
안녕하세요. 플입니다.
오늘은 일러스트레이터로 키캡 모양을 만들어보겠습니다.
키캡은 키보드의 각 개별 키를 말합니다.
1. 정사각형 만들기

도구 툴에서 사각형을 이용해 정사각형을 만듭니다.
shift키를 누른 채로 드래그하면 정사각형을 만들 수 있습니다.

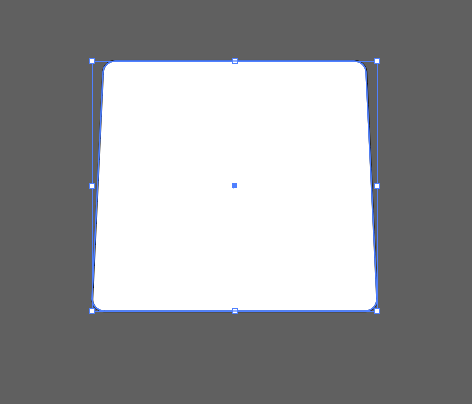
정사각형 도형을 선택하면 이런 모양으로 보입니다.
1. 사다리꼴 만들기

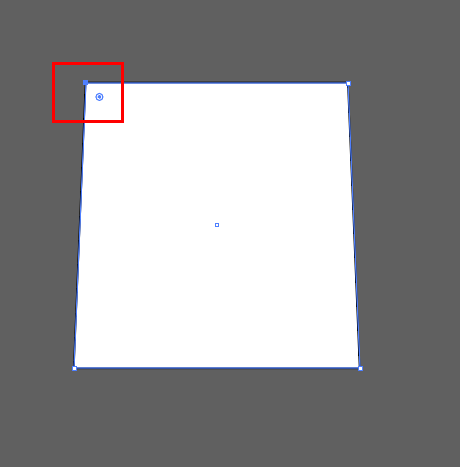
이번엔 도구 툴에서 직접 선택 도구를 클릭합니다.

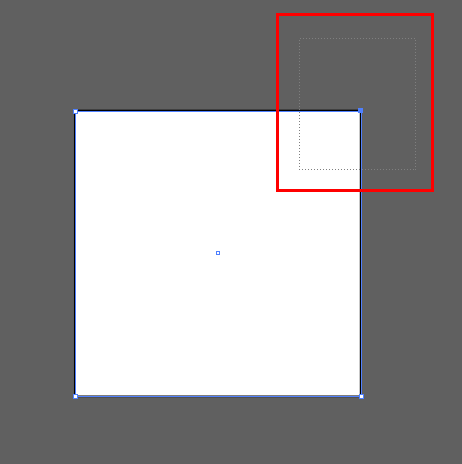
위쪽 모서리중 한쪽만 드래그해서 잡아줍니다.
모서리가 선택되면 파란 네모로 변하는 것을 볼 수 있습니다.
선택되지 않은 모서리는 흰 네모입니다.

키보드를 이용해서 살짝만 줄여줍니다.
이동은 방향키로 1px씩 이동 가능하고
shift를 같이 누른 채라면 10px씩 이동이 가능합니다.

반대쪽도 동일한 수치만큼 줄여줍니다.

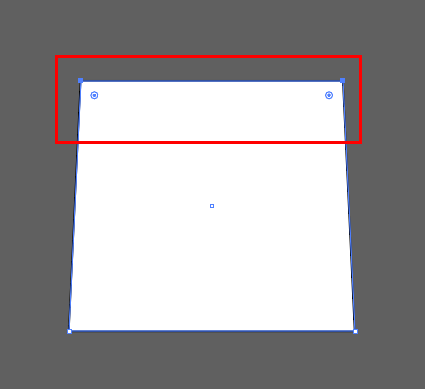
높이를 조금 줄여주기 위해서
드래그해서 위쪽 모서리 두 개를 선택합니다.

