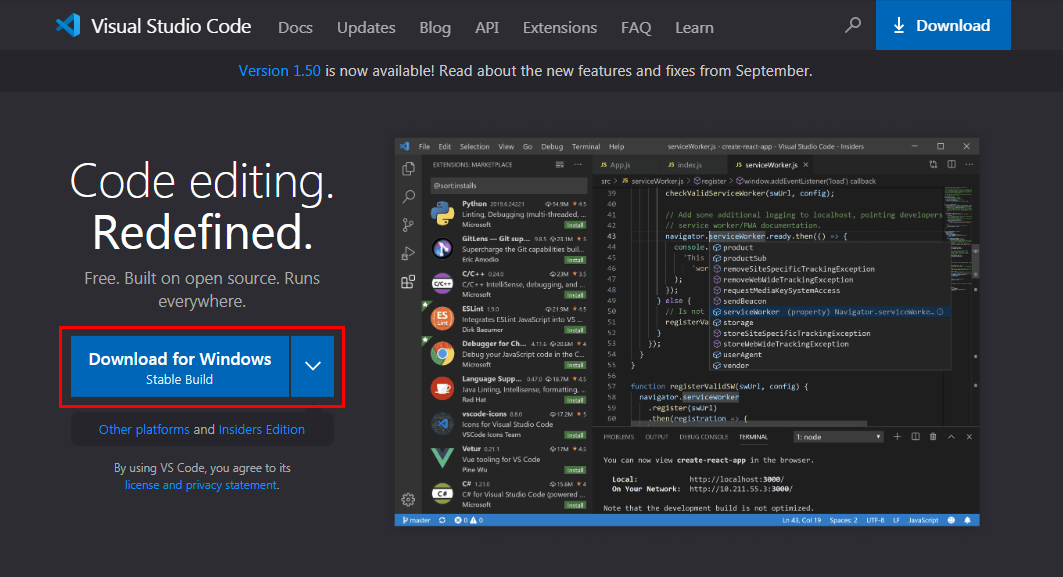
메인 페이지에 접속하지면 왼쪽에 커다란 다운로드 버튼을 찾을 수 있을 겁니다. 이 다운로드 버튼을 눌러서 비주얼 스튜디오 코드를 다운받읍시다.

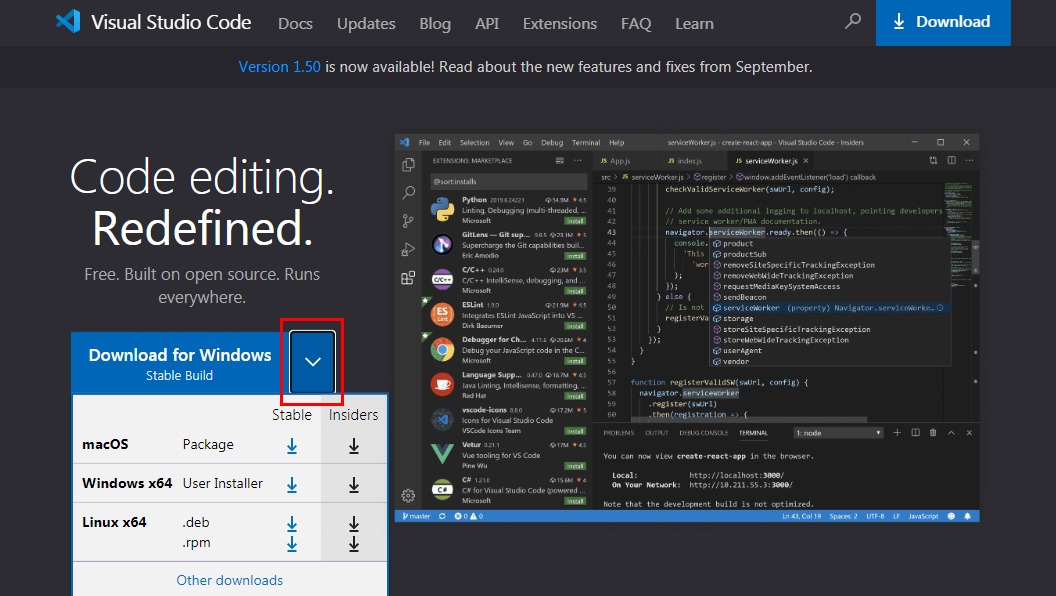
기본적으로 컴퓨터 운영체제에 맞게 다운로드 버튼이 형성되지만, 만약 다른 운영체제라면 다운로드 버튼 옆의 화살표를 클릭해봅시다. 아래로 운영체제 별로 다운받을 수 있게 메뉴가 나옵니다. 여기서 알맞은 운영체제를 선택합니다.
2. 다운로드

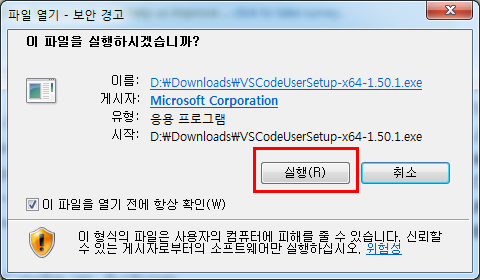
설치 파일을 다운로드하였다면 이제 본격적으로 다운로드를 해봅시다. 창을 열고 실행을 눌러줍니다.

