
안녕하세요. 플입니다.
오늘은 position 활용법을 알아보겠습니다.
position을 이용해
포토샵의 레이어처럼 층을 하나 올려
반투명한 배경을 만들어 볼 것입니다.

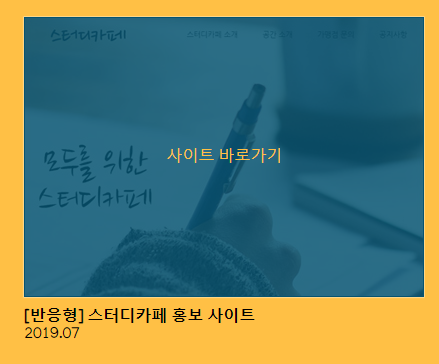
이런 식으로 이미지 위에
단색이지만 약간 투명도가 있어
밑의 이미지가 보이는 모습을
만들 것입니다.
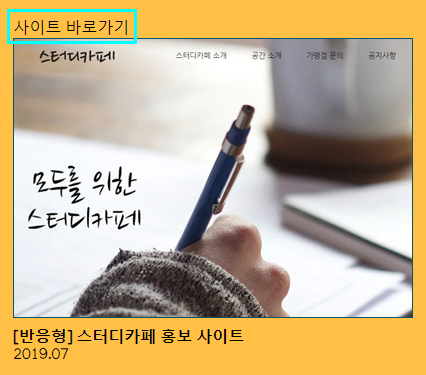
1. 기본 재료 준비
기본적으로 html에서
이미지와 위에 올릴 요소 한 가지가 있어야 합니다.
<a href="링크"></a>
<img src="이미지링크" alt="이미지 설명">제 코드는 이런 식으로 되어있습니다.
<a> 태그에 배경을 주어서 위로 올려줄 예정입니다.
2. position

position:relative;우선 relative를 이용해 레이어처럼 층을 만들어줍니다.
relative란 '관련 있는'이라는 영어단어로
position값을 준 요소의 부모 태그와 관련이 있다고 생각하면 쉽습니다.
위치가 부모 태그의 영향을 받아 원래 위치에서 레이어처럼 변합니다.
나중에 사이즈 등 다른 것들을 적용할 때도 부모태그의 크기에 영향을 받습니다.
그래서 relative를 입력하면 처음에는 변화를 느끼기 힘듭니다.
사실은 그 자리에서 한층 위로 떠있는 상태지만
2D로 보이기 때문에 알기가 어렵습니다.
다른 위치로 이동하기 위해 대기하고 있는 상태라고 이해하면 좀 더 쉬울까요?
편한 방향으로 생각하면 됩니다.
relative를 입력했을 때 바로 변화가 일어나지 않는 것만 알고 있다면요.
3. 사이즈 정하기

display:block; background:rgba(6,84,113,0.85); width:100.8%; height:280px;사이즈를 정하기 전에
<a> 태그는 inline태그이니 block으로 바꿔줍니다.
*inline일시 사이즈가 제대로 적용이 안 될 수 있음
배경은 rgba를 이용해 투명도를 넣어줍니다.
a는 alpha를 의미합니다. 알파채널을 조절할 수 있다는 뜻이죠.
너무 어려워하실 것은 없고
그냥 투명도를 조절할 수 있구나 라고 이해해주시면 됩니다.
사이즈는 자신이 올린 이미지와 동일하게 맞춰주세요.
4. 위치 정하기

margin-bottom:-280px;위치는 마진을 이용해서 잡아줍니다.
-(마이너스)를 이용해 마진을 적용하면
포지션으로 위치를 띄워두었기 때문에
이미지와 겹치게 만들 수 있습니다.
수치는 이미지 높이
즉, <a> 태그에 설정해준 높이만큼 입력해줍니다.
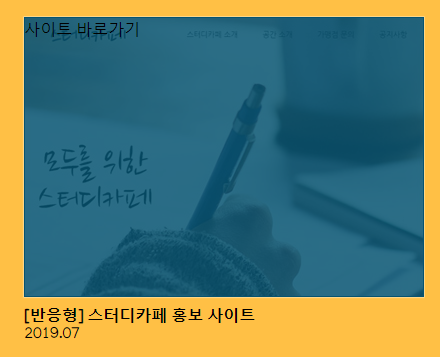
5. 글씨 정돈

line-height:280px; color:#ffc045; text-align:center;마지막으로 글씨에 디자인을 넣어줍니다.
글씨 디자인은 부가적인 것으로 따로 설명은 하지 않고 코드만 남겨두겠습니다.
이렇게 position을 활용해 투명한 배경을 올려봤습니다.
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| [html] 타이틀 코딩하기 (0) | 2019.10.28 |
|---|---|
| [html/css] 버튼만들기 (0) | 2019.10.02 |
| [sass/scss] 자동 컴파일하기 (0) | 2019.09.25 |
| [html] <span> (0) | 2019.09.24 |
| [html] <img>태그 alt 속성 (0) | 2019.09.18 |


