반응형

안녕하세요. 플입니다.
오늘은 브라킷을 이용해 자식 태그까지 한 번에 코딩해볼게요.
1. 꺽쇠 이용 (>)

꺽쇠 혹은 부등호라고도 하죠. > 바로 이 기호요.
이 기호를 이용해서 안쪽에 자식 태그를 넣을 것이라는 걸 알려줘요.
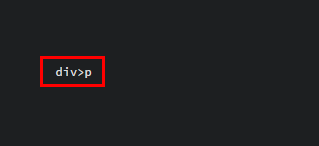
저는 <div> 태그 안쪽에 <p> 태그를 넣을 거예요.
div>p 그러면 이렇게 입력해주시면 된답니다. 어렵지 않죠?
2. Tab키

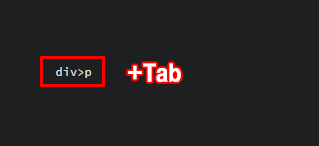
자 이제 바로 Tab키를 눌러주세요.
탭키는 caps lock 키 위에 있는 키에요. Shift 위에 위에 있는 키랍니다.

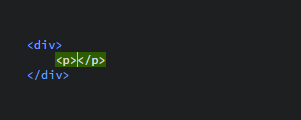
이렇게 부모 태그와 자식 태그가 한 번에 생겼어요. 간편하죠?
이래서 다들 에디터 프로그램을 사용하나 봅니다.
질문이 있으시거나 다른 궁금하신 점이 있다면 댓글 남겨주세요~
그럼 이만.
총총.
반응형
'coding > editor' 카테고리의 다른 글
| [brackets] 브라켓에서 여러개의 태그 한번에 입력해보자 (18) | 2020.08.31 |
|---|---|
| [brackets] 브라켓 html 자동완성 (36) | 2020.08.14 |
| [brackets] 브라켓 테마 바꾸기 (0) | 2020.04.28 |
| [brackets] 브라켓에서 태그 만들기 (0) | 2020.04.06 |
| [codepen] 레이아웃 바꾸기 (2) | 2020.03.28 |


