눈누에서 웹폰트를 가져와 적용했는데
다른 굵기로는 변경이 안될 때가 있습니다.
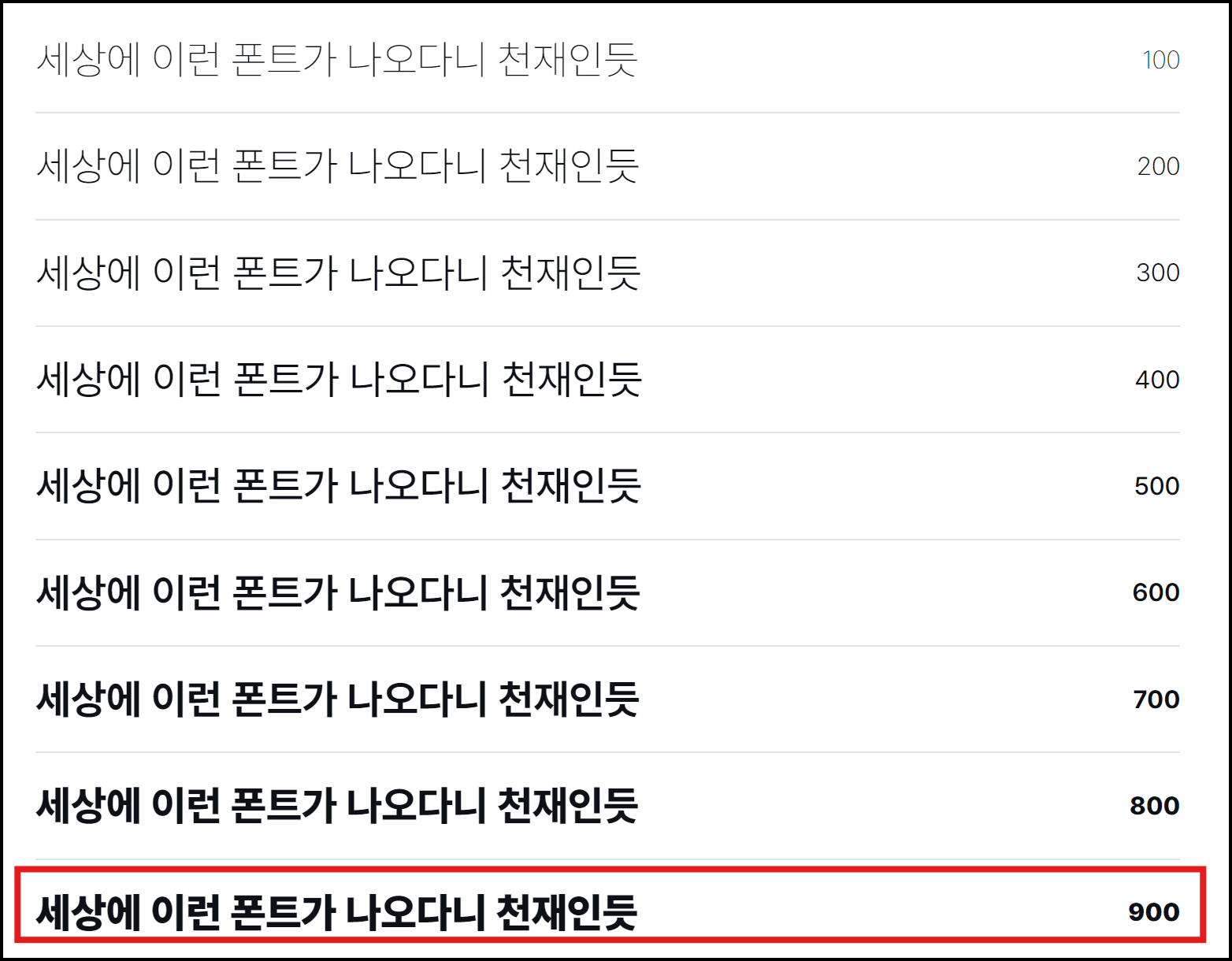
분명 종류가 9가지나 된다고 했는데
보통이랑 굵게 밖에 안될 때 해결 방법입니다.