아래 방향키를 이용해 높이를 살짝 줄여줍니다.
이때도 shift키를 이용해서 10px씩 움직여줍니다.
3. 모서리 둥글게 만들기

cs6까지는 둥근 모서리는 도형이 따로 있었는데
cc는 일반 사각형도 모서리 변경이 쉽게 가능합니다.
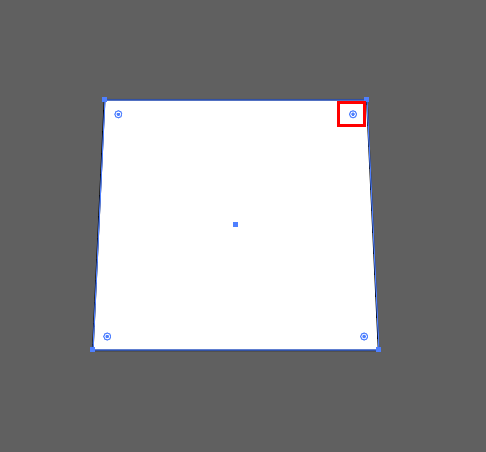
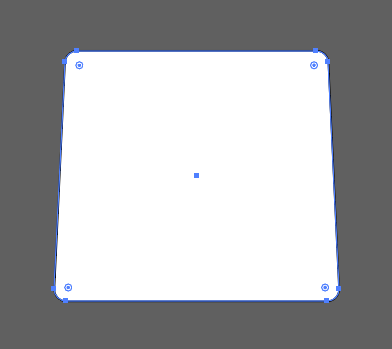
직접 선택 도구가 선택된 상태로
도형을 전체 드래그하거나 도형의 중심을 클릭합니다.
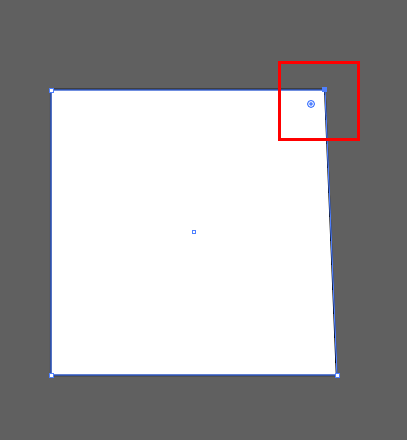
이미지의 표시된 부분처럼 동그라미가 각 모서리마다 있습니다.
이 동그라미를 클릭한 뒤 드래그하면 둥근 모서리로 변경이 가능합니다.

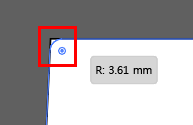
조절 시 둥글게 변하는 것을 미리 볼 수 있으므로
확인해가며 모서리를 마음에 들게 만들어줍니다.
오른쪽에 뜨는 수치를 보면서 수정해도 무방합니다.

이렇게 둥근 모서리의 사다리꼴이 완성되었습니다.
3. 밑면 만들기

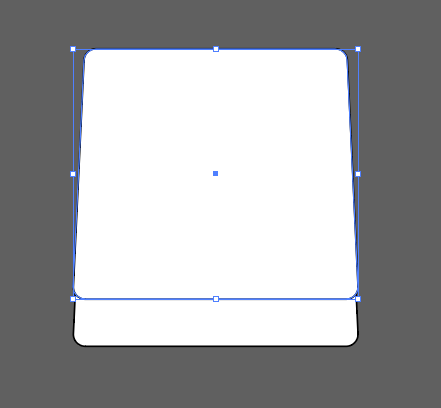
이제 선택 도구를 클릭합니다.

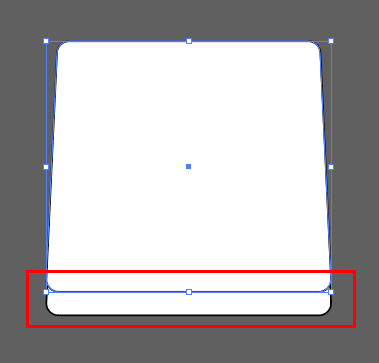
만들어둔 도형을 ctrl + C를 이용해 복사한 뒤
ctrl + F를 이용해 바로 위에 겹치게 붙여 넣기 해줍니다.

