반응형

안녕하세요. 플입니다.
오늘은 반복되는 배경을 한 번에 처리해보겠습니다.
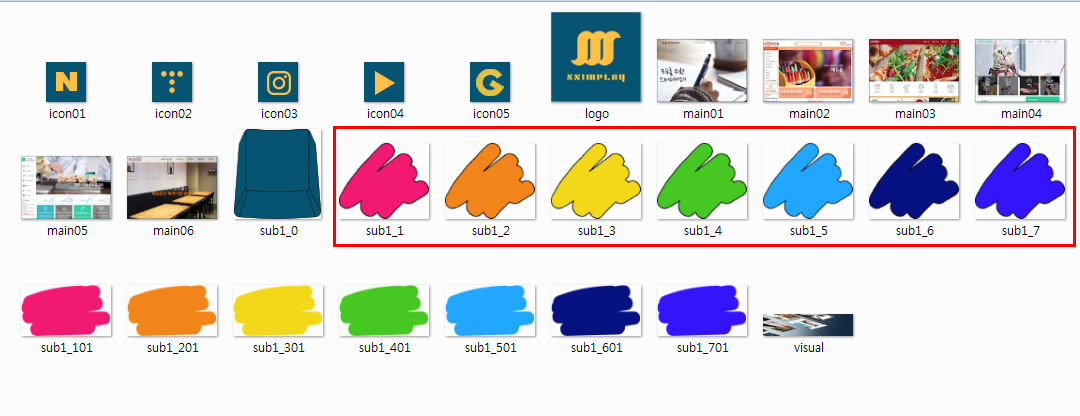
1. 이미지 준비

우선 이미지를 준비합니다. 이미지 이름은 작업하기 쉽게 숫자를 순서대로 적어줍니다.
3. 클래스명 적기
<ul>
<li class="ski1"></li>
<li class="ski2"></li>
<li class="ski3"></li>
<li class="ski4"></li>
<li class="ski5"></li>
<li class="ski6"></li>
<li class="ski7"></li>
</ul>각각 다른 배경을 넣어줄 테니까 클래스명을 각자 적어줍니다.
이때도 이미지 이름과 같이 숫자를 순서대로 이름을 정해주세요.
물론 nth-child를 이용하는 방법도 있습니다. 자신이 편한 방법을 사용하면 됩니다.
3. 배경 넣기

.ski1 p{ background:url(../images/sub1_1.png) no-repeat left center; }먼저 한 개체에 배경을 넣어줍니다. 배경 외의 다른 코드는 미리 진행해줬습니다.
4. 반복문

@for $i from 1 through 7{
.ski#{$i} p{ background:url(../images/sub1_#{$i}.png) no-repeat left center; }
}
}반복문 for를 이용해 배경을 한 번에 처리해줍니다.
우선 반복문 기본 형식은 @for $i from 1 through 7{ } 입니다.
여기서 i는 변수로 원하는 단어를 적어주시면 됩니다.
그리고 from 다음에는 시작하는 숫자를 through 다음에는 끝나는 숫자를 적어줍니다.
이 반복문은 1에서 시작해 7까지 가는 반복문이 되는 것이죠.
다음으로 반복문 안쪽에 실행문에서는
반복되는 숫자, 즉 1~7까지 변하는 부분을 #{$i}로 적어줍니다. 여기서 i는 변수로 자신이 설정했던 단어를 적어주세요.
여기서는 클래스명과 이미지 이름에 적어줬습니다.
다른 언어에서 변수를 적용하는 것과 비슷한 방식으로 진행하면 됩니다.
이렇게 반복문을 이용해 배경을 한 번에 처리해봤습니다.
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [css] 배경색과 이미지 동시에 넣기 (0) | 2019.11.14 |
|---|---|
| [sass/scss] 오류 확인법 (0) | 2019.11.12 |
| [css] 모서리 둥글게 하기 (0) | 2019.11.09 |
| [css] 자간 줄이기 (0) | 2019.11.08 |
| [css] 나란하게 배열 (0) | 2019.11.07 |


