
안녕하세요. 플입니다.
만들어본 키캡이 마음에 안 들어서
조금 다르게 만들어봤습니다.
1. 정사각형 만들기

도형 툴을 선택하고 shift키를 누른 상태로 드래그 해
정사각형을 만들어줍니다.

2. 곡선 넣기

펜툴을 이용해 곡선을 만들어줍니다.

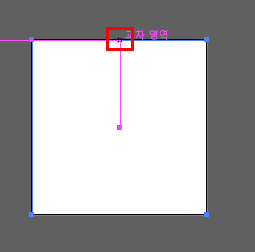
만들어둔 도형을 선택도구로 클릭한 뒤
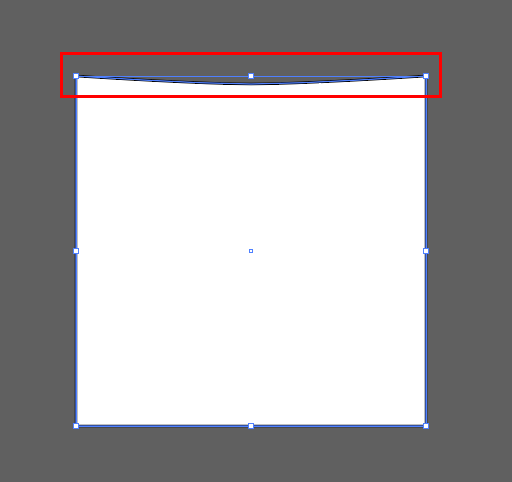
펜툴로 위쪽 선의 중앙을 콕하고 클릭해줍니다.
*펜툴로 선택되어있다면 ctrl을 누른 상태로 도형을 클릭

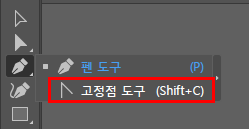
펜툴을 꾹 누르면 나오는 메뉴 중
고정점 도구를 선택합니다.

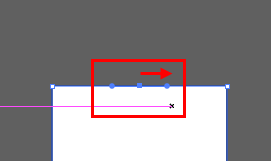
추가한 지점을 shift키를 누른 채로 드래그해줍니다.

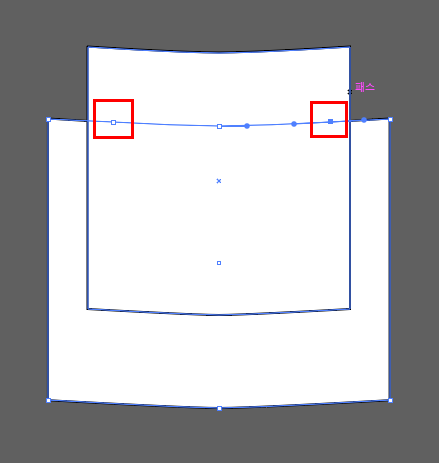
직접 선택 도구를 클릭해 가운데 지점을 아래로 이동해줍니다.

곡선은 고정점 도구를 통해서 변경이 가능하니
마음에 드는 모양으로 조정해보세요~
위의 사진처럼 살짝 곡선을 넣어주었습니다.