겉으로 보기에는 아무 변화가 없어 보이지만
이렇게 선택을 해서 조금만 이동시켜보면 밑에 동일한 도형이 있는 것을 알 수 있습니다.
*이때 드래그해서 선택하면 아래 도형도 같이 선택됨으로 클릭을 이용해 선택합니다.

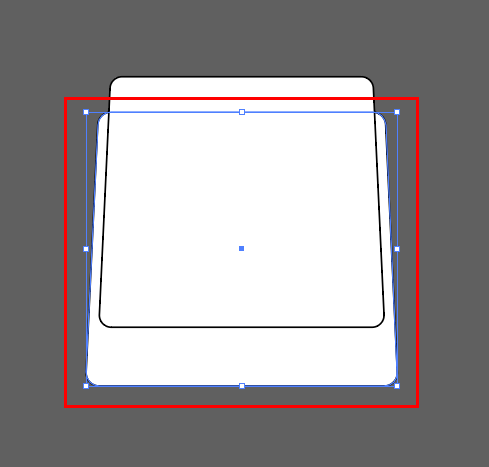
위쪽에 있는 도형을
키보드를 이용해 적당히 위쪽으로 올려줍니다.

그리고 아래 도형의 크기를 살짝 키워줍니다.
alt + shift를 누른 채로 드래그해서 크기를 키우면
크기가 중앙을 기준으로 늘어나며 정비율로 늘어납니다.

옆쪽 모서리를 클릭해서 바깥 방향으로 드래그해
양쪽으로 크기를 키워줍니다.
이때 alt를 누른 상태로 크기를 키우면
중앙을 기준으로 늘어나기 때문에 양쪽이 동일한 크기로 늘어나게 됩니다.
4. 마무리

마무리로 키캡 모양을 잡아줍니다.
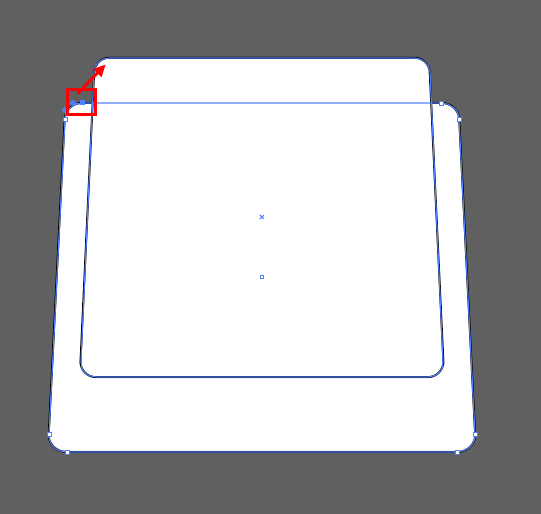
모서리의 곡선 부분 중 위쪽만을 잡아
위의 도형으로 드래그해줍니다.

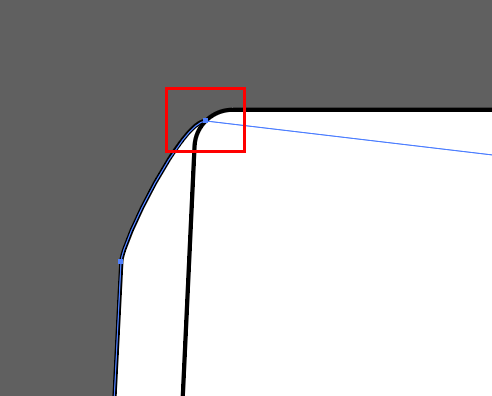
확대해서 보면
위쪽 도형의 모서리 중간쯤에 위치하게 옮겨줍니다.

