반응형

안녕하세요. 플입니다.
오늘은 메뉴 디자인을 변경해보려고해요.
1. 디자인 창 열기

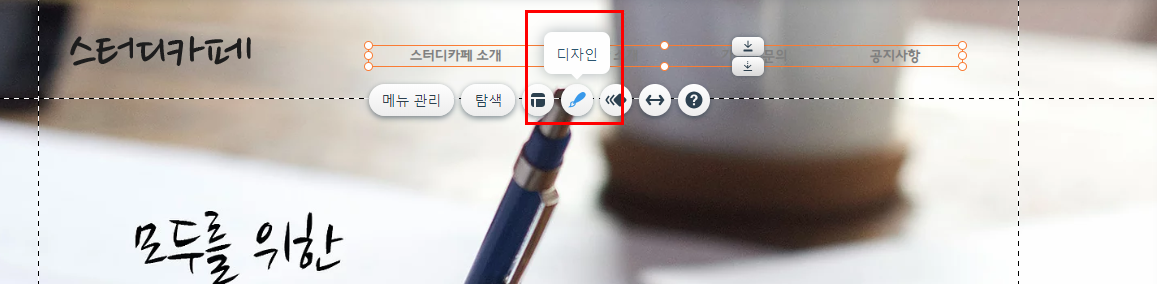
메뉴를 클릭하면 여러 메뉴가 뜨는데 표시한 부분이 디자인 메뉴에요.
클릭해서 디자인 메뉴를 열어주세요.
2. 디자인 선택

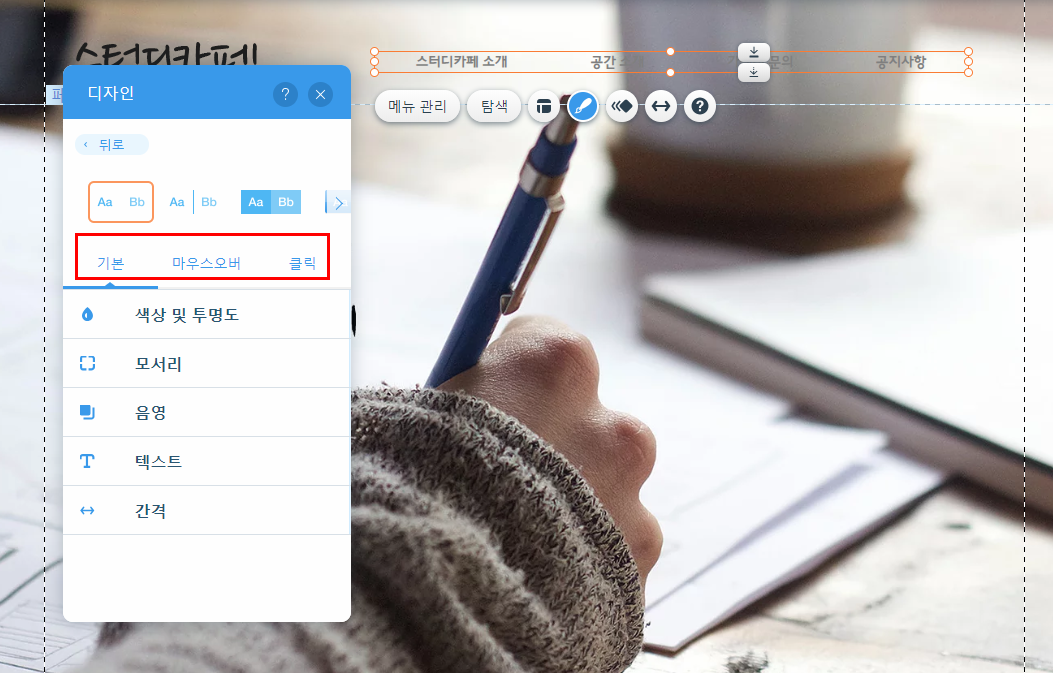
이렇게 디자인 창이 뜨면 윅스에서 제공하는 여러가지 기본 디자인 중에서 고를 수 있어요.
마음에 드는 디자인이 있다면 그걸 골라주세요.
저는 미리 정해둔 디자인이 있으니까 사용자 지정으로 디자인을 해볼게요.
3. 기본 디자인

기본, 마우스오버, 클릭 세가지를 정할 수 있는데 우선 기본부터 디자인해볼게요.