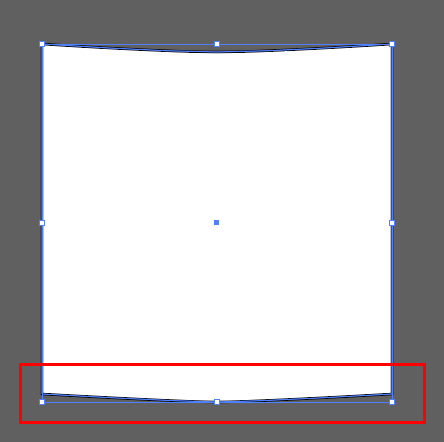
아래쪽도 동일하게 곡선을 추가해줍니다.
다만 아래쪽은 고정점 도구를 이용해 드래그를 할 때 반대쪽으로 드래그해주어야 합니다.
이번에 위쪽에서는 오른쪽으로 드래그했으니
여기서는 왼쪽으로 드래그해줍니다. 방향이 반대면 선이 꼬일 수 있습니다.
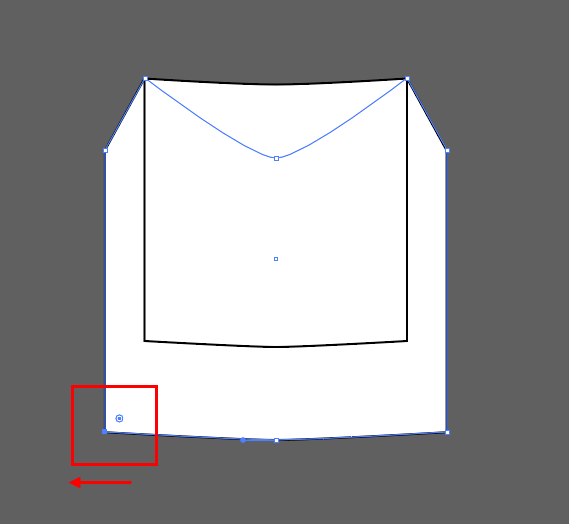
3. 아래면 만들기

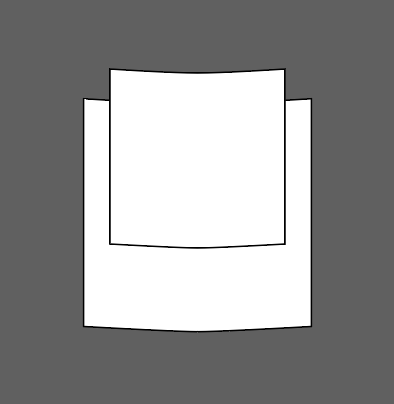
만들어둔 도형을 복사해
크기를 조금 키워 아래쪽에 둡니다.

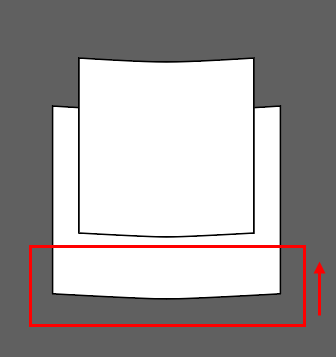
아래쪽만 선택해 키보드 위쪽 방향키를 이용해
높이를 조금 줄여줍니다.

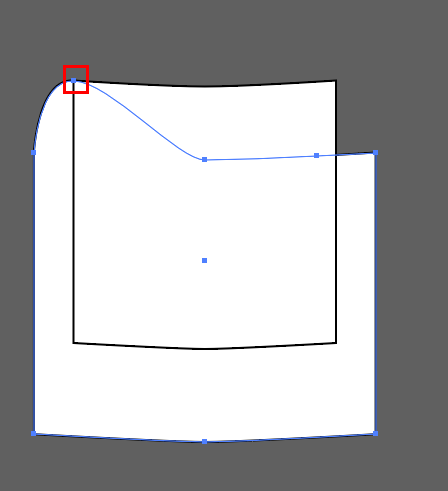
위쪽 도형으로 보이지 않는 곳에
펜툴을 이용해 포인트를 두 개 추가해줍니다.

직접 선택 도구를 이용해 위쪽 도형의 꼭짓점에 맞춰 이동시켜줍니다.

곡선이 되어있는 부분은 고정점 도구를 이용해
곡선을 제거하고 싶은 부분을 콕 클릭해줍니다.

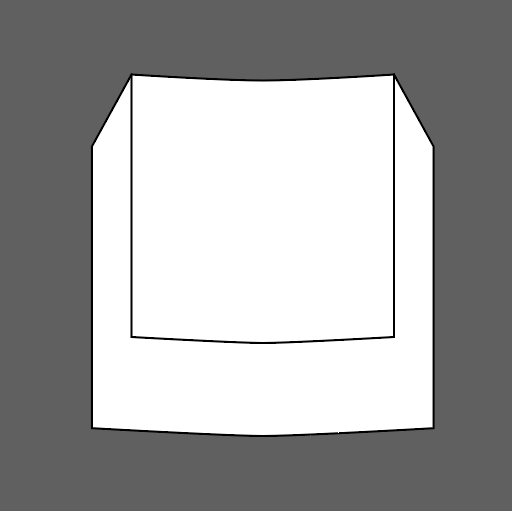
곡선을 제거한 모습입니다.
반대쪽도 동일하게 진행합니다.

