안녕하세요. 플입니다.
오늘은 부트스트랩에서 쓰는 여러 클래스들을 찾아볼 거예요.
1. 부트스트랩 사이트
부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크.
프리프로세서 부트스트랩은 평범한 CSS 로 제공합니다만, 그것의 소스코드는 2개의 인기있는 CSS 프리프로세서인 Less 와 Sass 를 사용합니다. 신속하게 프리컴파일된 CSS 로 시작하거나 소스를 빌드
bootstrapk.com

일단 위의 주소로 부트스트랩 홈페이지에 접속해주세요.
한국 사이트랍니다.
2. 콤포넌트

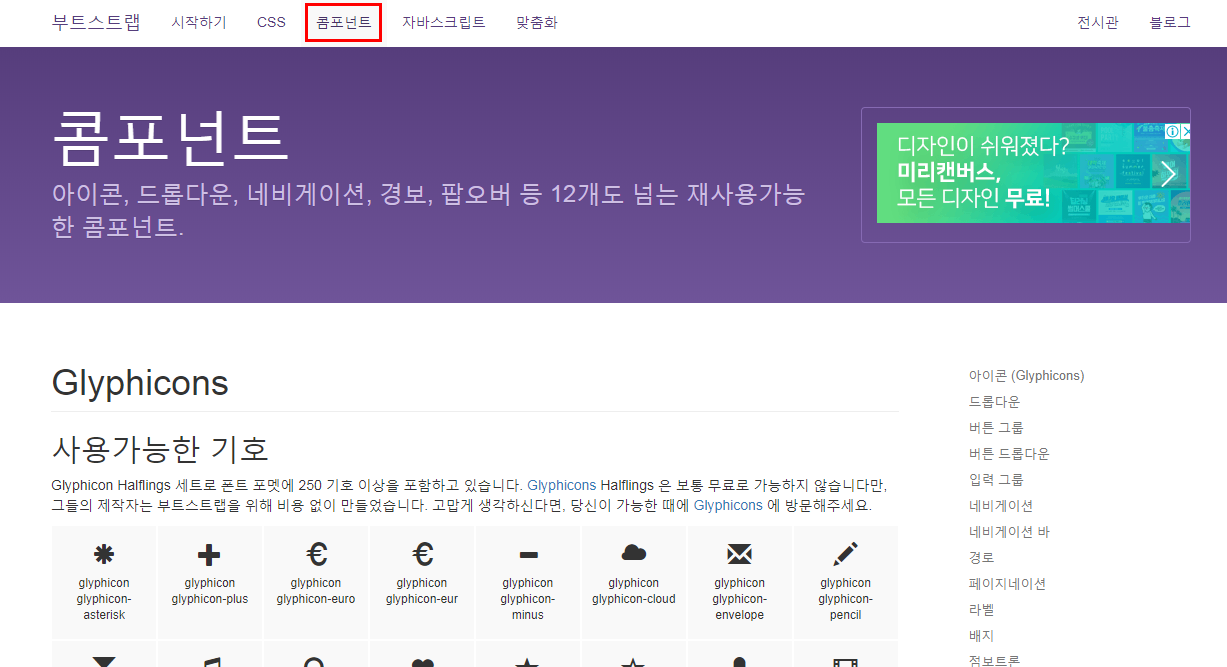
그리고 위쪽 메뉴 중 네 번째쯤에 있는 콤포넌트를 클릭해주세요.
뭔가 다양한 것들이 나오고 오른쪽에는 종류가 잔뜩 나올 거예요.
콤포넌트란 무엇인가요?
콤포넌트는 독립된 모듈과 같은 것인데요
쉽게 말해 부트스트랩에서 제공하는 여러 가지 디자인이라고 봐도 좋습니다.
우리는 그 디자인을 각각의 이름을 가져오기만 하면 쉽게 사용할 수 있는데요.
이 콤포넌트 페이지에서는 그 이름을 확인할 수 있습니다.
3. 사용방법

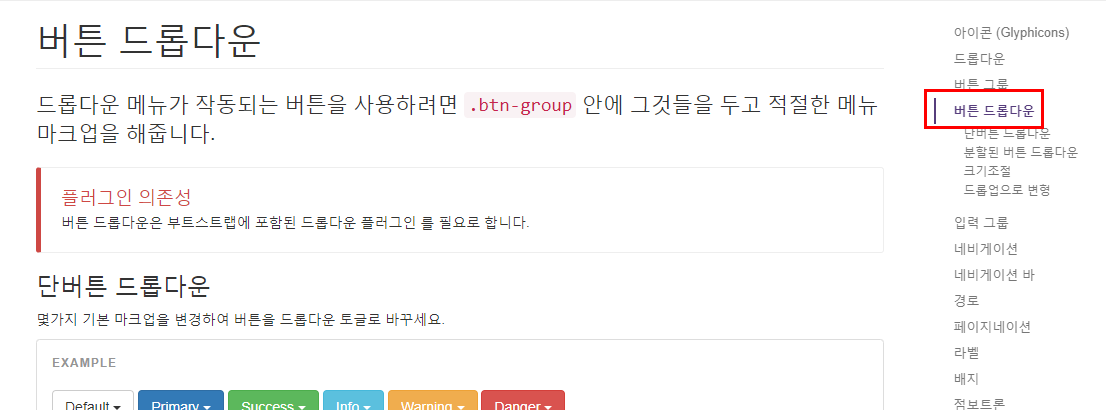
오른쪽 메뉴에서 필요한 것을 찾아봅니다.
예를 들어 저는 버튼 디자인이 필요하다고 가정해볼게요.
1. 버튼 드롭다운 메뉴를 클릭합니다.
메뉴를 클릭하면 해당 위치로 자동 스크롤이 됩니다.

