반응형

안녕하세요. 플입니다.
오늘은 홈페이지에 로고를 넣어볼게요.
1. 샘플 로고 지우기

우선 기존에 샘플로 있던 로고를 지워주세요.
클릭하고 우측 도구바에서 휴지통 버튼을 누르면 쉽게 삭제할 수 있어요.
2. 로고 이미지 추가하기

좌측 메뉴에서 +모양의 아이콘에 마우스를 올리면 추가라는 설명이 보여요.
추가 메뉴를 선택해줍니다.

다양한 컨텐츠를 추가할 수 있어요.
저는 미리 준비해둔 로고 이미지를 업로드할거에요.
이미지 > 내 업로드 > 내 이미지 업로드 를 순서대로 클릭해주세요.

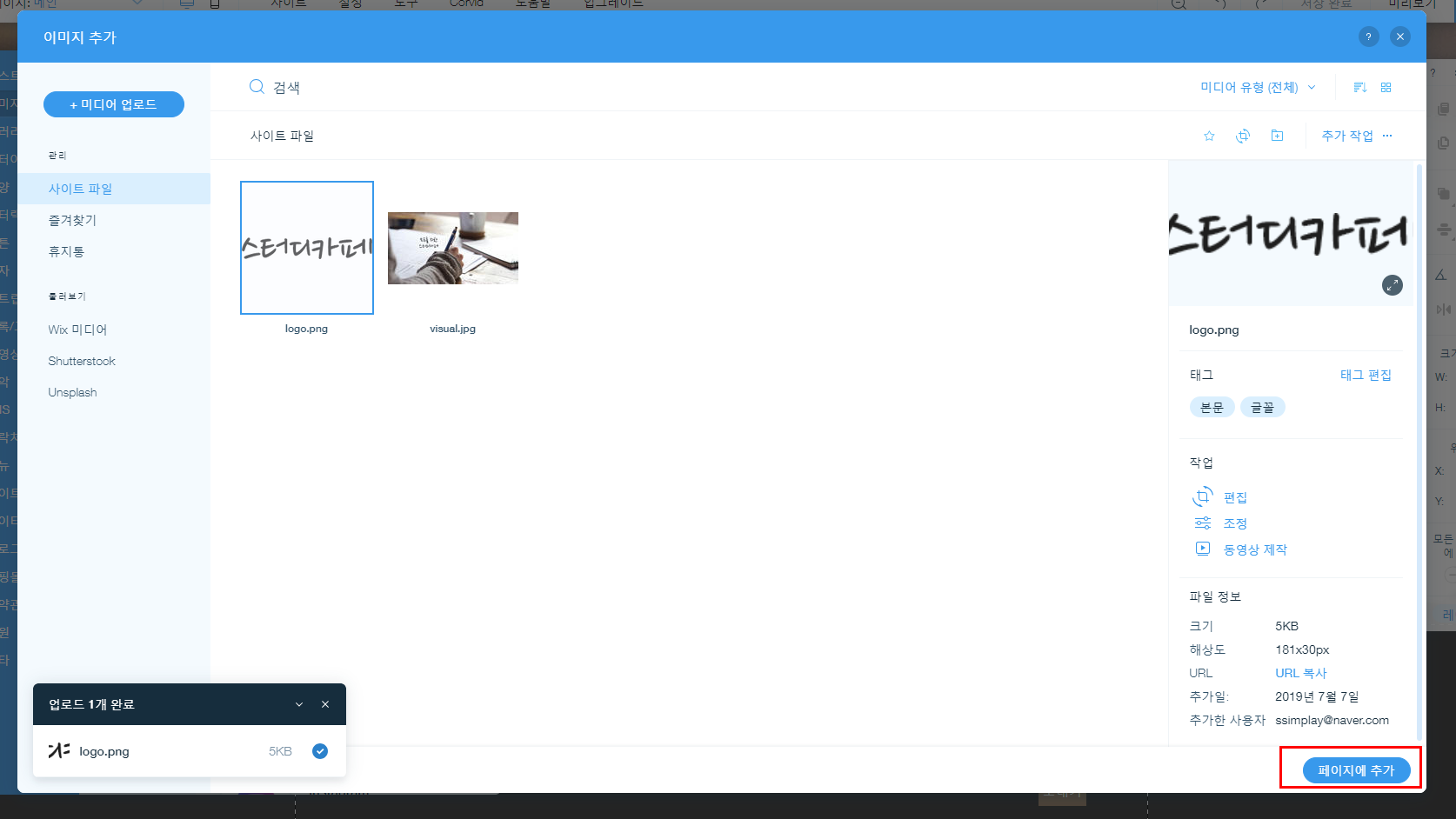
그럼 배경 이미지를 업로드할 때와 동일한 창이 뜹니다.
여기서 미디어 업로드 버튼으로 이미지를 올려주세요.

이미지가 추가되면
아래 페이지에 추가 버튼으로 업로드해주세요.
3. 원하는 위치에 등록

추가한 이미지를 드래그하면 이렇게 가이드선이 나옵니다.
가이드라인을 참고해서 원하는 위치에 두면 로고 업로드가 완료됩니다.

저는 이렇게 바꿨어요.
로고를 간단하게 바꿔봤습니다.
그럼 이만.
총총.
반응형
'web' 카테고리의 다른 글
| [wix] 메뉴 디자인 변경하기 (0) | 2019.07.15 |
|---|---|
| [wix] 메뉴 변경하기 (0) | 2019.07.12 |
| [wix] 로고에 링크 넣기 (0) | 2019.07.11 |
| [wix] 이미지 변경하기 (0) | 2019.07.09 |
| [wix] 템플릿 고르기 (0) | 2019.07.08 |


