
비주얼 스튜디오 코드에서 화면 분할을 해볼게요.
1. 분할하기

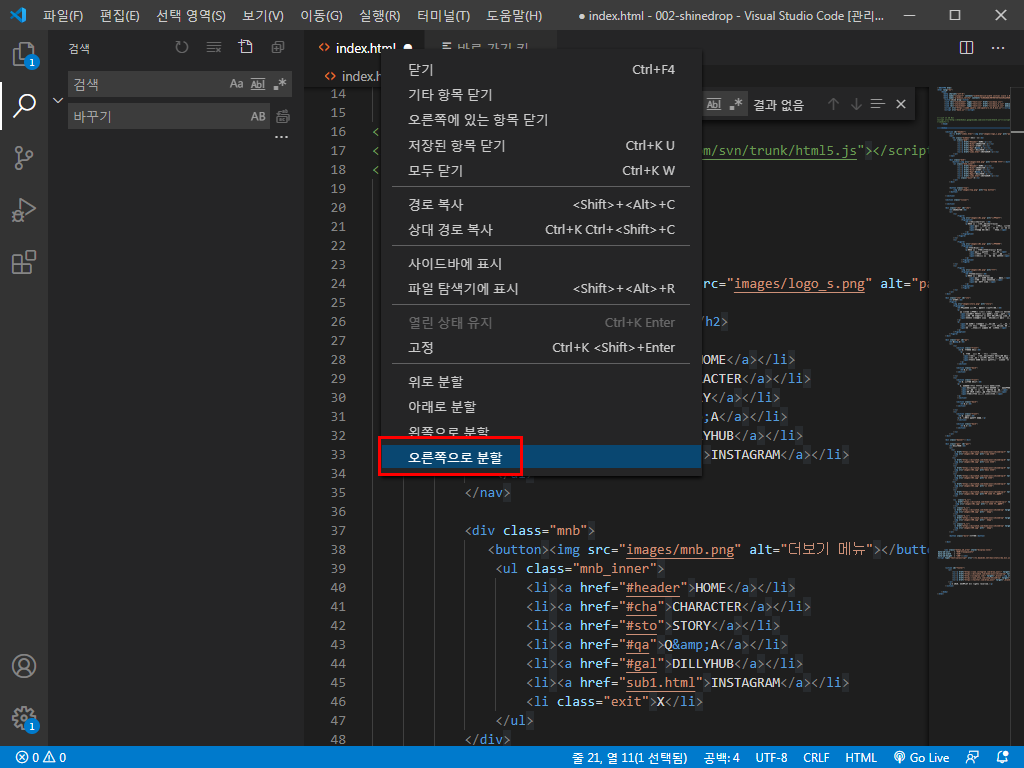
가장 간편한 방법입니다. 현재 코드를 작성하는 파일의 탭에서 오른쪽 클릭을 한 뒤 분할하고 싶은 영역을 클릭해줍니다. 위 아래 왼쪽 오른쪽이 있는데 오른쪽을 선택해보겠습니다.

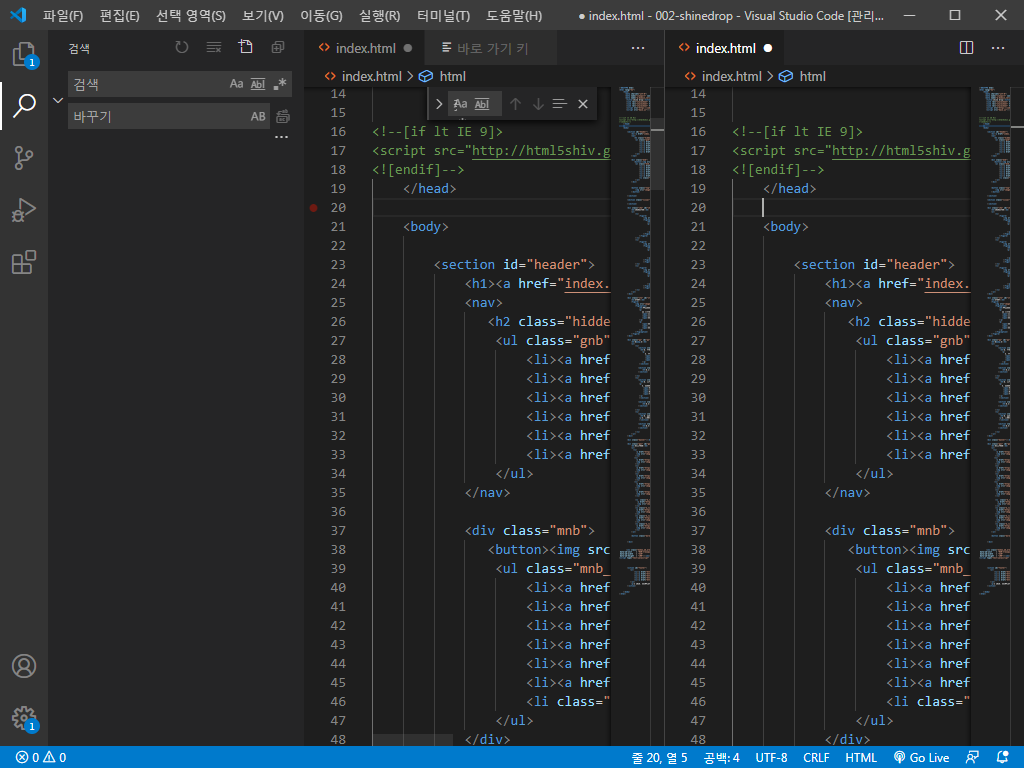
오른쪽에 분할을 눌렀던 창이 하나 더 생기는 것을 볼 수 있습니다. 어느 위치에 분할하는지 정해진 것은 없습니다. 그냥 자신이 편한 분할 화면을 사용하시면 됩니다.

