반응형

안녕하세요. 개자이너 씸플레이입니다.
오늘은 드디어 css를 진행합니다!
1. 기본사항 살펴보기

① 기본사항
- 참고사항 : 리스트 데코레이션이나 <a>태그에 적용된 색들은 미리 빼두었습니다.
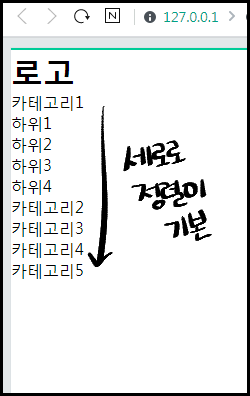
- 기본적으로 <li>태그는 블록 태그이기 때문에 글씨가 옆으로 써지지 않고 아래로 써집니다.
- 원하는 디자인 : 로고 옆으로 카테고리들이 가로로 나열되면 좋겠다.
② 블록 태그
- 줄 노트를 상상해보세요. 그리고 한 줄이 한 블록이라고 상상해봅시다.
- 그 한 줄을 혼자서 차지하는 태그가 블록 태그입니다.
- <li>카테고리1</li> 라고 적으면 한 줄에 카테고리1이라는 글자만 써야 한다는 의미죠.
2. 내비게이션을 오른쪽으로

① 원하는 이미지 상상하기
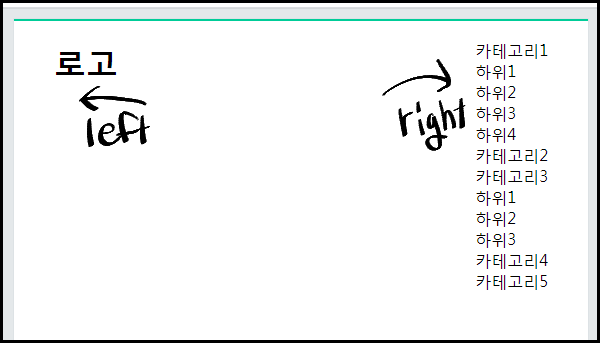
- 각자 원하는 내비게이션의 이미지가 있을 거예요. 처음은 어렵지 않게 제가 이미지를 보여드리겠습니다.
- 원하는 이미지는 로고가 왼쪽, 내비게이션이 오른쪽에 있는 이미지예요.
- 로고에는 왜 적용해야 하나요? - 로고는 <h1>태그인데 <h>태그도 블록 태그이기 때문에 로고에 적용해주지 않으면 로고 옆으로 가지 않습니다.

② float
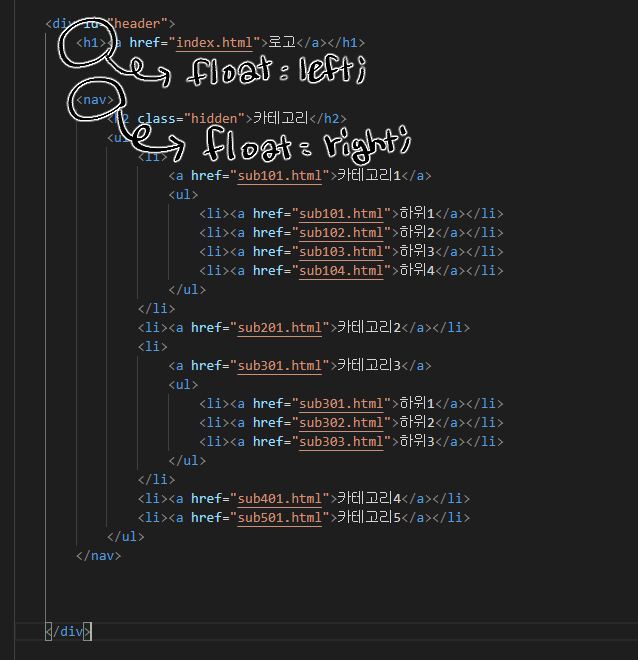
- <h1> (로고)에는 float:left;를 <nav> (내비게이션 전체)에는 float:right;를 적용해주시면 됩니다.
- 내비게이션 전체를 오른쪽으로 보내는 것이기 때문에 <nav>태그에 적용해줍니다.

h1{ float:left; }
nav{ float:right; }
③ 코드로 보기
- css 코드로 보면 이렇게 작성해주시면 됩니다.
- 세미콜론도 꼭 잊지 말아 주세요!
320x100
3. 내비게이션 가로로 정렬

