반응형
안녕하세요. 플입니다.
오늘은 브라켓 팁을 가져와봤어요.
1. 코드 작성

처음부터 *(곱하기)를 이용해서 만들어주면 좋긴 한데 항상 그렇게 마음대로 되는 게 아니거든요.
간혹 새로 추가해야 할 때가 발생합니다. 그것도 여러 개를! 그럴 때 사용하면 좋습니다.
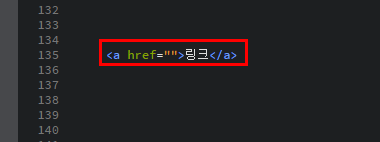
먼저 복사할 코드를 작성해주세요.
오늘은 <a> 태그를 이용해볼게요.
<a href=""> 링크 <a>
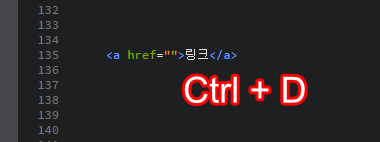
2. Ctrl + D

커서를 코드 아무 곳이나 두고 Ctrl + D를 눌러주세요.
이 단축키의 장점은 커서가 코드 앞이든 뒤든 중간이든 코드 근처에 있기만 해도 가능하다는 거예요.
그리고 복사하지 않고도 연속해서 사용할 수 있어요.
아마 일러스트레이터를 사용하셨던 분들이라면 연속 복사 단축키가 익숙하실 거예요.
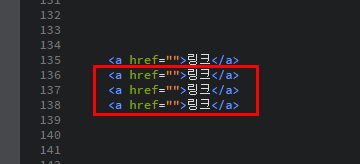
그럼 연속으로 3개를 더 만들어볼까요?

이렇게 간단하게 코드를 복사할 수 있답니다.
그럼 이만.
총총.
반응형
'coding > editor' 카테고리의 다른 글
| [vs code] 비주얼 스튜디오 코드 설치하기 (무료 에디터 프로그램) (13) | 2020.11.01 |
|---|---|
| [codepen] 코드펜을 티스토리에 불러와보자 (12) | 2020.09.27 |
| [brackets] 브라켓에서 여러줄을 한번에 이동시켜보자 (39) | 2020.09.08 |
| [brackets] 브라켓에서 여러개의 태그 한번에 입력해보자 (18) | 2020.08.31 |
| [brackets] 브라켓 html 자동완성 (36) | 2020.08.14 |