4. 꾸미기

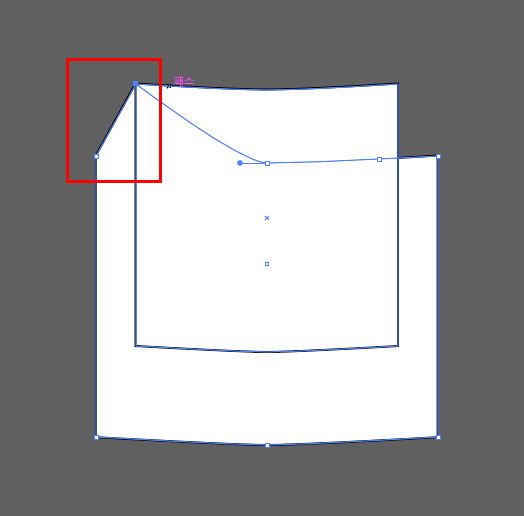
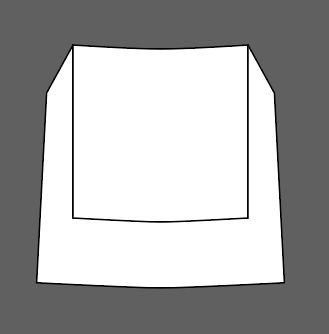
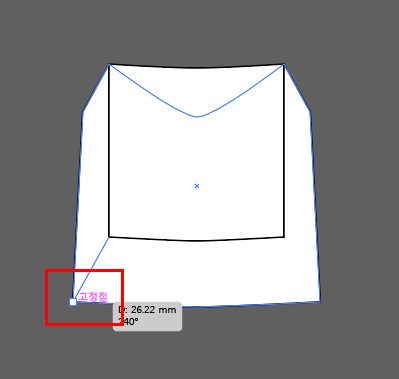
아래 꼭짓점 중 하나만 선택해 이동시켜
사다리꼴 모양을 만들어줍니다.

반대쪽 꼭짓점도 이동시켜 사다리꼴 모양을 완성해줍니다.

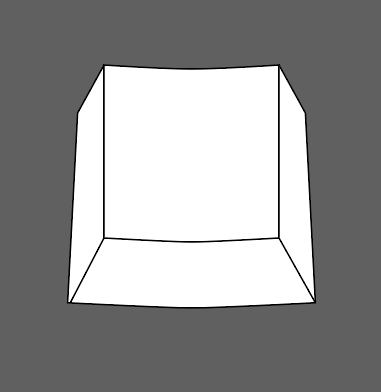
도형 툴 중 선도구를 이용해 고정점을 연결하는 선을 그어줍니다.

이렇게 키캡 모양이 완성되었습니다.

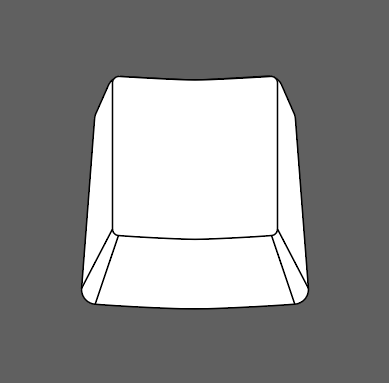
응용해서 곡선도 만들 수 있습니다.
그럼 이만.
총총.
'Design > 일러스트레이터' 카테고리의 다른 글
| [일러] 곡률도구 (8) | 2020.03.09 |
|---|---|
| [일러] 브러쉬 보정 끄기 (8) | 2020.02.17 |
| [일러] 칼선만들기 (0) | 2019.10.16 |
| [일러] 물방울 브러쉬 도구 써보기 (0) | 2019.10.08 |
| [일러] 키캡 모양 만들기 (0) | 2019.10.03 |


