
지난 포스팅에 이어서
max-width에 대해 주의해야 할 점을 몇 가지 적어보겠습니다.
1. 적용 영역

① 최댓값
- 미디어쿼리에서 max-width를 설정한다는 것은 0부터 설정값까지 적용을 시키겠다고 하는것입니다.
- 위 이미지의 값은 브라우저의 사이즈가 0~800px 일 때 적용한다는 뜻과 같습니다.
- 결국 브라우저 사이즈가 1200px 일 때는 적용되지 않으니 이런 효과를 이용해 반응형 웹을 만드는 것입니다.
2. 겹치는 영역

① 순서
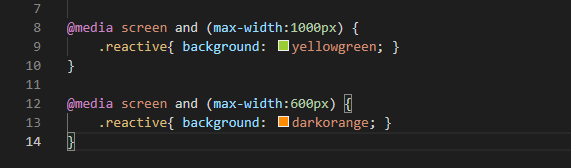
- 이번엔 코드로 살펴봅시다. 설명대로라면 0~1000px 적용, 0~600px 적용되는 미디어 쿼리가 두 개 있죠.
- 그런데 0~600px 영역은 겹치는 영역입니다.
- 이럴 때는 아래에 있는 코드가 적용됨으로 작은 영역을 아래에 적어주시면 됩니다.
3. 기출 변형
/* 모바일 영역 */
/* 이곳에 모바일 css 코드를 적는다. */
/* 태블릿 영역 */
@media screen and (min-width:600px){
/* 이곳에 태블릿 css 코드를 적는다. */
}
/* pc 영역 */
@media screen and (min-width:1000px){
/* 이곳에 pc css 코드를 적는다. */
}① min-width
- 만약에 모바일부터 css 작성하기 시작한다면 어떻게 해야 할까요?
- 이럴 때는 min-width를 사용하여 반대로 적어주시면 됩니다.
- 여기서 적용 영역은 max-width 와는 반대로 600px~최대, 1000px~최대 이런 식으로 적용이 되겠죠.
contact
:: www.instagram.com/draw_wool/
:: www.pinterest.co.kr/draw_wool/_created/
:: grafolio.naver.com/draw_wool
[같이 보면 좋은 글]
[coding/html + css] - [css] 미디어쿼리로 반응형웹 제작하기
[css] 미디어쿼리로 반응형웹 제작하기
css에서 미디어 쿼리를 이용해 반응형 웹을 제어해볼게요. 1. html Document 반응형 ① html - 일단은 간단하게 html을 작성해봤어요. - 예시로 사용할 거라 간단하게 하나만 만들었습니다. -
ssimplay.tistory.com
[coding/html + css] - [css] 내비게이션(gnb) 만들기 03 - 가로로 정렬하기
[css] 내비게이션(gnb) 만들기 03 - 가로로 정렬하기
안녕하세요. 개자이너 씸플레이입니다. 오늘은 드디어 css를 진행합니다! 1. 기본사항 살펴보기 ① 기본사항 참고사항 : 리스트 데코레이션이나 태그에 적용된 색들은 미리 빼두었습니다. 기본적
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| [sass/scss] 반복 스타일 한 번에 쓰기 (0) | 2021.09.07 |
|---|---|
| [sass/scss] 변수 사용법 (2) | 2021.09.02 |
| [css] 미디어쿼리로 반응형웹 제작하기 (2) | 2021.07.13 |
| [css] 홈페이지 코딩 내비게이션 바 07 - 간격 조정 (12) | 2021.03.15 |
| [css] 홈페이지 코딩 내비게이션 바 06 - 색을 넣어보자 (12) | 2021.03.08 |