1. 사례



① 웹폰트 굵게 변경 안됨
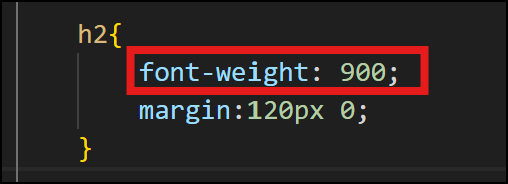
웹폰트를 적용한 뒤 굵은 글자로 변경하려고
font-weight를 사용해봐도 변화가 없습니다.
눈누의 예시와는 확연히 다른 굵기입니다.
-
눈누 웹폰트 적용 방법은 아래의 포스팅에서 확인해 주세요.
[coding/html + css] - [css] 눈누 웹폰트 적용하기
[css] 눈누 웹폰트 적용하기
안녕하세요. 플입니다. 오늘은 눈누에서 웹폰트를 적용해볼게요. 1. 눈누 https://noonnu.cc/ 상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누 상업적으로 이용할 수 있는 무료 한글 폰트를 모아
ssimplay.tistory.com


② 웹폰트 굵게 변경 안됨 2
혹시 숫자가 문제인가 싶어서 border를 입력해 보았지만
역시 적용되지 않는 모습입니다.
2. 눈누 웹폰트 굵기 변경하기

① 눈누 웹폰트 확인
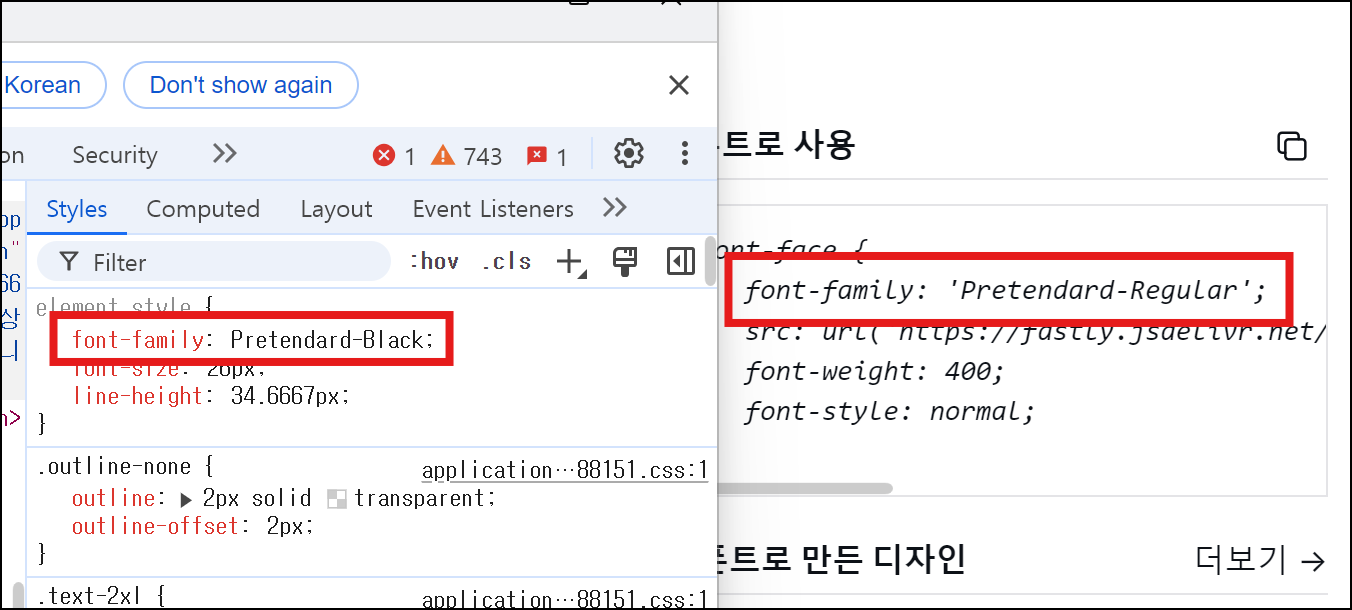
눈누에서는 어떻게 적용되었나 궁금해
눈누 웹폰트에서 적용된 폰트를 확인해 봅니다.

