
안녕하세요. 플입니다.
이번 포스트에서는 바닥글에 메뉴를 추가해볼게요.
1. 버튼 추가하기

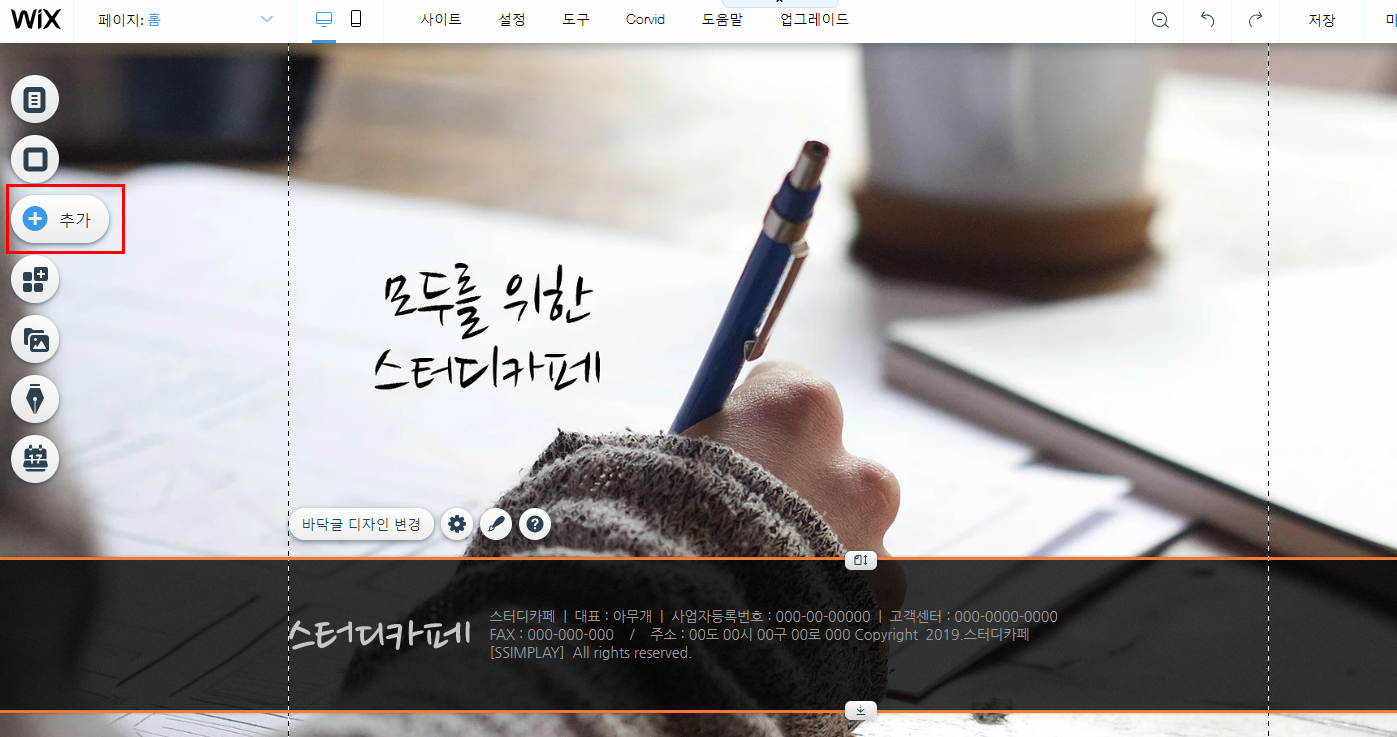
버튼 추가는 왼쪽 도구에서 추가할 수 있어요.

버튼 탭을 선택하고 마음에 드는 디자인을 골라주세요.

고른 디자인을 저렇게 드래그해주시면 메인에 버튼을 생성할 수 있어요.
2. 텍스트 변경 및 링크 추가하기

메인에 버튼이 생성될 거예요.
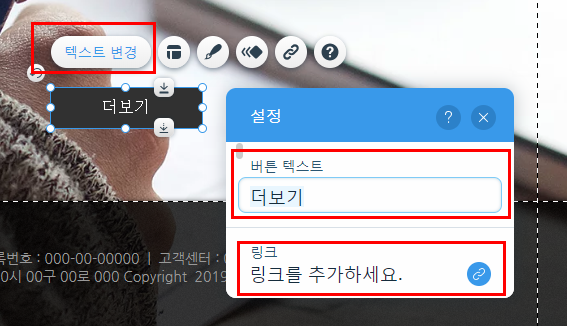
클릭하면 텍스트 변경이라는 버튼이 생기는데 텍스트 변경과 링크를 추가할 수 있어요.