오늘은 제가 사용했던 부분만 간단하게 설명해볼게요.
위에 세가지는 배경이 들어갈때 디자인 해주는 탭이라 넘어갔어요.
배경 디자인이 필요하시다면 위의 세가지 탭을 이용해주세요.

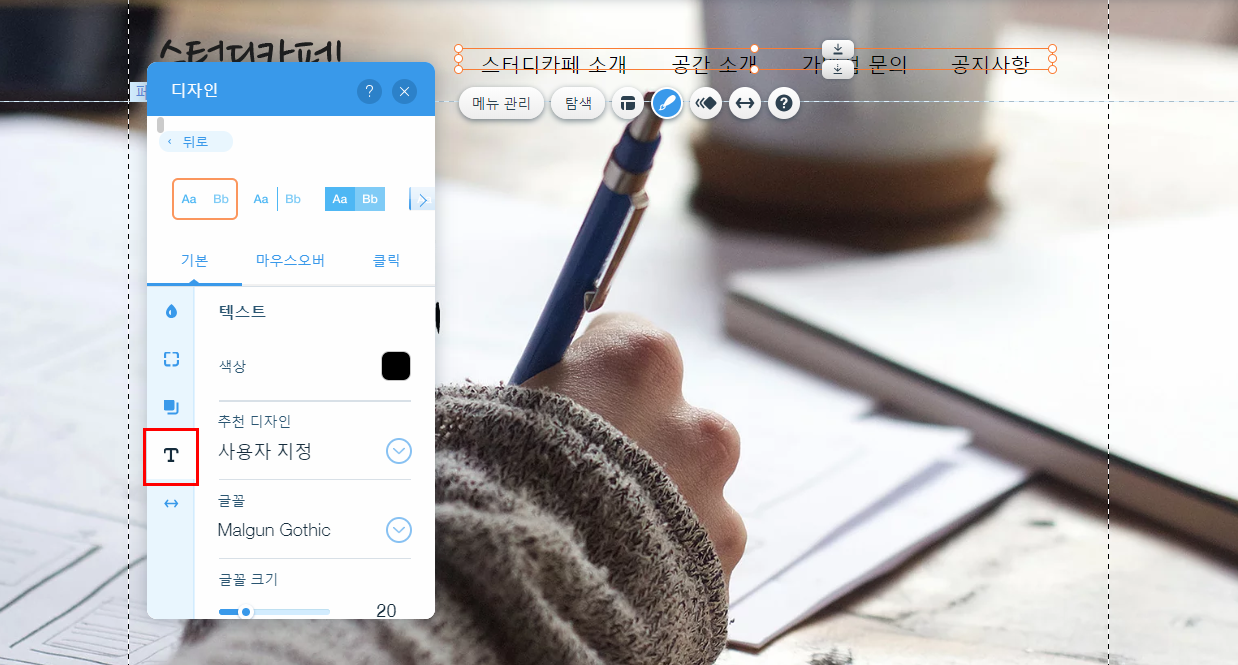
메뉴를 보면 바로바로 바뀌니까 보면서 마음에들게 바꿔주세요.
저는 위에서부터 순서대로 바꿔줬어요.
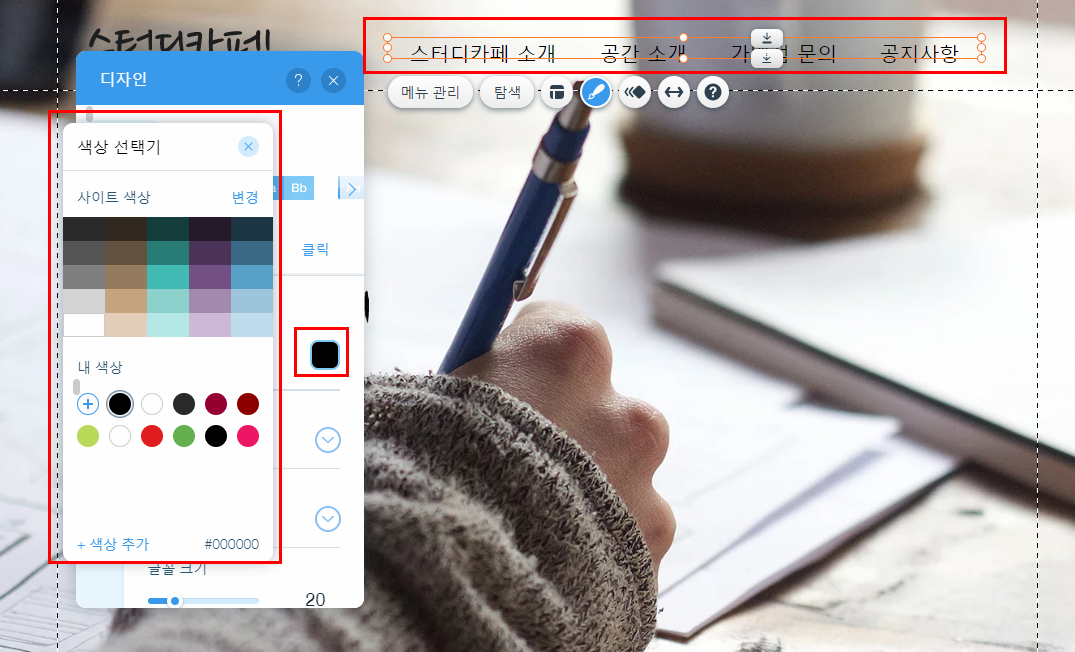
색상은 우측 아이콘을 누르면 바꿀 수 있어요.