파일 이름 옆에 X 버튼을 누르면 분할된 화면을 닫을 수 있습니다.
2. 단축키 사용

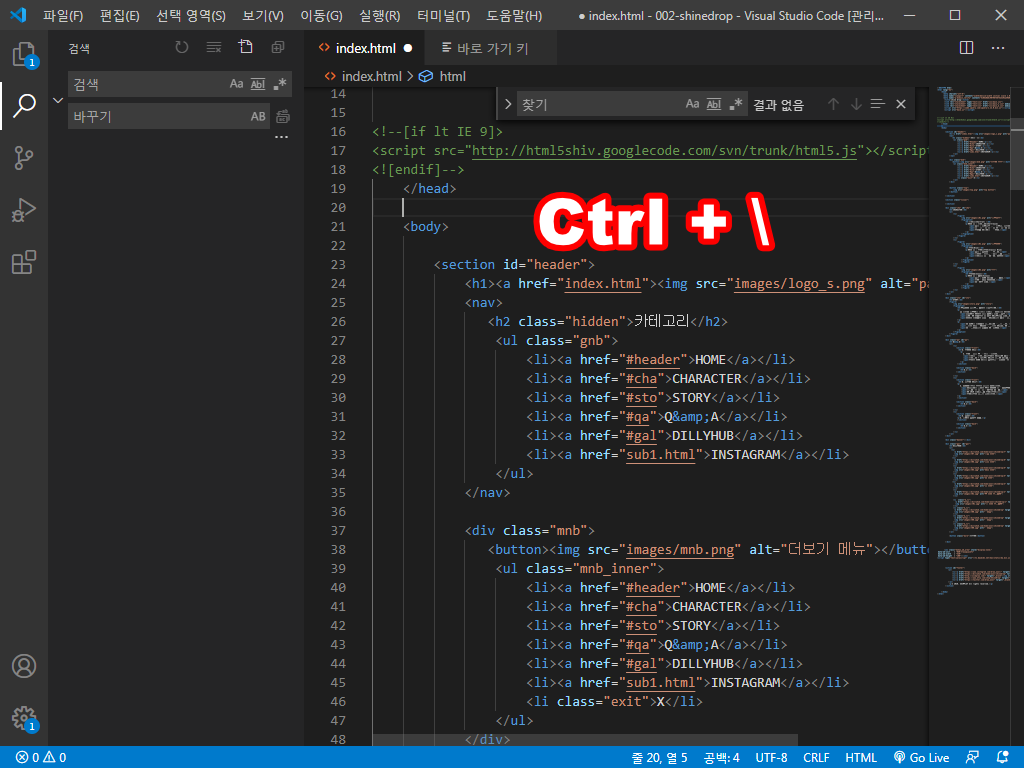
단축키가 있다면 단축키를 사용하는 것이 인지상정! 화면 분할의 단축키는 Ctrl + \(역슬래시)입니다. 좌우로 분할하는 단축키입니다. 수직 분할은 아래 표를 참고 바랍니다.
| 이름 | 단축키 |
| 화면 분할 | Ctrl + \ |
| 화면 수직 분할 | Ctrl + K Ctrl + \ |
*역슬래시는 엔터 바로 위에 있는 키입니다.

오른쪽 클릭으로 만들었던 화면 분할을 단축키 사용으로 만들었습니다.

