반응형
안녕하세요. 플입니다.
오늘은 브라켓 활용방법이에요.
1. 앞으로 이동

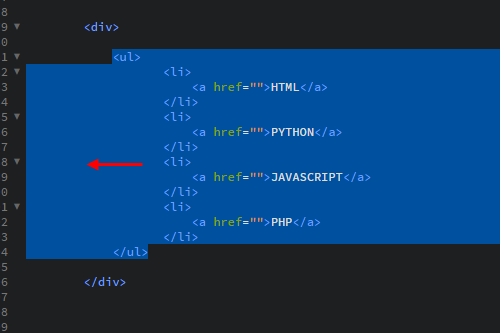
코드를 복사해오면 가끔 이렇게 너무 많이 밀려난 경우를 볼 수 있을 거예요.
이럴 때 한 줄씩 앞으로 당겨오려면 너무 힘이 들어요.
... 사실 힘들진 않지만 귀찮잖아요.
한 번에 이동시켜볼까요?

옮길 만큼 드래그로 잡아주세요.

그다음 Shift + Tab을 눌러주세요.

아까보다 앞으로 왔죠? 이렇게 한 번에 옮길 수 있답니다.
꼭 Shift 키를 먼저 눌러주세요.
2. 뒤로 이동

위에서 왜 Shift키를 먼저 누르라고 했냐면 Tab키만 누르면 뒤로 가기 때문이에요.
뒤로 이동을 해볼게요.
앞으로 이동했던 거랑 똑같습니다. 일단 드래그로 영역을 잡아주시고

이번엔 Tab키를 눌러주세요.

이번엔 뒤로 움직였죠?
이렇게 간편하게 코드를 정리할 수 있답니다.
그럼 이만.
총총.
반응형
'coding > editor' 카테고리의 다른 글
| [codepen] 코드펜을 티스토리에 불러와보자 (12) | 2020.09.27 |
|---|---|
| [Brackets] 브라켓에서 코드를 연속 복사 해보자 (26) | 2020.09.12 |
| [brackets] 브라켓에서 여러개의 태그 한번에 입력해보자 (18) | 2020.08.31 |
| [brackets] 브라켓 html 자동완성 (36) | 2020.08.14 |
| [brackets] 브라켓으로 자식태그까지 한 번에 코딩하기 (0) | 2020.05.28 |


