반응형

안녕하세요. 플입니다.
오늘은 배경색과 배경 이미지를 동시에 넣어보겠습니다.
1. 배경 이미지 준비

우선 배경 이미지를 준비합니다.
만약에 여러 개를 규칙적으로 넣을 예정이라면 이름 역시 규칙적으로 정해주면 편하게 작업 가능합니다.
2. 배경 이미지 넣기

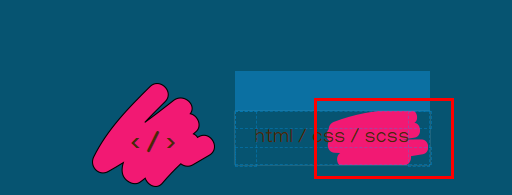
span{ background:url(../images/sub1_101.png) no-repeat right center; }우선 background를 이용해 배경 이미지를 넣어줍니다.
url을 이용해 배경 이미지를 넣어주고 위치를 조정해줍니다.
3. 배경 색 넣기

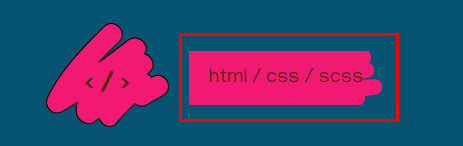
span{ background:url(../images/sub1_#{$i}01.png) no-repeat right center #f21973; }그다음 background 값 마지막에 색상 코드를 적어줍니다.
마지막에 색상을 추가로 입력하면 색과 이미지를 동시에 넣을 수 있습니다.
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [html] 링크 새창열기 설정 (6) | 2019.11.20 |
|---|---|
| [css] 드래그 색상 변경 (0) | 2019.11.16 |
| [sass/scss] 오류 확인법 (0) | 2019.11.12 |
| [sass/scss] 반복되는 배경 한 번에 넣기 (0) | 2019.11.11 |
| [css] 모서리 둥글게 하기 (0) | 2019.11.09 |


