
오늘은 scss 사용 시 컴파일하는 법을 알아보겠습니다.
1. 실행창 열기

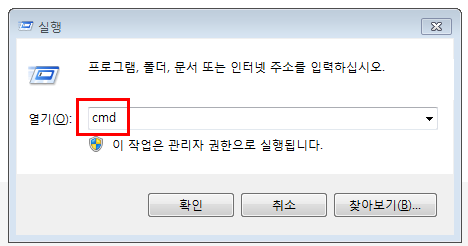
먼저 실행창을 열어줍니다.
시작에서 실행을 검색해 여는 방법과
window + R 단축키를 눌러 여는 방법이 있습니다.
*window키는 ctrl과 alt 사이에 있는 키
2. 명령 프롬프트(cmd) 열기

위의 이미지에서 이미 쓰여있었지만
실행창을 열었다면 cmd를 입력해
명령 프롬프트를 실행합니다.

실행하면 이런 명령 프롬프트가 열립니다.
3. 파일 경로 바꾸기

기본은 C로 경로가 잡혀있습니다.
우선 scss작업을 할 폴더로 경로를 옮겨줍니다.
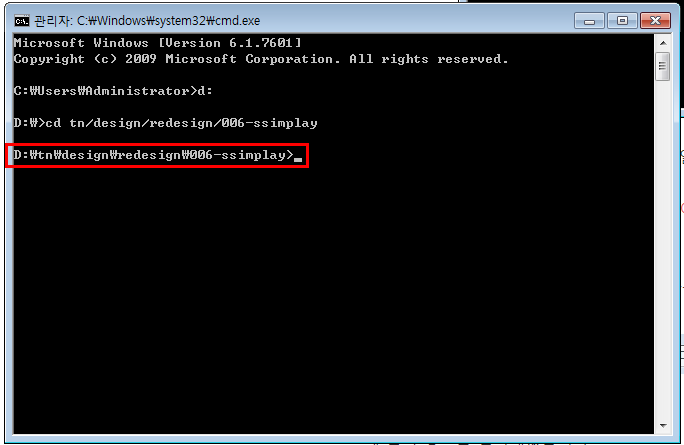
저는 D폴더에 있어 일단 d로 경로를 이동했습니다.
d로 경로를 이동할 땐 d:이라고 입력합니다.

엔터를 누르면 이렇게 D드라이브로 이동됩니다.

다음은 cd명령어를 이용해 scss를 실행할 파일로 경로를 이동합니다.
*cd : Change Directory의 약자로 폴더 변경이라는 뜻
뒤로 나오는 경로는 폴더의 경로입니다.
/ 를 이용해서 안쪽에 속한 폴더로 이동이 가능합니다.

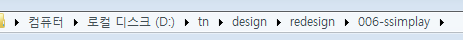
이해를 돕기 위해
제 폴더 경로를 캡처해왔습니다.
여기서 화살표를 /로 바꿔서 입력해주시면 됩니다.

엔터를 누르면 지정한 폴더(디렉터리)로 이동합니다
4. 컴파일 명령어

sass --watch scss:css위와 같이 명령어를 입력하면
scss가 css로 자동 컴파일이 됩니다.
sass가 기본 문법이기 때문에 sass로 명령어를 사용합니다.
watch는 실시간으로 지켜본다는 의미로 이해하시면 됩니다.
저는 실시간으로 지켜보면서 컴파일해준다는 의미라고 생각하고 있습니다.
scss:css는 제가 설정한 폴더 이름입니다.
여기서는 각자 폴더에 맞게 이름을 정하시면 됩니다.
scss폴더는 따로 생성해주시고
css폴더는 생성하지 않아도 컴파일하면 자동으로 폴더가 생깁니다.

엔터를 누르고 scss를 작업했을 때
위의 표시처럼 입력이 된다면
컴파일이 잘 되고 있는 것입니다.
[같이 보면 좋은 글]
[coding/html + css] - [sass/scss] 변수 사용법
[sass/scss] 변수 사용법
scss의 가장 큰 장점은 css와는 달리 변수 선언이 가능하다는 점이 아닐까 싶어요. 변수만 가능해도 유지보수가 한결 수월해지죠. 1. 변수 선언 ① 변수 - 변수 선언 방법은 [$변수 명: 변수 값] 형태
ssimplay.tistory.com
[coding/html + css] - [sass/scss] 반복되는 배경 한 번에 넣기
[sass/scss] 반복되는 배경 한 번에 넣기
안녕하세요. 플입니다. 오늘은 반복되는 배경을 한 번에 처리해보겠습니다. 1. 이미지 준비 우선 이미지를 준비합니다. 이미지 이름은 작업하기 쉽게 숫자를 순서대로 적어줍니다. 3. 클래스
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| [html/css] 버튼만들기 (0) | 2019.10.02 |
|---|---|
| [css] position을 이용해 반투명 배경 올리기 (0) | 2019.09.26 |
| [html] <span> (0) | 2019.09.24 |
| [html] <img>태그 alt 속성 (0) | 2019.09.18 |
| [css] hover로 색 바꾸기 (0) | 2019.09.06 |


