반응형

안녕하세요. 플입니다.
코드팬에서 레이아웃을 바꿔볼게요.
1. code pen
Create a New Pen
...
codepen.io
codepen은 온라인에서 코딩을 할 수 있는 사이트인데요. 이전에 new pen이라고 포스팅을 올린 적 있죠.
정확한 명칭은 codepen이었네요. 에디터 프로그램을 쓰지 않고 간편하게 코딩해볼 수 있어서 좋아요.
뭔가를 만든다기보다 실험해볼 때 쓰면 좋을 것 같네요.
먼저 코드팬을 열어주세요.
2. 레이아웃 변경

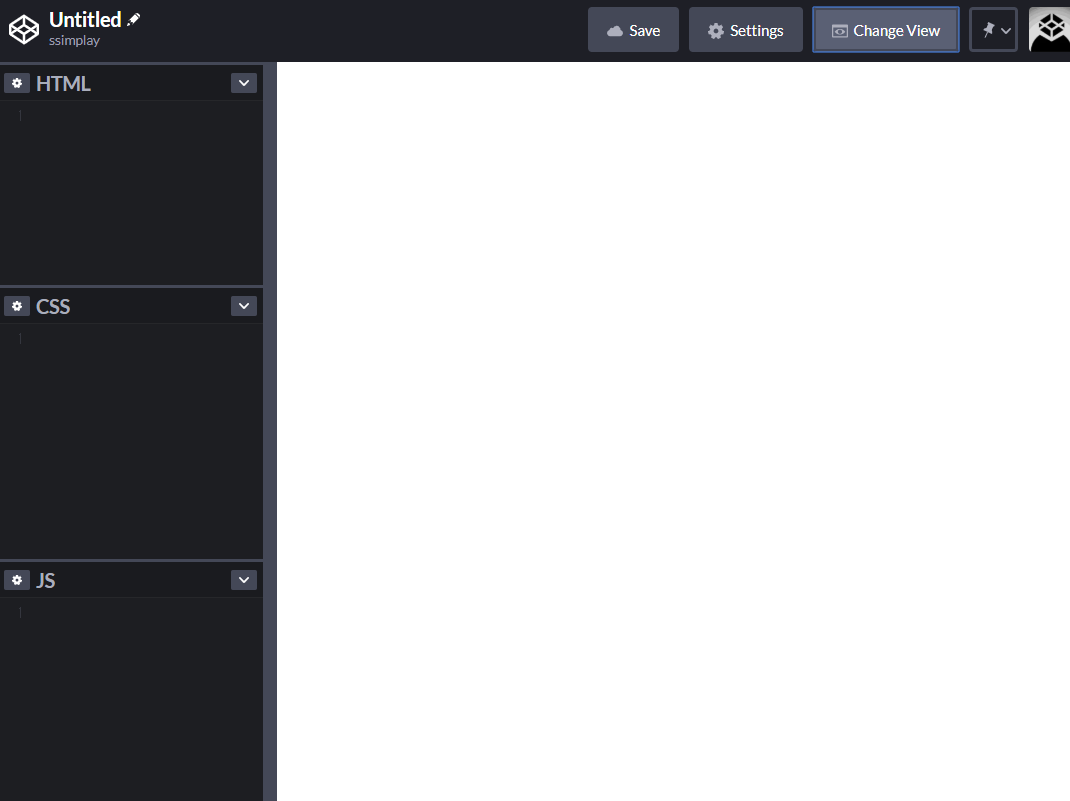
이런 화면을 만날 수 있을 거예요. 이제 레이아웃을 바꿔서 코드를 짜는 부분을 좌측으로 정렬해볼게요.

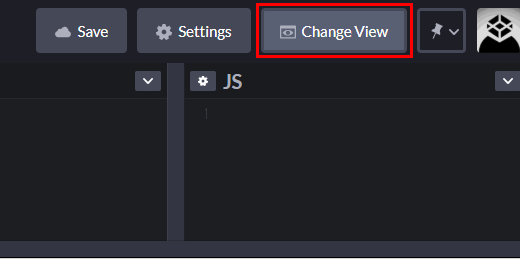
왼쪽 위 메뉴를 보시면 Change View라고 적힌 메뉴가 있죠? 이것을 눌러주세요.

굉장히 직관적인 UI를 만날 수 있죠. 왼쪽에 정렬할 거였으니까 맨 왼쪽에 있는 아이콘을 눌러주세요.

그러면 이렇게 왼쪽으로 정렬된 모습을 볼 수 있습니다.
자신이 편한 레이아웃으로 변경해서 사용해봐요.
그럼 이만.
총총.
반응형
'coding > editor' 카테고리의 다른 글
| [brackets] 브라켓 html 자동완성 (36) | 2020.08.14 |
|---|---|
| [brackets] 브라켓으로 자식태그까지 한 번에 코딩하기 (0) | 2020.05.28 |
| [brackets] 브라켓 테마 바꾸기 (0) | 2020.04.28 |
| [brackets] 브라켓에서 태그 만들기 (0) | 2020.04.06 |
| [new pen] 온라인 코딩 (4) | 2020.02.24 |


