vs code에서
Live SASS 익스텐션을 설치해 보겠습니다.

1. Live SASS 익스텐션
① Live SASS Compiler란?
SASS 혹은 SCSS를 사용하려면
CSS로 반드시 컴파일을 해줘야 하는데요.
이때 cmd를 이용해 명령어로 컴파일을 해줍니다.
자세한 컴파일 방법은
위의 버튼에서 확인해 주세요.
그런데 vs code에서는 익스텐션으로
자동으로 컴파일이 가능하다는 사실!
오늘은 vs code에서
그 익스텐션을 이용해 자동으로
컴파일하는 방법을 알아보겠습니다.
나는 대체 그동안 왜 이 기능을 안 썼는가...
2. Live SASS 익스텐션 설치

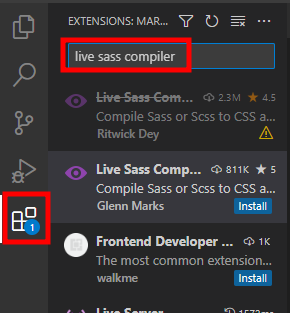
① live sass compiler 검색
vs code 가장 왼쪽에
세로로 된 메뉴가 있습니다.
그중 가장 아래 버튼을 클릭하면 익스텐션 설치가 가능합니다.
익스텐션 설치에서[live sass compiler]를 검색해 주세요.

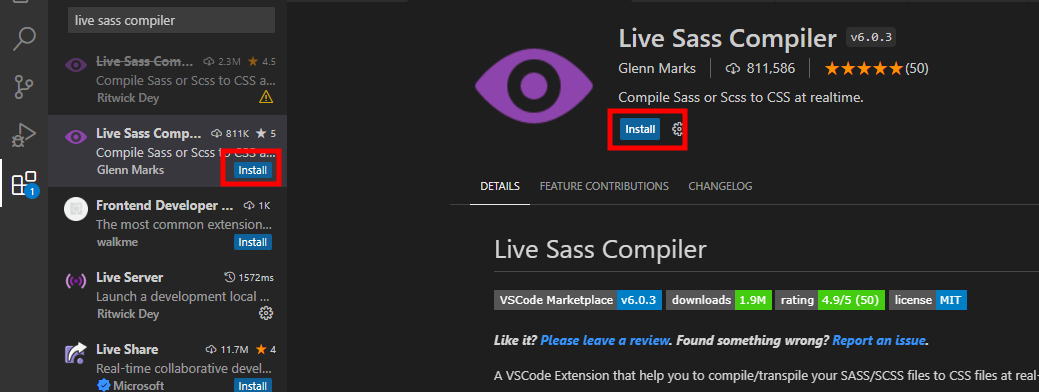
② Install
익스텐션 설치 메뉴에서 인스톨을 클릭하시거나
오른쪽에 나오는 설명에서 인스톨을 클릭해
live sass compiler를 설치합니다.
[Install]버튼 클릭!
-
-
3. Live Sass Compiler 설정

① 검색창 열기
설치가 되었다면
세팅을 해줘야 합니다.
일단 [Ctrl + Shift + P] 단축키를 이용해
검색창을 열어주세요.

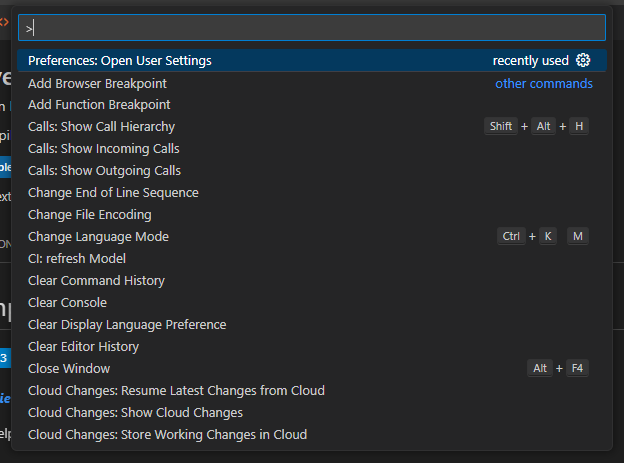
② settings 파일 열기
검색창을 열어주셨다면
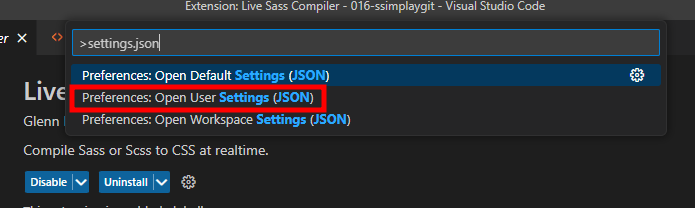
[settings.json]을 검색합니다.
여기서 [Preferences: Open User Settings(JSON)] 파일을 선택해 주세요.
혹은 [Preferences: Open Settings(JSON)] 파일을 선택해 주세요.

