자바스크립트 swiper 라이브러리를 적용해 봅시다.

1. Swiper 라이브러리 연결
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
① Swiper 사이트 접속
구글에 [swiper]를 검색하시거나
위의 링크로 접속해 주세요.
-

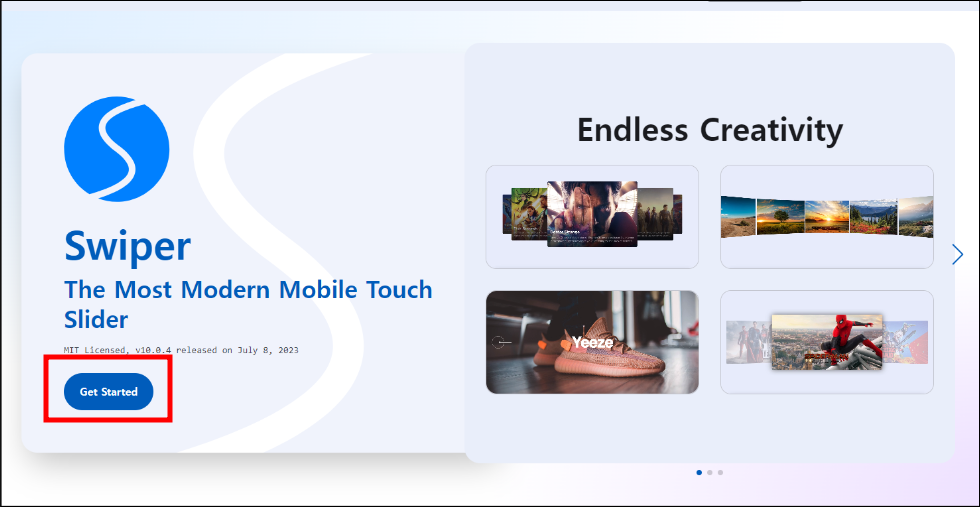
② Get Started
메인 페이지에서 [Get Started] 버튼을 클릭합니다.

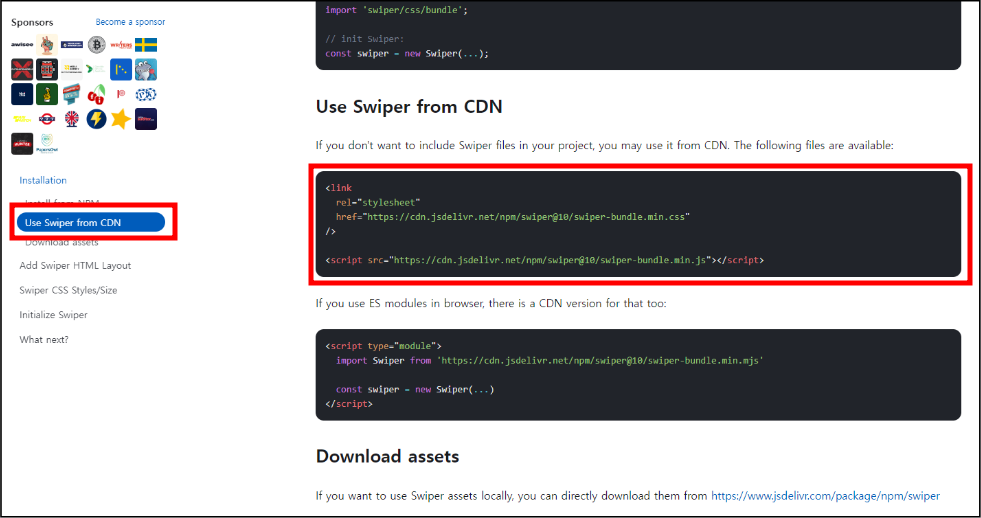
③ CDN
왼쪽 메뉴에서 [Use Swiper from CDN] 메뉴를 클릭하면
CDN을 바로 확인할 수 있습니다.
코드는 업데이트될 수도 있으니
사이트에 접속해서 복사해 주세요.
필요에 따라 아래쪽에 있는 코드도 사용합니다.
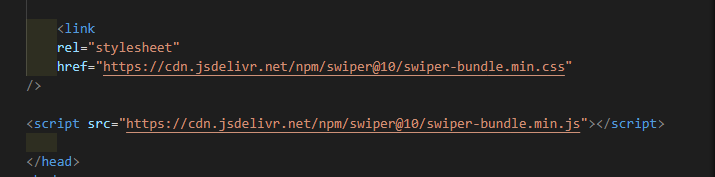
html에서 <head>태그 안쪽에 넣어주세요.