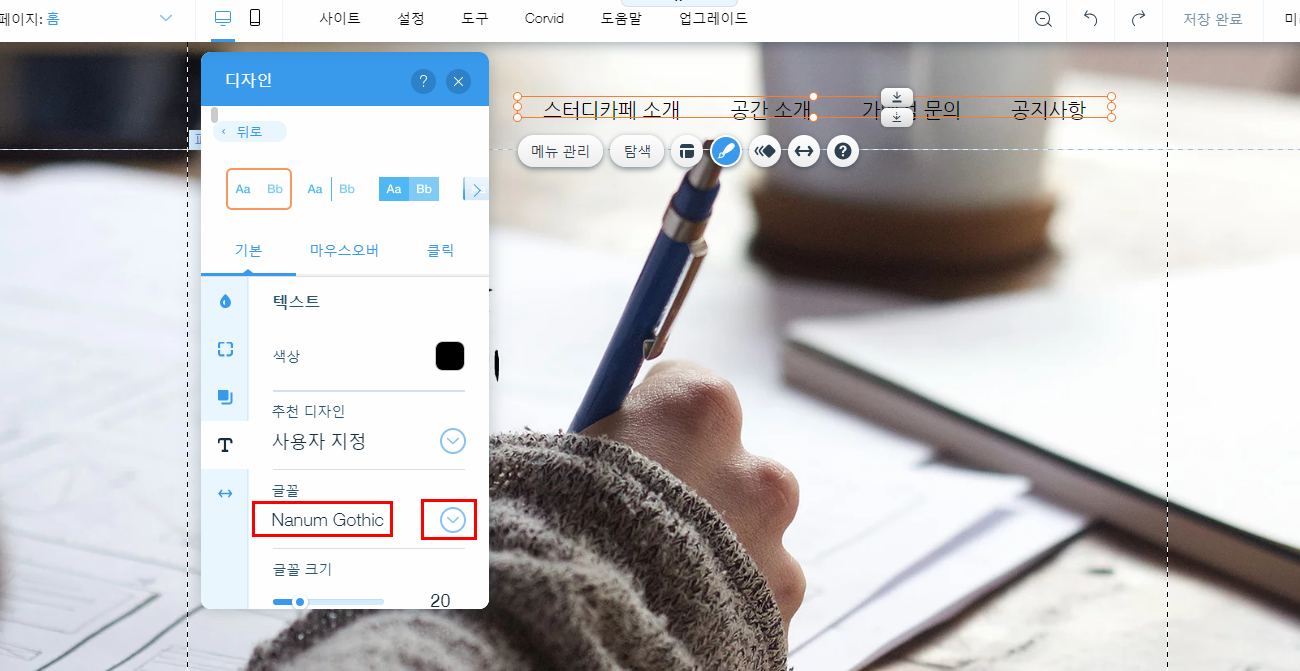
추천 디자인은 윅스에서 제공하는 디자인을 자동으로 설정해줘요.
저는 여기는 넘어가고 제가 글꼴을 골랐어요. 나눔 고딕으로 설정했어요.
우측 아이콘을 누르면 글꼴을 선택할 수 있어요.
마음에 드는 글꼴로 선택해보세요.

