반응형

안녕하세요. 플입니다.
오늘은 요소의 모서리를 둥글게 만들어보겠습니다.
1. 배경이 채워진 사각형

우선 배경색이 들어간 요소를 준비해주세요.
기본적으로 사각형 모양이니 배경색만 넣어주시면 됩니다.
span{ background:#4cb1d6; }배경색은 background를 이용해서 넣어주세요.
2. border-radius

span{ border-radius:15px; }border-radius를 이용해 모서리를 둥글게 만들어주세요. 단위는 px입니다.
저는 잘 보이려고 큰 값을 줬지만 적당히 주는 것이 이쁘게 나옵니다.

한 5px 정도가 적당해 보입니다.
3. 값 따로 주기

span{ border-radius:15px 0 0 0; }border-radius는 마진과 비슷하게 값을 각각 줄 수 있습니다.
왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래 순서로 왼쪽 위부터 시계방향 순서대로 입니다.

span{ border-radius:15px 0; }대각선 방향으로 값이 같다면 이렇게 함축해서 사용 가능합니다.
4. 값 하나만 주기

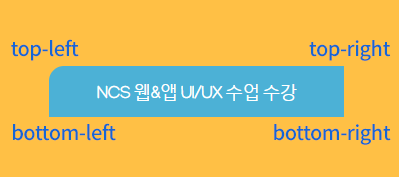
span{ border-top-left-radius:15px; }만약 값은 한 부분만 준다면 이렇게 top-left라고 원하는 부분을 적어주시면 됩니다.
아래쪽은 bottom-left가 되겠죠.

이미지로 본다면 각 부분의 명칭은 이렇게 되겠죠.
저는 그냥 값을 4개 적어주고 없는 쪽은 0을 적는 편입니다. 각자 본인에게 맞는 방법으로 코딩하시면 됩니다.
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [sass/scss] 오류 확인법 (0) | 2019.11.12 |
|---|---|
| [sass/scss] 반복되는 배경 한 번에 넣기 (0) | 2019.11.11 |
| [css] 자간 줄이기 (0) | 2019.11.08 |
| [css] 나란하게 배열 (0) | 2019.11.07 |
| [css] 배경이미지 넣기 (0) | 2019.11.06 |


