
css에서 스타일이 반복될 경우
한 번에 처리하는 법을 알려드릴게요.
scss의 장점 중 하나죠!
1. @mixin

@mixin 그룹이름{ 속성: 속성 값; }① mixin
- mixin은 반복적으로 쓰이는 스타일을 그룹화해서 사용할 수 있게 해 줍니다.
- 변수와 비슷한데, 변수가 한 가지만 넣을 수 있다면 mixin은 여러 개를 넣을 수 있습니다.
- [@mixin 그룹 이름{ 속성: 속성 값; }]으로 사용할 수 있습니다.
2. 예시

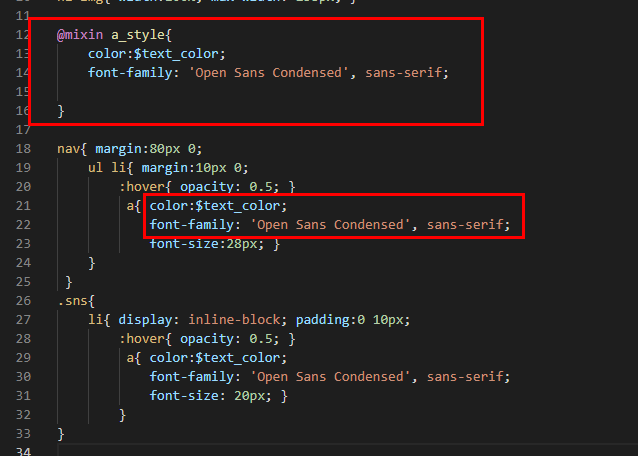
① 사용이 필요한 곳 예시
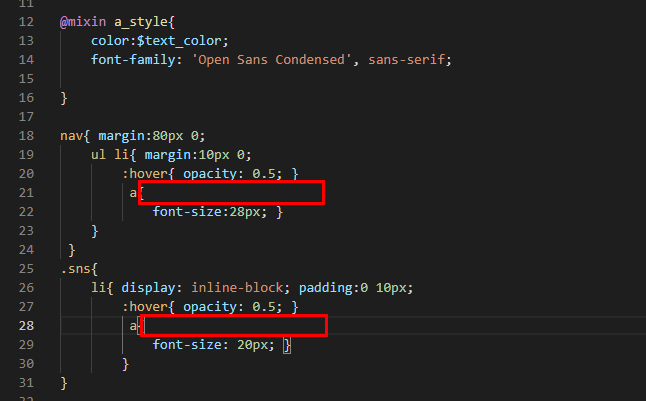
- 위의 코드에서 체크한 것처럼 서로 다른 부분에서 동일한 스타일이 적용된 적이 있을 거예요.
- 같이 적자니 선택자가 애매하고, 그렇다고 그냥 적자니 반복되어서 코드가 예쁘지 않아요.
- 이렇게 한 번 정리해줄 만한 곳에 사용해주시면 됩니다.

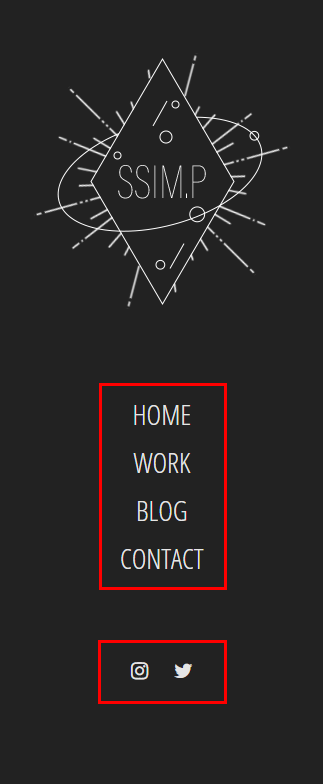
② 예시
- 시각적으로도 예시가 필요할 것 같아서 어떤 부분인지 보여드리려고 가져와봤어요.
- 위쪽의 네비게이션 메뉴와 아래에 sns 아이콘 메뉴에 각각 넣어줄 스타일입니다.
3. mixin 사용하기

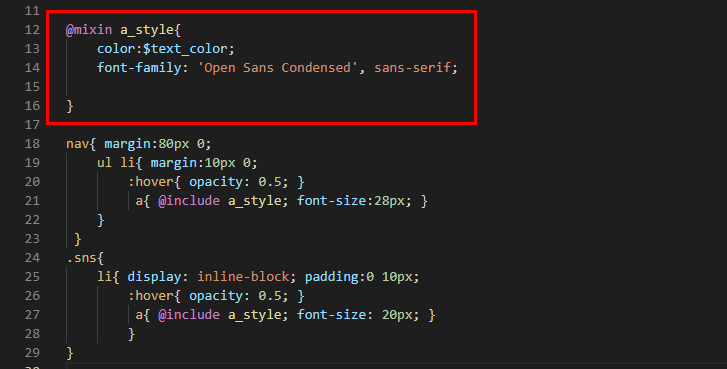
① @mixin
- 자 어려울 건 없어요. 자신이 쓴 코드를 그대로 붙여넣기만해줄겁니다.
- 위에서 본 형식대로 @mixin 이름{ } 을 적어주세요. 이름은 언제나 그렇듯 직관적인 이름으로 지어주세요.
- 중괄호 안쪽에 반복되는 코드를 복사해서 붙여 넣어주세요.

② 코드 삭제
- mixin에 적은 것 빼고는 동일한 코드는 지워주세요.
- 여기까지만 해도 한결 깔끔하죠?
- 하지만 이렇게 저장하면 스타일이 하나도 먹지 않을 거예요. 당연합니다.

③ 불러오기
- 불러오는 방법은 간단합니다 [@include 그룹이름] 으로 불러와주시면 됩니다.
- include는 포함하다라는 뜻의 영어단어로 여기에 mixin에 적은 스타일을 포함한다는 의미가 있어요.
- 편의상 그룹 이름이라고 하지만 사실은 mixin이름인 거 다들 알고 계시죠?
이렇게 정리하면
컴파일된 css는 같은 코드일지라도
scss에서 보기에는 훨씬 편해서 좋아하는 방식이랍니다.
contact
:: www.instagram.com/draw_wool/
:: www.pinterest.co.kr/draw_wool/_created/
:: grafolio.naver.com/draw_wool
[같이 보면 좋은 글]
[coding/html + css] - [sass/scss] 변수 사용법
[sass/scss] 변수 사용법
scss의 가장 큰 장점은 css와는 달리 변수 선언이 가능하다는 점이 아닐까 싶어요. 변수만 가능해도 유지보수가 한결 수월해지죠. 1. 변수 선언 ① 변수 - 변수 선언 방법은 [$변수 명: 변수 값] 형태
ssimplay.tistory.com
[coding/html + css] - [sass/scss] 오류 확인법
[sass/scss] 오류 확인법
안녕하세요. 플입니다. 오늘은 scss에서 오류 확인하는 법을 알아보겠습니다. 1. 오류 확인 일단 오류가 발생하면 화면에 css가 전혀 적용되지 않은 화면으로 나옵니다. 그리고 가장 위에는 오류
ssimplay.tistory.com
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| Ruby 언어 설치하고 scss 시작하기 (0) | 2021.09.23 |
|---|---|
| css에서 transition을 이용해서 부드러운 전환 효과를 넣어보자! (0) | 2021.09.08 |
| [sass/scss] 변수 사용법 (2) | 2021.09.02 |
| [css] 미디어쿼리 max-width 사용시 주의점 (4) | 2021.07.19 |
| [css] 미디어쿼리로 반응형웹 제작하기 (2) | 2021.07.13 |


