반응형

안녕하세요. 개자이너 씸플레이입니다.
오늘은 내비게이션 구조를 짜 보겠습니다.
1. <nav>

① <nav>
- <nav>(네브) 태그는 navigation의 앞 세 글자를 따온 태그입니다.
- 사실 태그 이름이 거의 그런 식이라 영어를 잘 알면 편해요. 저는 잘 몰라오. 망해써오.
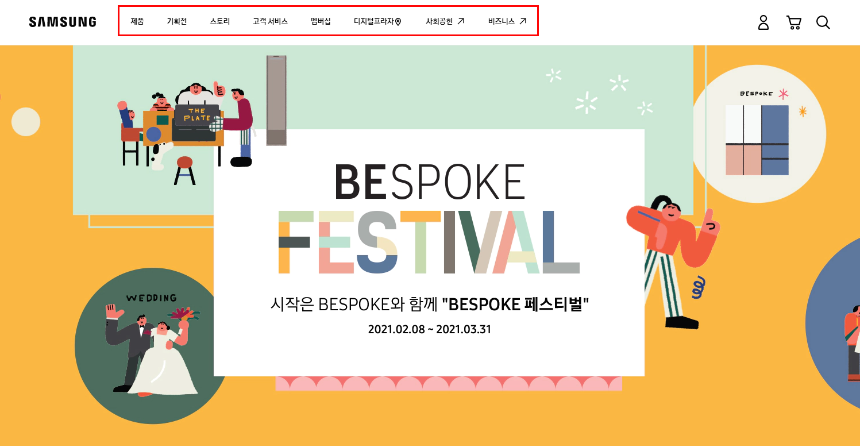
- 삼성전자 홈페이지를 예로 들어 보자면 빨간 박스로 표시된 부분이 내비게이션입니다.
- 말하자면 카테고리죠.
- 반드시 써야 해! 까지는 아니지만 태그만 봐도 어떤 내용이 있는지 알 수 있으니 유지보완에 도움이 된답니다.
2. html

자자 하나씩 살펴볼 거니까 걱정 말고 따라와 주세요.
① <nav>
- 위에서 살펴봤듯 내비게이션 태그입니다.
- <div>처럼 감싸주는 태그로 사용합니다.
- 카테고리를 감싸주는 태그로 써주세요.
② <ul> & <li>
- <ul>은 unorderde list. 즉, 순서가 없는 목록을 만들 때 사용합니다.
- 카테고리는 보통 목록으로 취급해요.
- <ul> 안에는 항상 <li>를 넣어주어야 합니다.
- <li>의 약자는 눈치채셨죠? list의 약자입니다.
- 리스트 안에 카테고리 이름을 적어주시면 됩니다. 어렵지 않죠?
③ <a>
- <a>태그는 카테고리를 누르면 페이지로 넘어가야 하니까 링크를 넣어주는 용도입니다.
- href에 링크 주소를 넣어주시면 된답니다.
320x100
3. 코드 보기
<nav>
<ul>
<li><a href="">카테고리1</a></li>
<li><a href="">카테고리2</a></li>
<li><a href="">카테고리3</a></li>
<li><a href="">카테고리4</a></li>
<li><a href="">카테고리5</a></li>
</ul>
</nav>
① 코드 보기
- 코드로 한번 더 확인해봅시다!
- 코드를 복사해서 사용해봅시다!
4. 응용

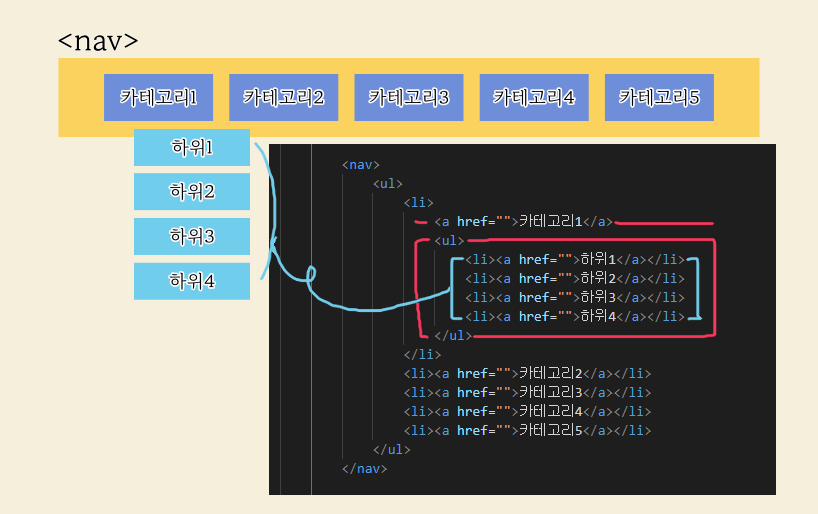
① 하위 카테고리
- <a>태그와 같은 라인에 하위 카테고리 <ul>을 넣어줍니다.
- 나머지는 카테고리를 만들 때와 똑같이 만들어줍니다.
- 오늘은 구조만 보고 효과는 다음에 css를 다룰 때 알려드리겠습니다. 재밌겠죠?
[같이 보면 좋은 글]
[coding/html + css] - [html] 특수문자 03 - 그레이브, 틸드
[coding/html + css] - [html] 대충 이해해보기
설 연휴는 포스팅을 쉬다 오겠습니다. 모두 즐거운 설 명절 보내세요.
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [css] 내비게이션(gnb) 만들기 03 - 가로로 정렬하기 (6) | 2021.02.19 |
|---|---|
| [html] 내비게이션(gnb) 만들기 02 - 페이지 주소 팁 (6) | 2021.02.16 |
| [html] 특수문자 03 - 그레이브, 틸드 (4) | 2021.02.05 |
| [html] 특수문자 02 - 콜론, 세미콜론 (2) | 2021.02.04 |
| [html] 특수문자 01 - 슬래쉬, 버티컬 바, 백슬래쉬 (8) | 2021.02.02 |