반대쪽도 동일한 방법으로 진행해줍니다.
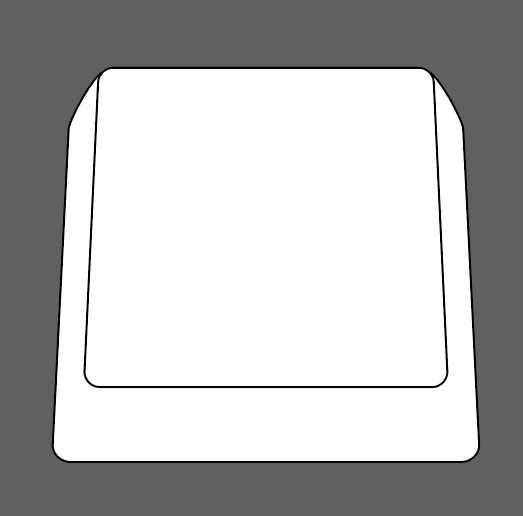
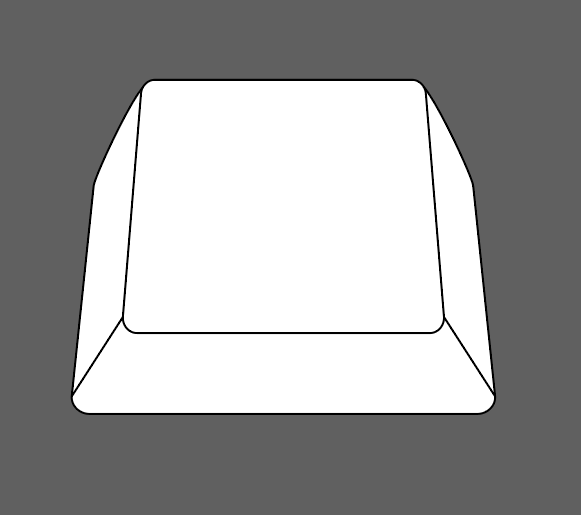
모양이 얼추 나왔습니다.

모양을 예쁘게 다듬어줍니다.
(예쁘게....)

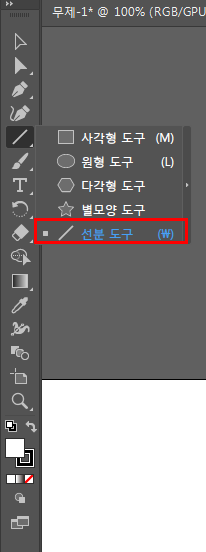
도구 툴에서 모양 툴을 꾹 누르면 나오는 메뉴 중
선 도구를 선택합니다.

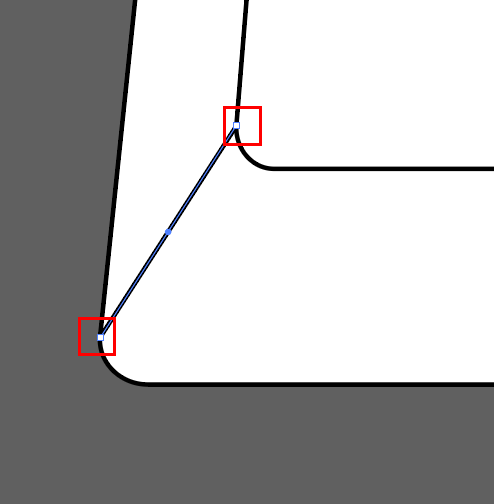
모서리에 앵커 포인트가 잡히는 부분에 선을 그어줍니다.

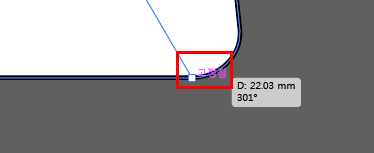
이런 식으로 마우스를 올리면 고정점이라고 나타납니다.

양쪽 모두 선을 그려주면 완성입니다~!
그럼 이만.
총총.
'Design > 일러스트레이터' 카테고리의 다른 글
| [일러] 곡률도구 (8) | 2020.03.09 |
|---|---|
| [일러] 브러쉬 보정 끄기 (8) | 2020.02.17 |
| [일러] 칼선만들기 (0) | 2019.10.16 |
| [일러] 물방울 브러쉬 도구 써보기 (0) | 2019.10.08 |
| [일러] 키캡 만들기 2 (0) | 2019.10.04 |