이렇게 </head>위쪽에 넣어주시면 됩니다.
2. Swiper 구현

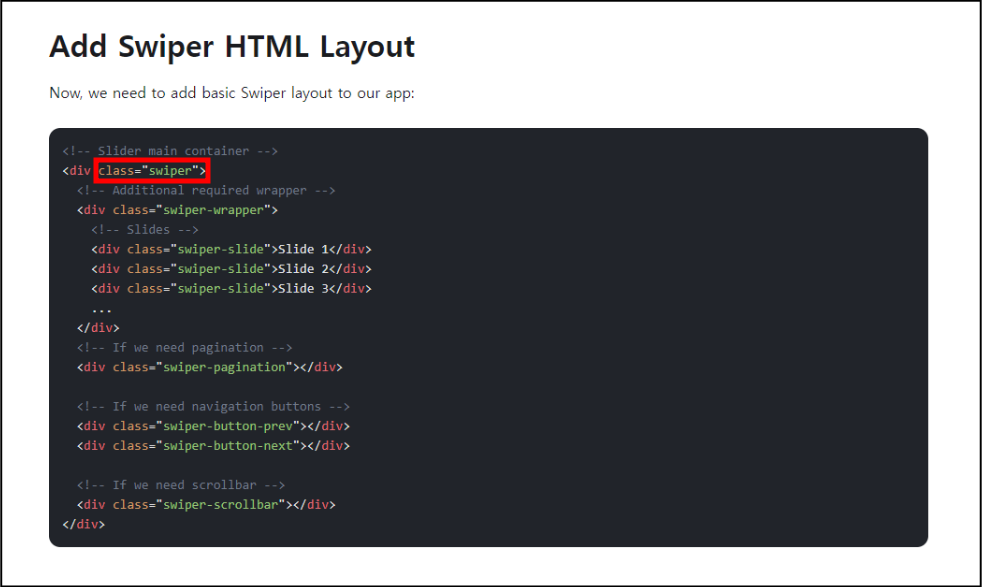
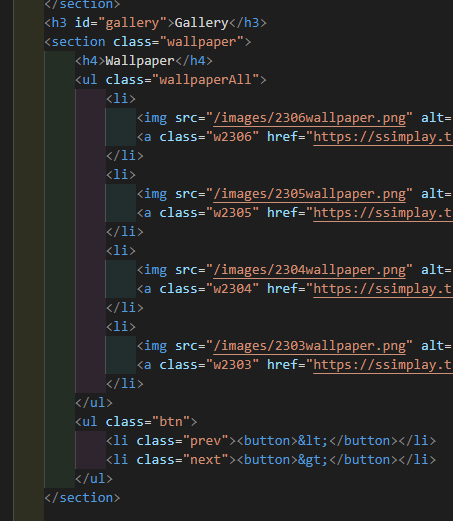
① HTML Layout
라이브러리를 사용하려면
지켜야 할 기본 규칙 같은 것이 있습니다.
html에서는 class이름을 맞춰서 적어주셔야 해요.
CDN 아래쪽에 자세한 코드가 나와있습니다.


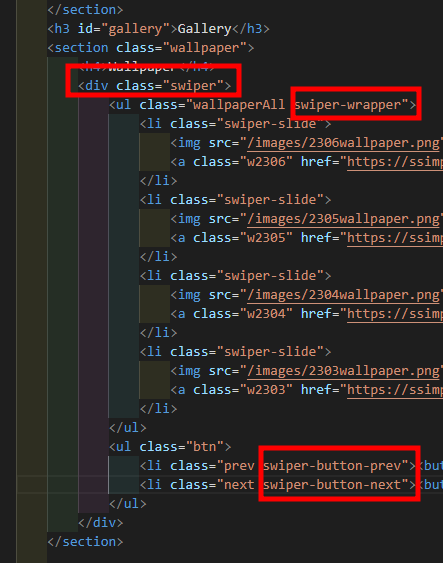
이런 식으로 class를 수정하거나 추가해 줍니다.
이러면 이제 css가 망가지기 때문에 열심히 고쳐야 해요.


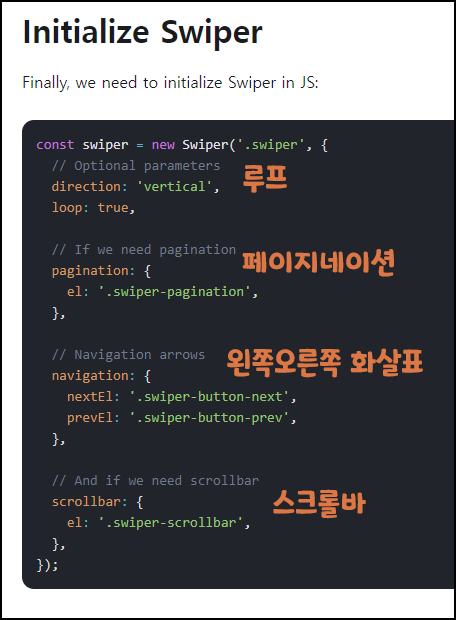
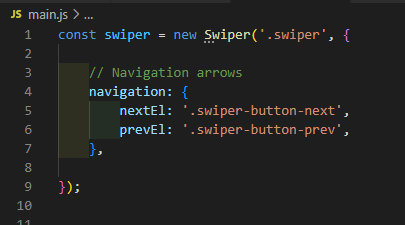
② JS 설정
JS 설정을 해줍니다.
필요한 기능을 제외하고 삭제해 주세요.