① 이미지 상상하기
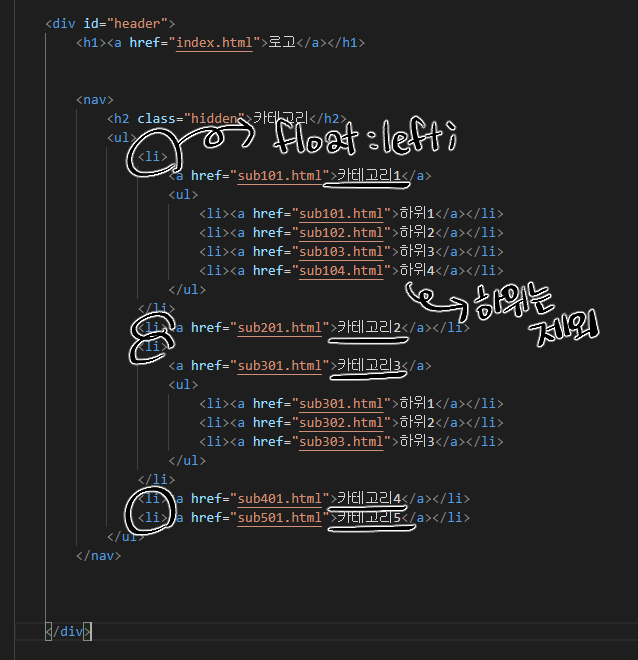
- 다시 한번 이미지를 상상해봅시다. 카테고리들이 가로로 정렬된 모습을 상상해볼까요?
- 아, 하지만 하위 카테고리는 세로로 정렬을 하고 싶습니다.
- 모두 위의 이미지 같은 내비게이션을 상상하셨나요? 좋습니다.

② float
- 카테고리에 float:left;를 적용해주시면 됩니다.
- 하위는 제외시키고요.
- 선택자를 어떻게 정하는 게 좋을까요? 고민해보셨나요?

③ 클래스 넣기
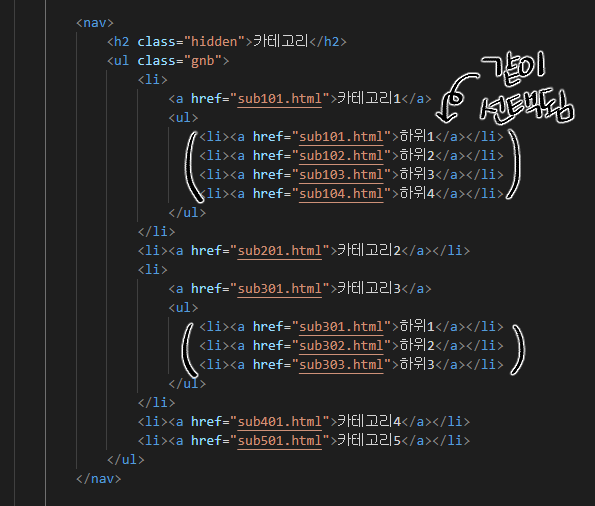
- 이럴 때를 위해 클래스가 있습니다. 카테고리 전체를 감싸고 있는 <ul>태그에 클래스를 넣어봅시다.
- 보통 이런 내비게이션을 gnb라고 부릅니다. 글로벌(Global) 내비게이션의 약자로 홈페이지 전체 내비게이션의 클래스 이름으로 많이 사용합니다.
- 클래스를 선택자로 이용해 <li> 태그를 잡으면 됩니다.

④ >
- .gnb li - 선택자를 이렇게 적으면 gnb라는 클래스 안에 <li>태그를 선택합니다.
- 문제는 하위 카테고리 역시 gnb안의 <li>태그이기 때문에 같이 선택된다는 것입니다.
- 우리가 상상한 이미지는 하위는 세로 정렬이었으니까 선택이 되면 안 되겠죠?
- 그래서 사이 빈칸에 >를 넣어줍니다. .gnb>li 이렇게요.
- >는 바로 아래 태그만 선택됩니다. 즉, .gnb의 자식 태그 중 <li>만 선택됩니다.

.gnb>li{ float:left; }
⑤ css 코드로 보기
- css 코드를 복사해서 사용해보고 어떻게 적용되는지 살펴봅시다.
- 이해가 안 된다면 지금은 넘어가고 나중에 다시 돌아와서 봐도 괜찮아요.
오늘은 대략적인 정렬만 맞춰주었습니다. 드디어 다음에는 본격적인 꾸미기에 들어가 보겠습니다.
[같이 보면 좋은 글]
[coding/html + css] - [html] 내비게이션(gnb) 만들기 01 - 내비게이션 구조를 짜보자
[coding/html + css] - [html] 내비게이션(gnb) 만들기 02 - 페이지 주소 팁
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [css] 내비게이션(gnb) 만들기 05 - 가운데 정렬 (6) | 2021.03.04 |
|---|---|
| [css] 내비게이션(gnb) 만들기 04 - 마우스 올릴 때만 나오게 하기 (4) | 2021.02.23 |
| [html] 내비게이션(gnb) 만들기 02 - 페이지 주소 팁 (6) | 2021.02.16 |
| [html] 내비게이션(gnb) 만들기 01 - 내비게이션 구조를 짜보자 (8) | 2021.02.10 |
| [html] 특수문자 03 - 그레이브, 틸드 (4) | 2021.02.05 |