링크는 이렇게 여러 종류 중에서 골라서 추가 가능해요.
저는 홈이라서 페이지로 넣어줬어요.
3. 디자인 변경

사이즈는 옆의 조절점을 드래그해주시면 쉽게 변경 가능해요.
위에 자동으로 사이즈가 보이니까 원하는 사이즈로 줄이거나 늘릴 수 있어요.
(버튼을 중간에 바꿔서 다른 디자인이지만 내용은 똑같아요.)

마우스 오버 시의 이미지를 변경해줄게요.
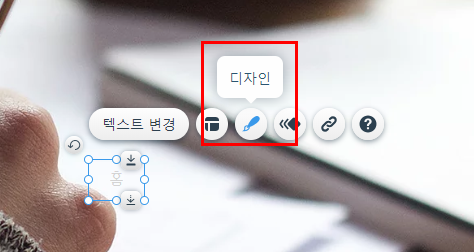
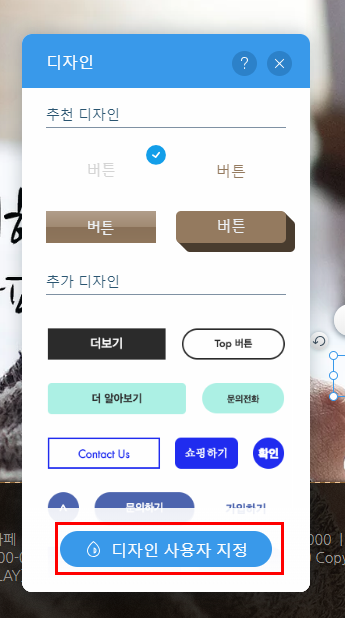
디자인 아이콘을 클릭해주세요.

디자인 사용자 지정을 클릭해주세요.

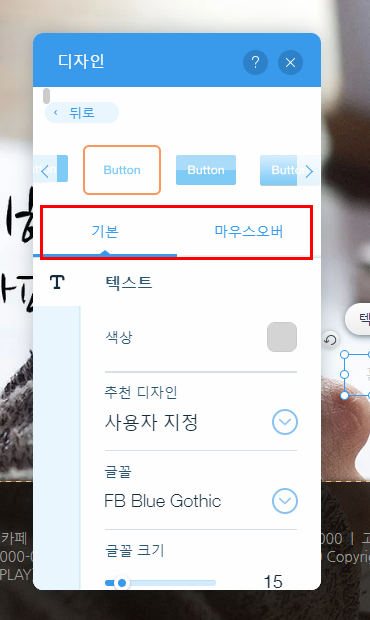
여기서 기본과 마우스 오버 디자인을 변경해주세요.
3. 버튼 추가 생성

저는 버튼이 3개 필요해서 2개를 더 만들어줄 거예요.
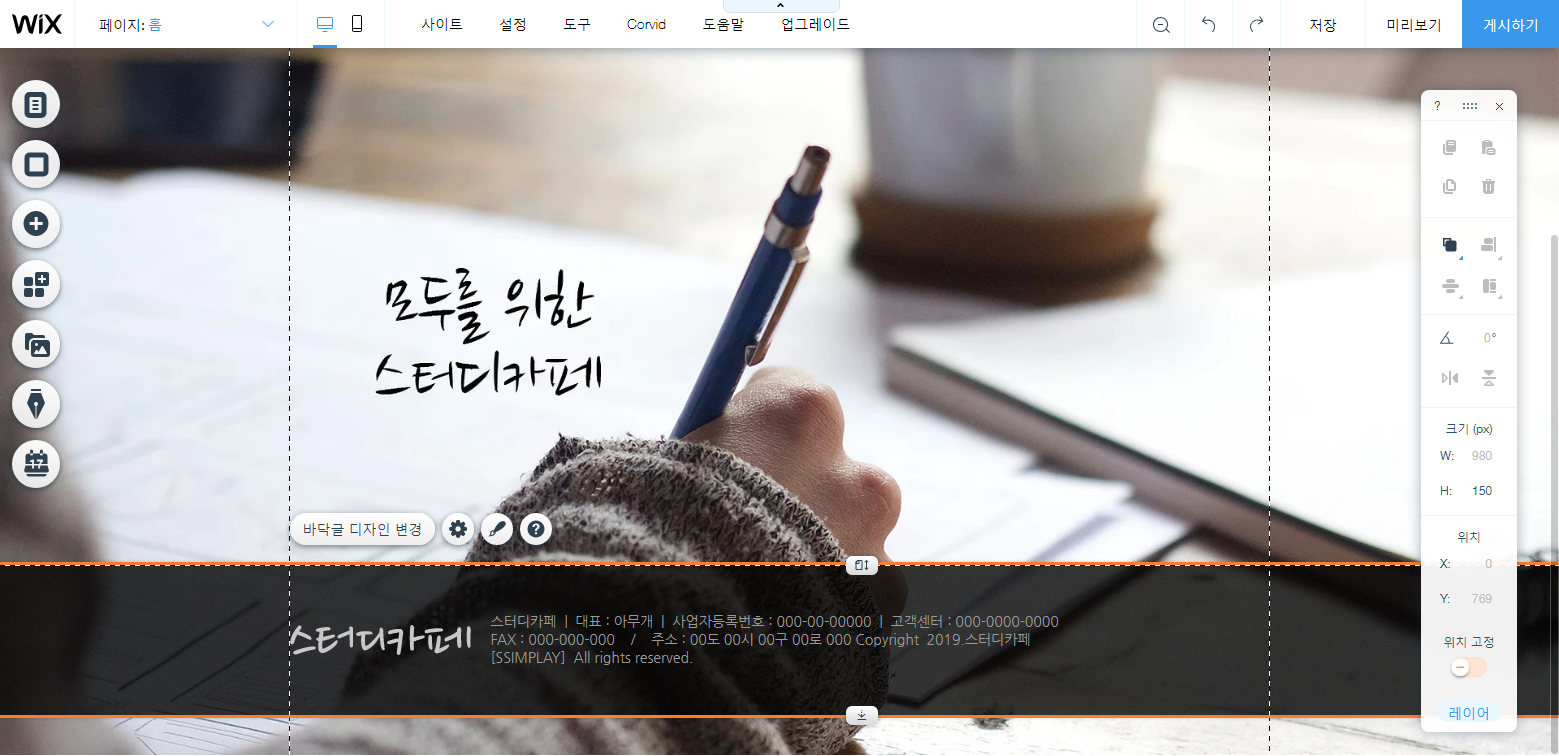
버튼을 클릭하면 우측 도구가 활성화되는데 복사를 눌러주세요.

