반응형

안녕하세요. 개자이너 씸플레이입니다.
저번 포스팅에 이어서 주소를 적는 팁을 짧게 소개해드릴게요.
1. 링크 위치 확인

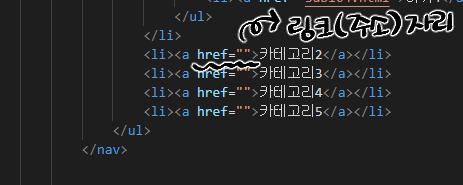
① 위치 확인
- 저번 포스팅에서 링크 주소는 넘어갔었는데요, 자리를 한 번 확인하고 넘어가 봅시다.
- <a>태그에 넣어주시는 것 알고 계시죠?
- href=""에서 따옴표 안쪽에 주소를 넣어주시면 됩니다.
2. 서브 페이지 이름

① 서브 페이지 이름 정하기
- 사실 주소라는 건 서브 페이지 html 파일의 이름이거든요.
- 이름은 홈페이지를 만드는 사람이 정하는 건데 알아보기 쉽게 적는 것이 팁이라면 팁입니다.
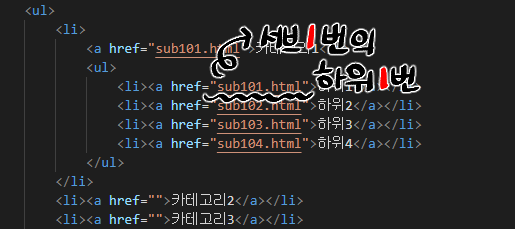
② sub101.html
- 서브페이지의 이름을 sub라는 이름과 숫자를 조합해서 만들었습니다.
- 나중에 어디 서브에 몇 번째 하위 페이지라는 것을 한눈에 알아볼 수 있겠죠.
- 101이면 서브 1의 하위 1번입니다. 알아보기 쉽죠?
- 호텔의 방이라고 생각하면 어떨까요. 조금 더 친근해졌나요?
3. 동일한 주소

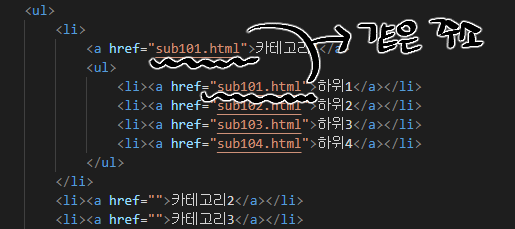
① 같은 주소
- 눈치 채신 분들도 계실 텐데 서브 1과 그 하위 1은 주소가 같습니다.
- 이렇게 해야 사용자들이 편안하게 홈페이지를 사용할 수 있습니다.

② 사례 1
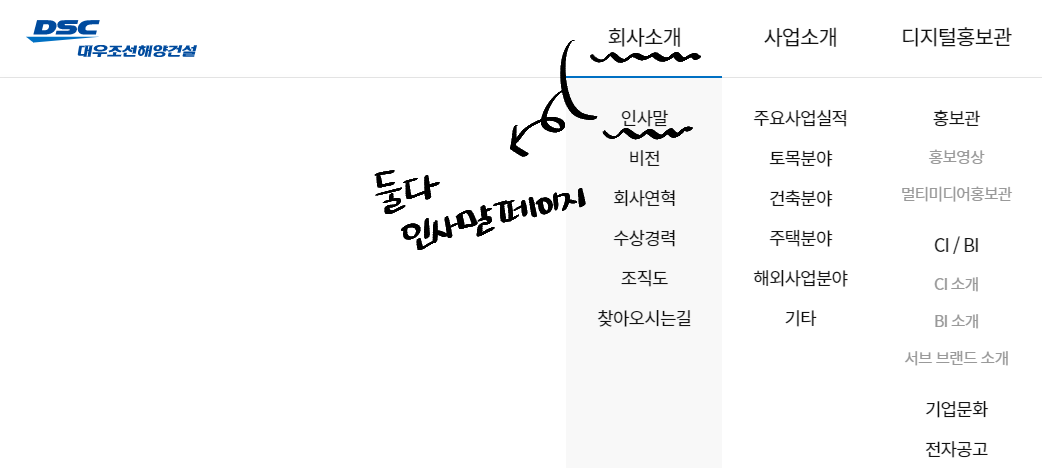
- 여기는 대우조선해양건설의 홈페이지입니다.
- 회사 소개와 인사말 두 카테고리 모두 인사말 페이지로 넘어가는 걸 알 수 있어요.
- 그래야 회사 소개를 클릭했을 때도 서브페이지로 이동할 수 있습니다.

③ 사례 2
- 같은 페이지가 싫다면 하위 전체를 아우르는 페이지를 작성해서 넣어주는 것도 방법입니다.
- 주로 쇼핑몰 같은 곳이 그런 방법을 적용합니다.
- 예시는 올리브영 페이지인데요, 스킨케어 카테고리를 누르면 페이셜 케어 페이지가 아니라 스킨케어 전체 제품을 볼 수 있는 페이지가 나옵니다.
- 페이셜 케어와는 다른 페이지죠.
사례를 보면 알 수 있듯이 홈페이지마다 적용하는 기준도 다 다릅니다.
어떤 게 딱 정답인 것은 아니고 상황에 맞게 적용하는 게 좋습니다.
서브 이름 같은 경우에도 회사에 따라 sub101일 수도 있고 sub1_1일 수도 있고 아예 다를 수도 있어요.
혼자 작업하신다면 나만의 기준을 만들어보는 것도 좋겠네요.
[같이 보면 좋은 글]
[coding/html + css] - [html] 내비게이션(gnb) 만들기 01 - 내비게이션 구조를 짜보자
[coding/html + css] - [html] 뷰포트 설정하기
그럼 이만.
총총.
반응형
'coding > html + css' 카테고리의 다른 글
| [css] 내비게이션(gnb) 만들기 04 - 마우스 올릴 때만 나오게 하기 (4) | 2021.02.23 |
|---|---|
| [css] 내비게이션(gnb) 만들기 03 - 가로로 정렬하기 (6) | 2021.02.19 |
| [html] 내비게이션(gnb) 만들기 01 - 내비게이션 구조를 짜보자 (8) | 2021.02.10 |
| [html] 특수문자 03 - 그레이브, 틸드 (4) | 2021.02.05 |
| [html] 특수문자 02 - 콜론, 세미콜론 (2) | 2021.02.04 |


