반응형

1. 일반적인 방법

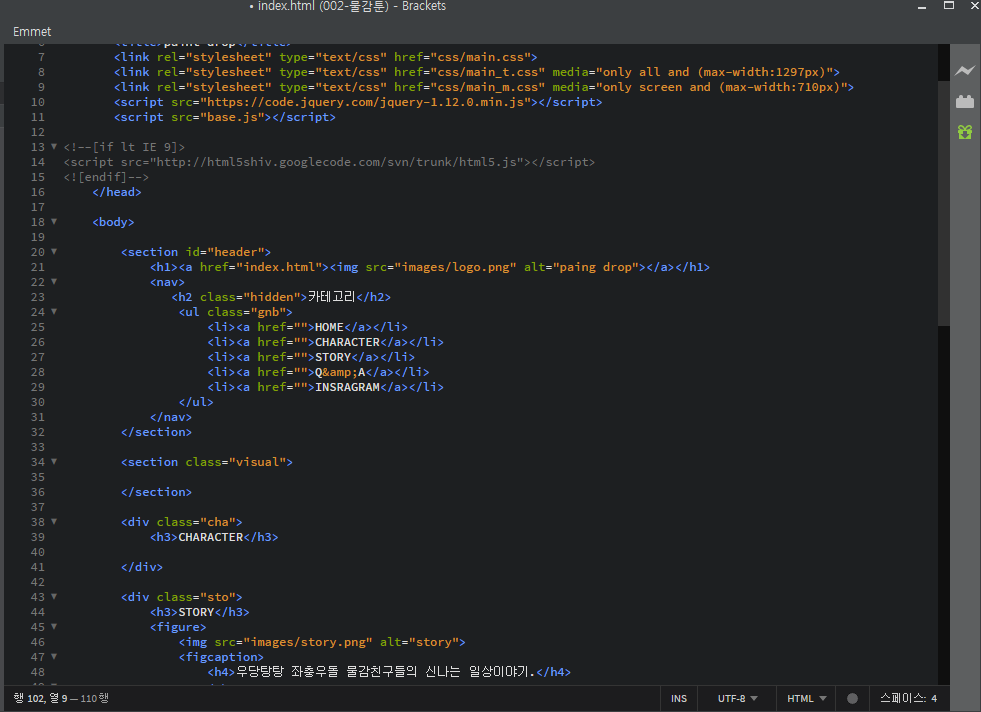
브라킷은 이런 식으로 나오는 에디터 프로그램이에요. 여러 가지 에디터 프로그램 중 하나입니다.
에디터 프로그램들의 장점은 단축키라던가 코딩을 빨리 할 수 있는 다양한 기능들이 있다는 점이에요.
메모장에서 코딩하던 시절이여 안녕~

아마 다른 에디터프로그램도 많이 지원하는 기능일 거예요.
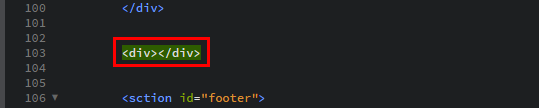
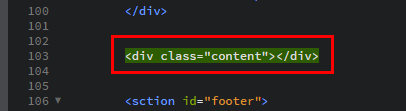
<div>하고 앞에 여는 태그만 적어도 자동으로 닫는 태그를 만들어준답니다. 간편하죠?
맨날 닫는 태그 잊어버리고 에러났던 일들이 없어진다면 한층 더 수월하게 코딩할 수 있겠죠.
닫는태그 신경 쓰지 않아도 되고 말이죠. 물론 바로바로 닫는 태그를 적어주는 습관이 좋기는 하지만..
브라킷이 해준다는데 마다할 이유는 없죠.
2. 탭키 활용

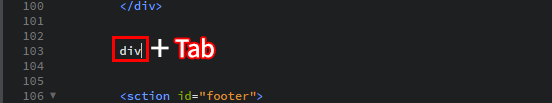
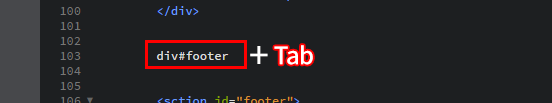
두 번째 방법은 탭키를 활용하는 거예요.
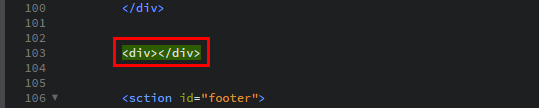
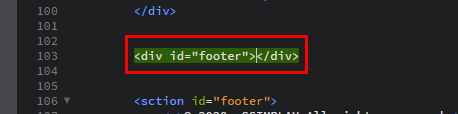
위의 이미지처럼 원하는 태그의 이름만 적고 Tab키를 누르면 태그를 만들어줍니다.

화면에 나오는 이미지는 동일하게 나와요.

탭키의 또 다른 장점은 class나 id도 추가할 수 있다는 점이에요.
class를 호출하는 방식과 동일하게 .(온점)을 찍고 class명을 적어주면 자동으로 class를 만들어줍니다.
css에서 태그와 class 호출하는 방식과 동일해요.

신기하죠? class도 알아서 추가해줍니다.

id 역시 추가 가능합니다. id를 호출하는 방법은 #이니까 .(온점)대신 #을 추가해주면 되겠죠.

짠 브라킷으로 태그를 만들어봤어요~
그럼 이만.
총총.
반응형
'coding > editor' 카테고리의 다른 글
| [brackets] 브라켓 html 자동완성 (36) | 2020.08.14 |
|---|---|
| [brackets] 브라켓으로 자식태그까지 한 번에 코딩하기 (0) | 2020.05.28 |
| [brackets] 브라켓 테마 바꾸기 (0) | 2020.04.28 |
| [codepen] 레이아웃 바꾸기 (2) | 2020.03.28 |
| [new pen] 온라인 코딩 (4) | 2020.02.24 |