"liveSassCompile.settings.formats": [
{
// "format": "expanded",
"format": "compressed",
"extensionName": ".css",
"savePath": "/css"
}
],
③ Live Sass Compiler 설정하기
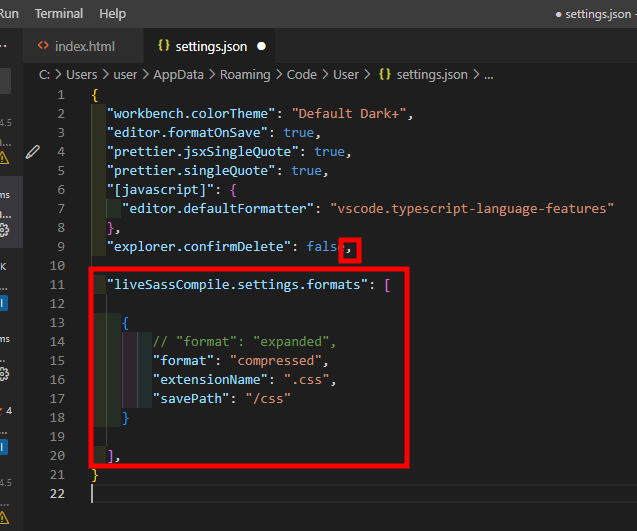
위의 코드를 적절한 곳에 붙여 넣기 해줍니다.
복사가 안 되는 스킨이라 코드팬을 이용해 가져왔으니
편하게 복사해서 사용해 주세요.
주의하실 점은
위쪽에 이미 코드가 있을 때
꼭 끝나는 지점에 ,(콤마)를 찍어주셔야 한다는 점입니다.
이제 세팅은 모두 끝났으니
사용하기만 하면 됩니다.

④ Watch Sass
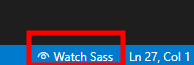
VS code의 아래쪽 파란 줄을 보시면
[Watch Sass]가 생긴 것이 보이실 겁니다.
이것을 클릭하면 이제 자동으로 컴파일이 진행됩니다.
간편하게 VS code에서 sass 자동 컴파일을 진행해
작업시간을 줄여봅시다~!
이상으로 [SCSS] Live SASS 익스텐션 설치 방법이었습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/VS code] - lorem ipsum 단어 수 조절하기
lorem ipsum 단어 수 조절하기
lorem ipsum 단어 수를 조절하는 방법이 있다고 하네요. 같이 해봅시다~! 1. lorem ipsum 단어 수 조절하기 ① lorem ipsum 써보기 로렘 입숨을 그냥 쓰면 위의 이미지와 같이 랜덤으로 나오게 됩니다. 오늘
ssimplay.tistory.com
[coding/VS code] - vscode 유용한 단축키 빠른 행 이동
vscode 유용한 단축키 빠른 행 이동
vscode 유용한 단축키 중 하나 빠른 행 이동을 단축키를 사용해서 해보겠습니다. 1. 빠른 행 이동 빠른 행 이동이란? vs code 유용한 단축키 중 하나인 행 이동 단축키 그렇다면 빠른 행 이동이란 무
ssimplay.tistory.com
그럼 이만.
총총.
'coding > editor' 카테고리의 다른 글
| [비주얼 스튜디오 코드] 정렬 단축키 (86) | 2023.08.10 |
|---|---|
| [VS code] lorem ipsum 단어 수 조절하기 (8) | 2023.03.09 |
| [우분투] 가상 환경 구축 (14) | 2022.10.17 |
| vscode 유용한 단축키 빠른 행 이동 (30) | 2022.07.13 |
| 비주얼 스튜디오 코드 행 잘라내기 단축키 (18) | 2022.06.20 |