복사 아래 복제 버튼을 누르면 복사한 요소를 똑같이 만들 수 있어요.
단축키는 ctrl+D 에요.

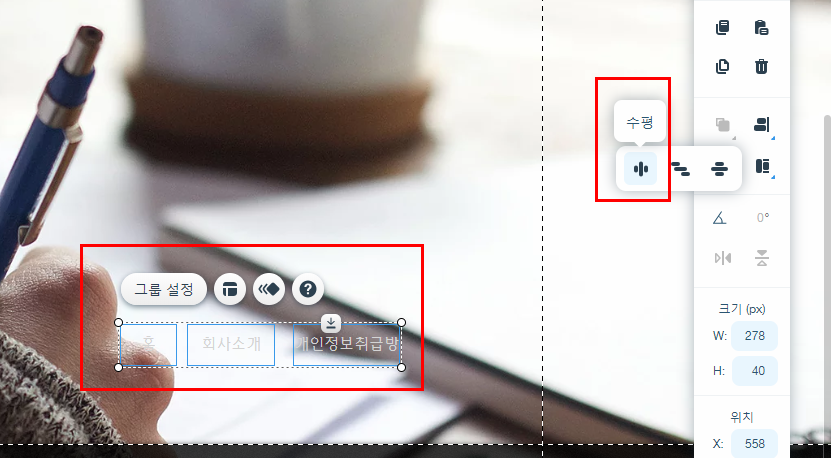
Shift를 누른 상태로 버튼을 모두 클릭해주세요.
우측 도구 바에서 분배를 누르면 위의 이미지처럼 세 가지 분배 방법이 나오는데요.
그중 수평을 눌러서 간격을 정렬해줄게요.

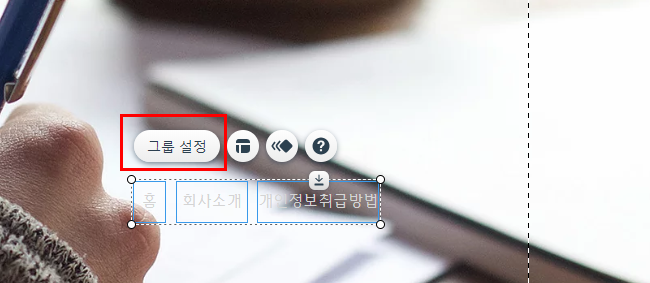
마음에 드는 간격으로 조정이 되었다면 그룹 설정을 눌러주세요.
4. 바닥글로 이동

그룹이 된 버튼을 드래그해서 바닥글로 이동하면
바닥글로 이동이라는 버튼이 나오는데요 이 버튼을 눌러주세요.

그리고 위치를 적당히 맞춰주시면 바닥글 메뉴 완성이에요~!!
그럼 이만.
총총.
.
'web' 카테고리의 다른 글
| [wix] 서브페이지 만들기 (0) | 2019.07.22 |
|---|---|
| [wix] 배경이미지 흐릴 때 해결 방법 (0) | 2019.07.19 |
| [wix] 바닥글 디자인하기 (0) | 2019.07.16 |
| [wix] 메뉴 디자인 변경하기 (0) | 2019.07.15 |
| [wix] 메뉴 변경하기 (0) | 2019.07.12 |