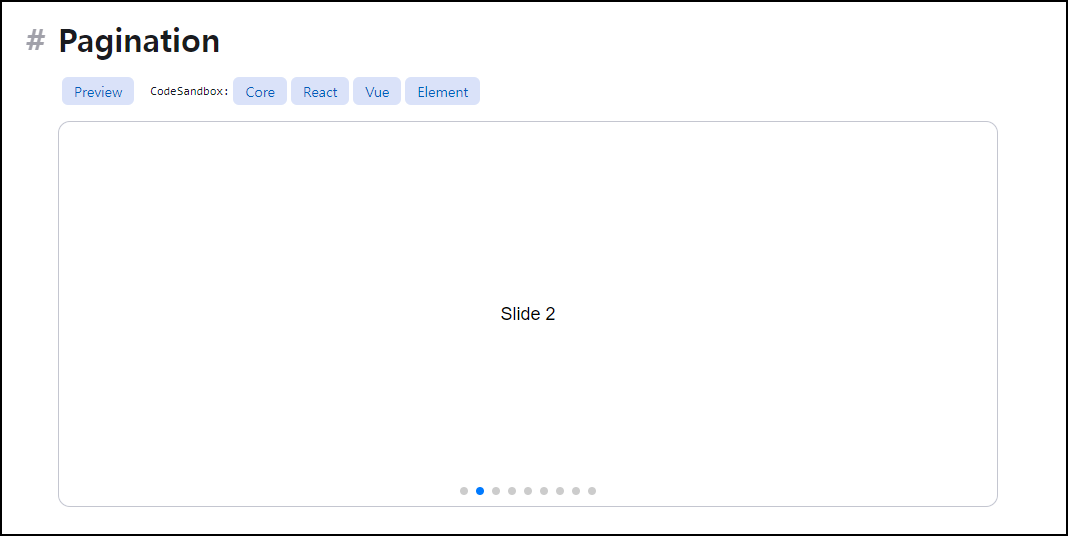
이렇게 아래쪽에 버튼처럼 나오는 것이
페이지네이션입니다.
몇 번째 페이지에 있는지 알 수 있어요.

저는 화살표를 제외하고 모두 삭제했습니다.
③ 적용 예시
JS 라이브러리를 사용해서
CSS를 조금 수정하면 이런 식으로 사용이 가능합니다.
Menogmoori
멍무리(Meongmoori) 생일 : 2022.11.01 먹물처럼 까만 고양이 멍무리. 언제나 고개를 치켜들고 당당하게 걷는다. 역시 인간은 내가 없으면 안된다니까. 칭찬을 즐기는 관종 고양이.
mmoori.com
실제 사이트에서도 확인해보세요.
3. 아이디어스
냐울당 작가님의 작품을 구경하고 할인 쿠폰 받으세요!
https://idus.kr/FUqi5
냐울당
먹물처럼 까만 고양이 멍무리를 그려요💙🖤냐옹이 냐 아우울 울 냐울입니다!
www.idus.com
① 냐울당
예시에 사용된
먹물처럼 까만 고양이 멍무리 제품을 판매하는
아이디어스 링크립니다!
구경하고 가세요~
https://wary-toothbrush-e38.notion.site/43de218b899344d5902003fd11ca1a40?pvs=4
일러스트레이터 냐울 포트폴리오
🔎 Profile
wary-toothbrush-e38.notion.site
② 포트폴리오
냐울당 포트폴리오 페이지입니다.
지금까지의 작업을 모아서 올리고 있어요.
이상으로 swiper 라이브러리 적용해 보자였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/html + css] - [css] flex 줄 바꿈
[css] flex 줄 바꿈
display:flex 상태에서 아이템 줄 바꿈을 해봅시다. 1. 제목 ul{ height:100vh; /*li 가운데 정렬*/ display:flex; /* display flex로 설정 */ flex-direction: row; /* 가로 정렬 (행) */ justify-content: center; /* flex-derction 방향
ssimplay.tistory.com
[coding/html + css] - [CSS] overflow 스크롤은 없지만 이미지는 넘치게 하고 싶을 때
[CSS] overflow 스크롤은 없지만 이미지는 넘치게 하고 싶을 때
overflow를 사용해서 스크롤은 생기지 않지만 이미지는 넘어가게 만들어보겠습니다. 1. 예시 이미지 ① 스크롤은 없지만 이미지는 넘치는 화면 글로 설명하면 이해가 어려울 것 같아 예시 이미지
ssimplay.tistory.com
그럼 이만.
총총.
'coding > JavaScript' 카테고리의 다른 글
| 자바스크립트 class 추가하기 (24) | 2022.04.20 |
|---|---|
| 자바스크립트 css 추가하기 (22) | 2022.04.19 |
| 자바스크립트 선택자 querySeletor (28) | 2022.04.14 |
| 내일 배움단 스파르타 코딩 클럽 후기 + ajax 시작하기 (38) | 2022.03.04 |
| 스파르타 코딩 클럽 후기 및 클릭하면 팝업창 나오게 하기 (8) | 2022.02.25 |