경고창이 뜨는데 일단 확인을 눌러보겠습니다.

라이선스 정보가 나오는데 동의합니다를 눌러줍니다.

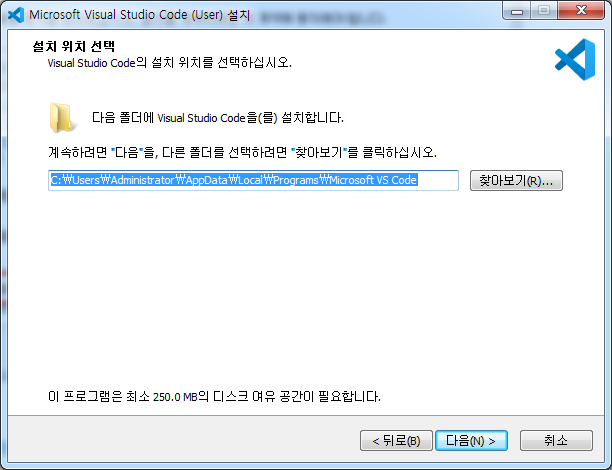
설치 위치를 선택할 수 있는데요 기본 위치에 설치해보겠습니다. 설정했다면 다음을 눌러줍니다.

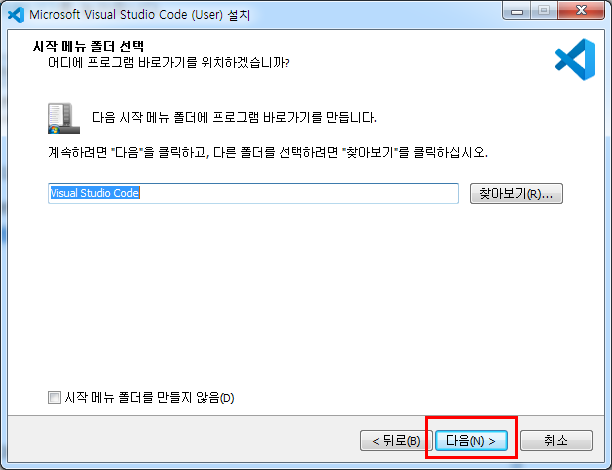
시작 메뉴에 프로그램 바로가기를 만들지 결정할 수 있습니다. 기본은 만들게 되어있고 만들고 싶지 않다면 체크박스를 선택해주시면 됩니다. 결정하셨다면 다음을 선택합니다.

설치 후 추가 작업을 설정할 수 있는데요 기본적으로 PATH에 추가만 선택되어있습니다. 원하신다면 다른 작업도 선택해주시면 됩니다. PATH는 경로 설정 같으니 체크해두는 게 좋습니다. 기본은 이유가 있다!

(중간에 설치 버튼 누르는 걸 캡처 못했는데 설치 버튼 누르면 됩니다.)
설치를 클릭하면 드디어 에디터 프로그램 설치를 시작합니다.

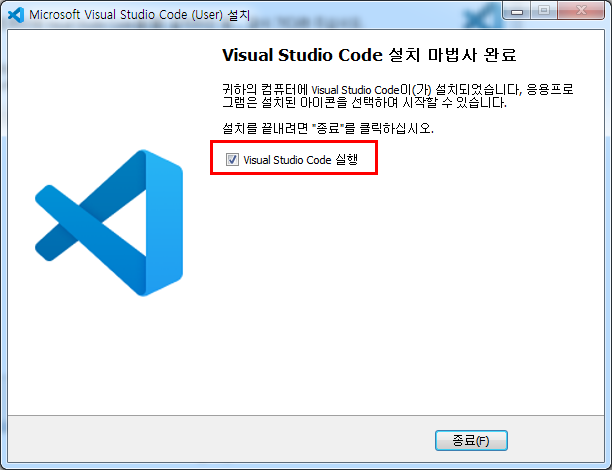
순식간에 설치를 마쳐줍니다. 한 번 실행해보기 위해 체크박스 선택 후 종료를 누르겠습니다.
3. 설치 확인

실행이 잘 되는 것 까지 확인하고 설치를 마치겠습니다. 다음엔 사용방법을 차근차근 포스팅해보겠습니다.
그럼 이만.
총총.
'coding > editor' 카테고리의 다른 글
| [Python] 파이참 설치 해보자 (24) | 2020.11.06 |
|---|---|
| [vs code] 비주얼 스튜디오 코드 한글 패치 하기 (12) | 2020.11.02 |
| [codepen] 코드펜을 티스토리에 불러와보자 (12) | 2020.09.27 |
| [Brackets] 브라켓에서 코드를 연속 복사 해보자 (26) | 2020.09.12 |
| [brackets] 브라켓에서 여러줄을 한번에 이동시켜보자 (39) | 2020.09.08 |