왼쪽이 굵은 글씨, 오른쪽이 배포되는 코드인데
font-family 이름이 아예 다른 것을 알 수 있습니다.
이러니까 적용이 안되는구나...
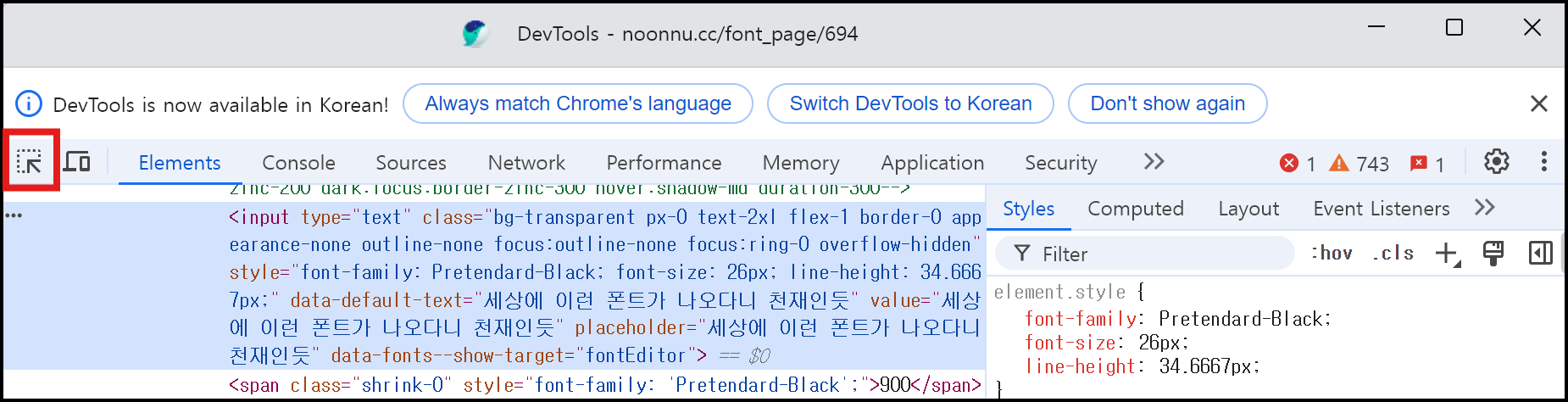
[눈누 웹폰트 font-family 이름 확인 방법]
1. 적용하고 싶은 눈누 웹폰트 페이지를 연다.
2. F12를 누른다.
3. 개발자도구에서 *선택 도구 클릭. (맨 왼쪽 상단)
4. 눈누 페이지에서 원하는 굵기의 폰트 선택 클릭.
5. 개발자도구에서 font-family 확인.

*선택 도구
위의 이미지에 표시된 부분이 선택 도구입니다.
저 화살표 아이콘을 클릭하고
원하는 부분을 클릭하면 그 부분의 코드를 볼 수 있습니다.

② 웹폰트 추가 적용
다른 굵기의 웹폰트 적용하는 코드를
추가로 입력하는 것으로 해결할 수 있습니다.
이때 주의할 점은
font-family 수정, 링크 수정, font-weigth 수정
세 가지를 모두 해주셔야 합니다.
링크 부분도 이름을 꼭 바꿔주세요.


③ 적용된 모습
이런 식으로 적용이 잘 된 것을 확인할 수 있습니다.
눈누 웹폰트 다른 굵기도 쉽게 적용해 봅시다!
이상으로 눈누 웹폰트 굵기 변경 안될 때였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/html + css] - [css] flex 줄 바꿈
[css] flex 줄 바꿈
display:flex 상태에서 아이템 줄 바꿈을 해봅시다. 1. 제목 ul{ height:100vh; /*li 가운데 정렬*/ display:flex; /* display flex로 설정 */ flex-direction: row; /* 가로 정렬 (행) */ justify-content: center; /* flex-derction 방향
ssimplay.tistory.com
[coding/html + css] - [CSS] overflow 스크롤은 없지만 이미지는 넘치게 하고 싶을 때
[CSS] overflow 스크롤은 없지만 이미지는 넘치게 하고 싶을 때
overflow를 사용해서 스크롤은 생기지 않지만 이미지는 넘어가게 만들어보겠습니다. 1. 예시 이미지 ① 스크롤은 없지만 이미지는 넘치는 화면 글로 설명하면 이해가 어려울 것 같아 예시 이미지
ssimplay.tistory.com
그럼 이만.
총총.
*정말 감사하지만 중복 댓글은 삭제하고 있습니다.
'coding > html + css' 카테고리의 다른 글
| HTML이란? HTML로 시작하는 코딩 기초 (5) | 2025.06.03 |
|---|---|
| [HTML] 텍스트 그대로 표현되는 <pre> 태그 (줄 바꿈 그대로 표현) (0) | 2024.12.20 |
| [CSS] 배경 고정하기 (70) | 2023.08.08 |
| [CSS] 메뉴 상단에 고정하기 (sticky) (56) | 2023.08.04 |
| [CSS] overflow 스크롤은 없지만 이미지는 넘치게 하고 싶을 때 (21) | 2023.07.20 |