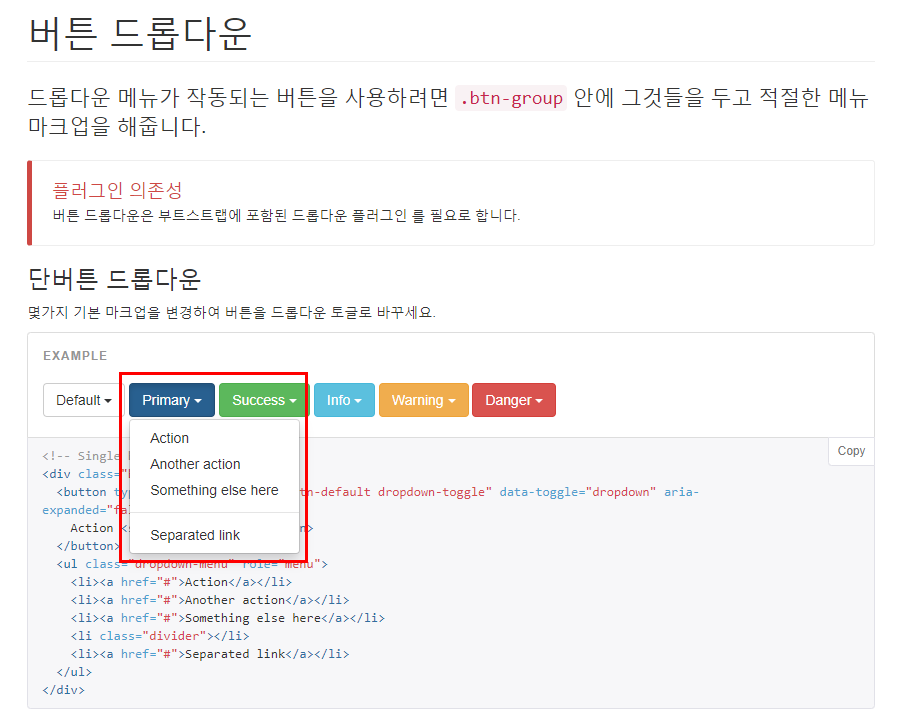
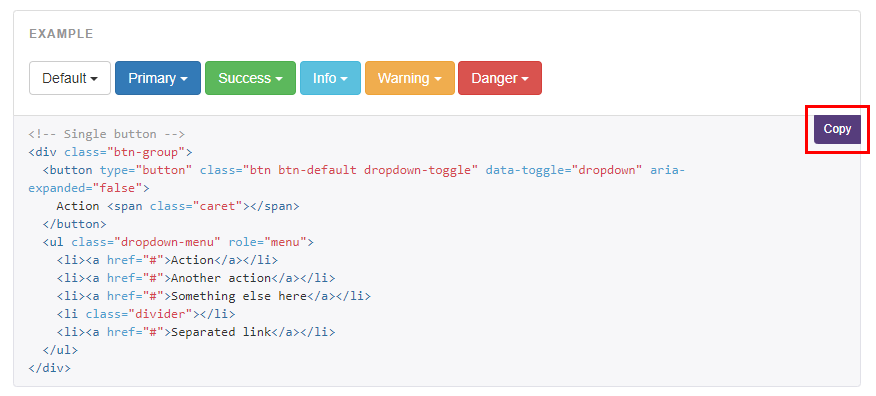
2. 예시를 클릭 및 확인해 보고 마음에 드는 것을 고른다.
예시로 나와 있는 것은 적용했을 때 디자인이 어떻게 보이는지 미리 알려줘요.
클릭 기능도 확인할 수 있으니 쇼핑을 하듯 구경해봅시다.

3. 복사해서 원하는 곳에 붙여 넣기 한다.
마음에 드는 디자인을 찾으셨다면 옆쪽의 카피 버튼을 눌러서 코드를 복사해주세요.
그리고 내가 짠 홈페이지의 html 코드에서 원하는 위치에 붙여 넣기 해주시면 된답니다.
css를 코딩하지 않고 간편하게 만들 수 있겠죠?
그럼 이만.
총총.
'coding > 개발 팁' 카테고리의 다른 글
| [Bootstrap] 부트스트랩 테마를 찾아보자 (유료편) (16) | 2020.09.15 |
|---|---|
| [Bootstrap] 부트스트랩을 이용해 아이콘을 불러와보자 (49) | 2020.09.09 |
| [Bootstrap] 부트스트랩 사용방법 (20) | 2020.08.11 |
| [반응형] 빛방울 서브 페이지 (0) | 2020.07.15 |
| [개발자 도구] class 확인하기 (0) | 2020.05.21 |