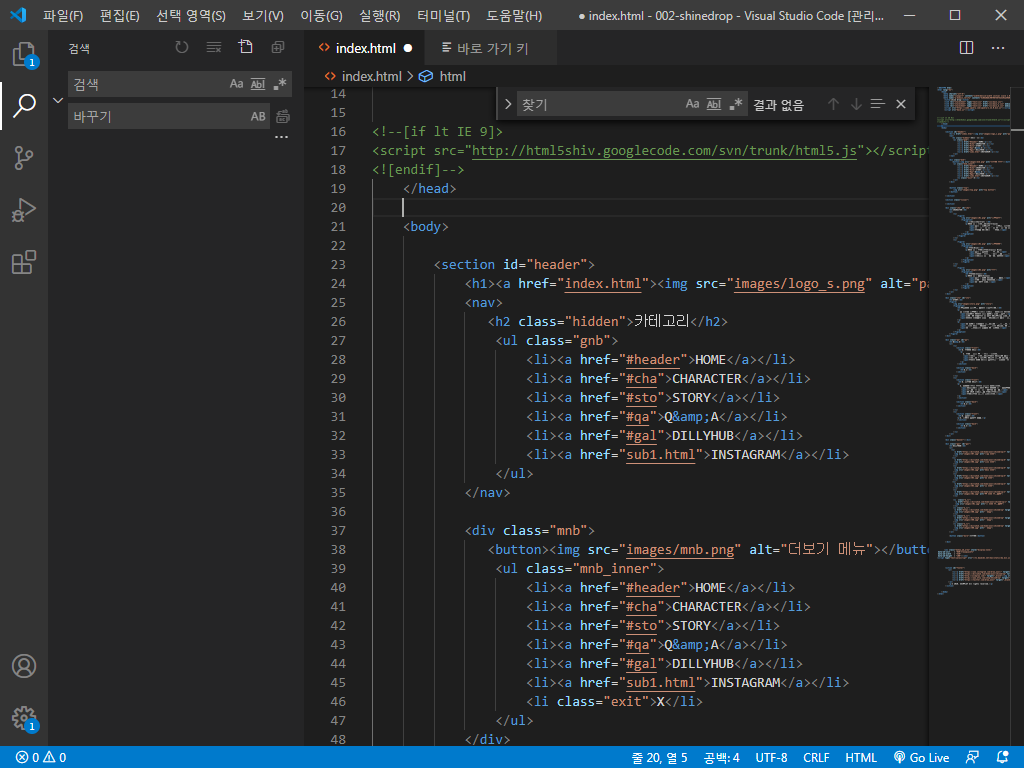
분할 화면을 만드는 단축키를 알아봤으니 이제 닫는 단축키도 알아봅시다. Ctrl + W 단축키를 눌러줍니다.

다시 하나의 화면만 나오도록 만들었습니다. 분할 화면은 단축키를 계속 누르면 계속 증식하니까 필요한 만큼 만들어서 사용합시다.
[같이 보면 좋은 글]
[coding/editor] - [vs code] 비주얼 스튜디오코드 분할화면 이동해보자
[vs code] 비주얼 스튜디오코드 분할화면 이동해보자
비주얼 스튜디오 코드에서 분할화면을 이동하는 단축키를 알아볼게요. 질문 주신 분이 계셔서 한 번 정리해봤어요. 1. 분할화면 준비 ① 분할화면 - 단축키는 Ctrl + \ 입니다. 2. 분할화면 이동하
ssimplay.tistory.com
[coding/editor] - [vs code] 비주얼 스튜디오 코드 단축키를 검색해보자
[vs code] 비주얼 스튜디오 코드 단축키를 검색해보자
안녕하세요. 개자이너 씸플레이입니다. 비주얼 스튜디오 코드에서 단축키를 검색해보겠습니다. 1. 바로 가기 키 vs code를 열어서 파일 > 기본 설정 > 바로 가기 키를 선택해줍니다. 단축키는 Ctrl +
ssimplay.tistory.com
그럼 이만.
총총.
'coding > editor' 카테고리의 다른 글
| [vs code] 비주얼 스튜디오 코드 html 자동완성 해보자 (16) | 2020.11.21 |
|---|---|
| [vs code] 비주얼 스튜디오 코드 wrap! 래핑! 감싸기를 해보자 (12) | 2020.11.19 |
| [vs code] 비주얼 스튜디오 코드 단축키를 검색해보자 (17) | 2020.11.16 |
| [Python] 파이참 설치 해보자 (24) | 2020.11.06 |
| [vs code] 비주얼 스튜디오 코드 한글 패치 하기 (12) | 2020.11.02 |


