css로 들여 쓰기와 내어 쓰기를 할 수 있는
text-indent 사용방법을 알아봅시다.

1. text-indent

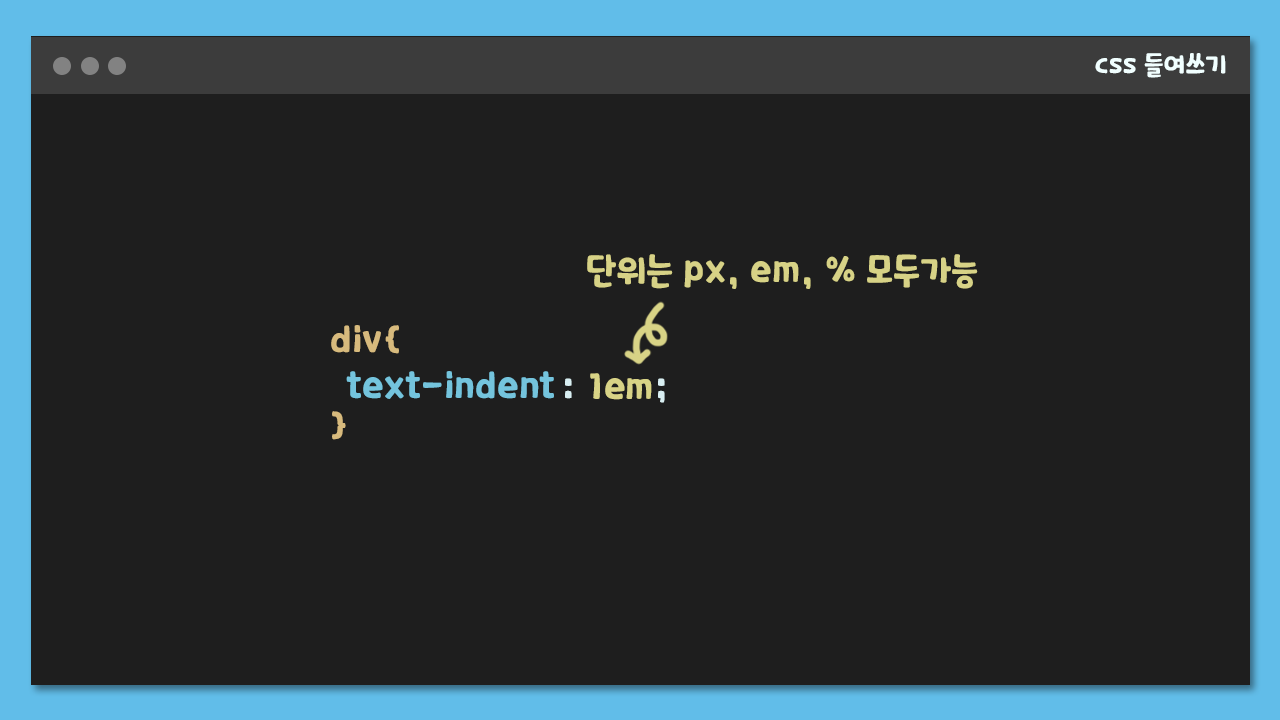
div{
text-indent : 1em;
}text-indent
text-indent에서
indent는 "들여쓰다"라는 뜻으로
글자 들여 쓰기라는 직관적인 속성입니다.
속성 값으로는
들여 쓰고 싶은 공간만큼 거리를
숫자로 적어주시면 됩니다.
단위는 px, em, % 등이 있습니다.
-
2. text-indent 적용 예시

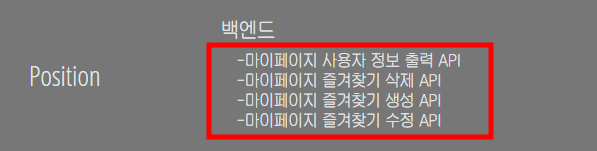
text-indent 적용 예시
text-indent 적용 예시입니다.
제 포트폴리오 사이트 중 일부인데요.
표시된 부분이 속성 값만큼 들여 쓰기 된 모습입니다.
1em을 주면 위의 이미지만큼 들여쓰기 됩니다.
포트폴리오를 직접 확인하고 싶으신 분은
아래 버튼을 눌러주세요.
3. W3School text-indent
https://www.w3schools.com/cssref/pr_text_text-indent.asp
CSS text-indent property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
text-indent 설명
더 상세한 설명이나
실습을 해보고 싶으시다면
w3school에서 확인해주세요~
-
div{
text-indent : -1em;
}내어 쓰기
참고로 내어 쓰기는
-(마이너스) 숫자를 넣어주면 됩니다.
이상으로 text-indent css 들여 쓰기 내어 쓰기 방법을 알아보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/html + css] - css 변수 사용 방법
css 변수 사용 방법
홈페이지 제작 시 컬러, 패딩, 마진 등등 반복해서 같은 값을 사용해야 하는 경우가 많습니다. 여기에 변수를 사용하면 웹 페이지의 통일성을 유지하는 것은 물론이고 유지보수도 손쉽게 관리할
ssimplay.tistory.com
[coding/html + css] - css flexbox 게임으로 배워보자
css flexbox 게임으로 배워보자
지난번 포스팅에서 select 게임을 했던 것 기억하시죠? 이번에는 flexbox 게임을 가져와봤습니다. 1. flexbox froggy flexbox는 css에서 그리드를 조절해주는 스타일입니다. display 속성 값으로 사용하고 여
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| css 그라데이션 쉽게 넣기 (24) | 2022.05.17 |
|---|---|
| css background 단축 속성 (28) | 2022.05.09 |
| css 테두리 둥글게 (40) | 2022.04.13 |
| og 태그 미리보기 이미지 넣기 (32) | 2022.03.22 |
| css 변수 사용 방법 (10) | 2022.01.07 |