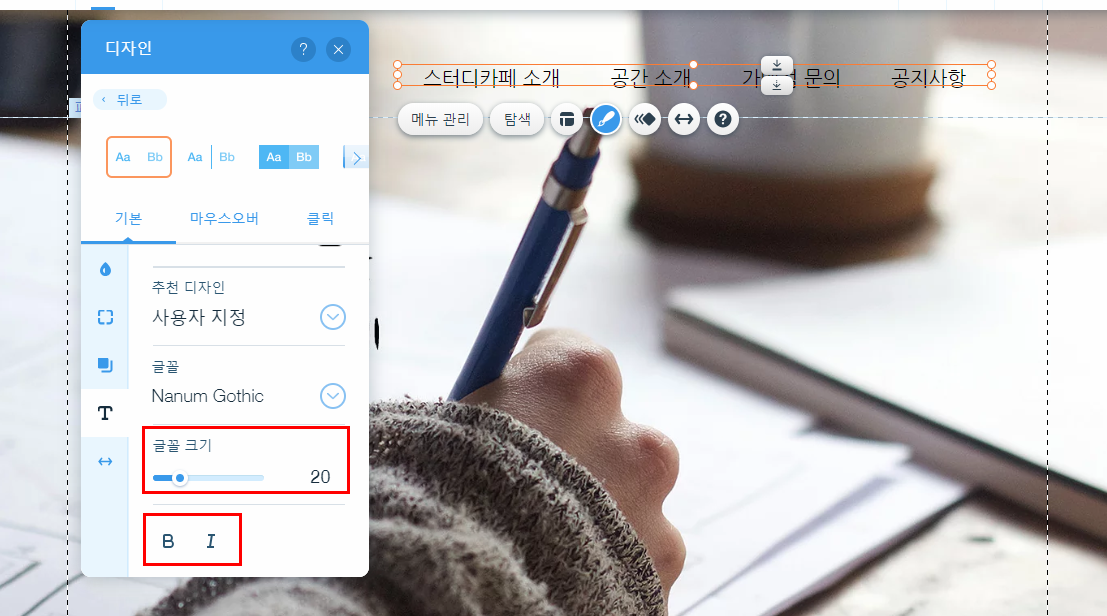
글꼴 크기는 바를 옮겨서 수정할 수도 있고
옆의 숫자를 입력해줄 수도 있어요.
아래는
B 는 bold, 글씨를 두껍게 하는 효과이고
I 는 italic, 기울임 글꼴을 말해요.
원하는 효과를 골라주세요.
마우스오버와 클릭도 동일한 방식으로 디자인해주면 메뉴 디자인이 완료됩니다.
그럼 이만.
총총.
.
반응형
'web' 카테고리의 다른 글
| [wix] 바닥글 메뉴 만들기 (0) | 2019.07.18 |
|---|---|
| [wix] 바닥글 디자인하기 (0) | 2019.07.16 |
| [wix] 메뉴 변경하기 (0) | 2019.07.12 |
| [wix] 로고에 링크 넣기 (0) | 2019.07.11 |
| [wix] 로고 넣기 (0) | 2019.07.10 |


