반응형

안녕하세요. 플입니다.
온라인에서 코딩할 수 있는 사이트를 알려드릴게요.
1. new pen

바로 new pen 사이트입니다.
구글에 new pen이라고 검색하면
바로 사이트에 접속할 수 있어요.
https://codepen.io/NikitaDX/pen/RKLXgG
New Pen
...
codepen.io
들어가기 편하게 링크를 남겨둘게요.
2. 시작하기

처음 들어오면 화면이 3단으로 분리되어
html css js 세 가지를 코딩할 수 있어요.
지금은 기본으로 쓰여있는 코드예요.

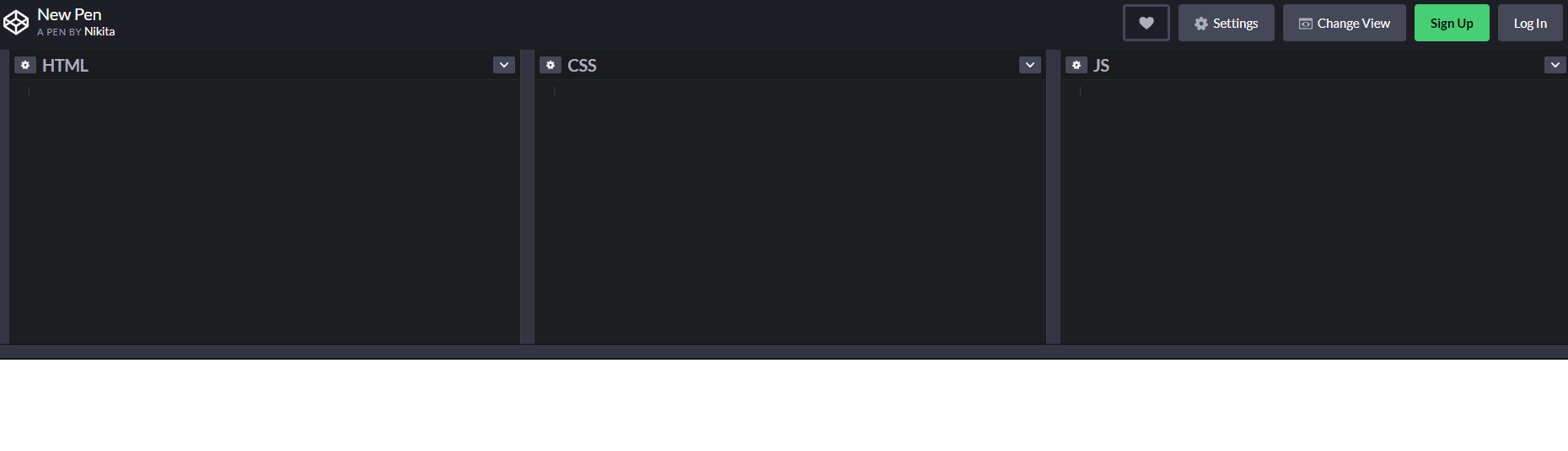
모두 깔끔하게 지우고 사용하면 됩니다.
온라인으로 코딩해도 어렵지 않죠?
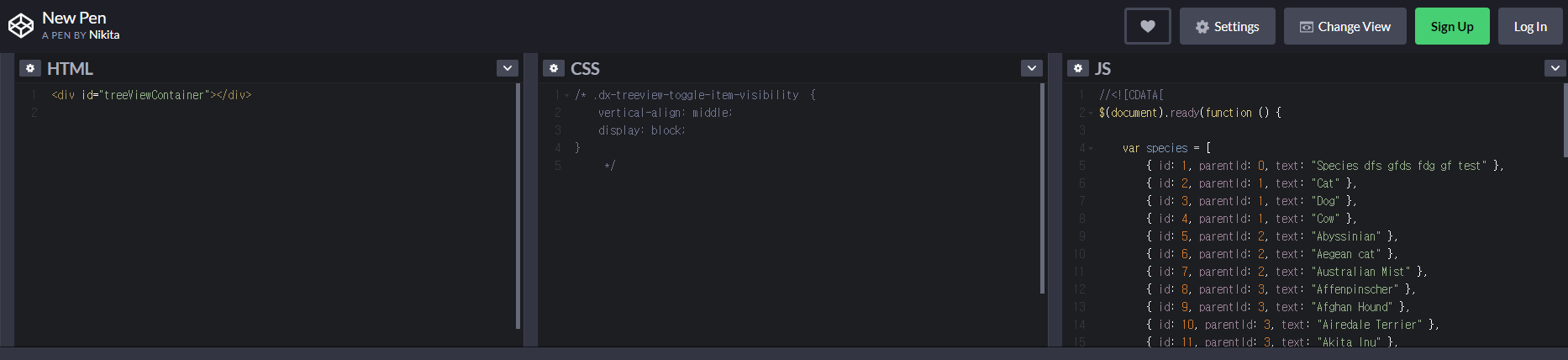
3. 코딩하기

코딩은 그냥 원하는 코딩을 하면 된답니다.
예시로 조금만 적어봤어요.
저장을 안 해도 알아서 반영해줍니다.
똑똑한 친구야.
아래 미리 보기 화면이 나와요!
저장하고 온라인에 공유하는 건
사이트에 가입해야 하는 것 같아요.
이 부분은 나중에 다른 포스팅에서 다뤄볼게요~
그럼 이만.
총총.
반응형
'coding > editor' 카테고리의 다른 글
| [brackets] 브라켓 html 자동완성 (36) | 2020.08.14 |
|---|---|
| [brackets] 브라켓으로 자식태그까지 한 번에 코딩하기 (0) | 2020.05.28 |
| [brackets] 브라켓 테마 바꾸기 (0) | 2020.04.28 |
| [brackets] 브라켓에서 태그 만들기 (0) | 2020.04.06 |
| [codepen] 레이아웃 바꾸기 (2) | 2020.03.28 |


