웹디자인 레퍼런스 참고 사이트 - Dribbble
웹디자인을 할 때 참고하기 좋은
해외 사이트를 소개해드립니다.

1. Dribbble
Dribbble - Discover the World’s Top Designers & Creative Professionals
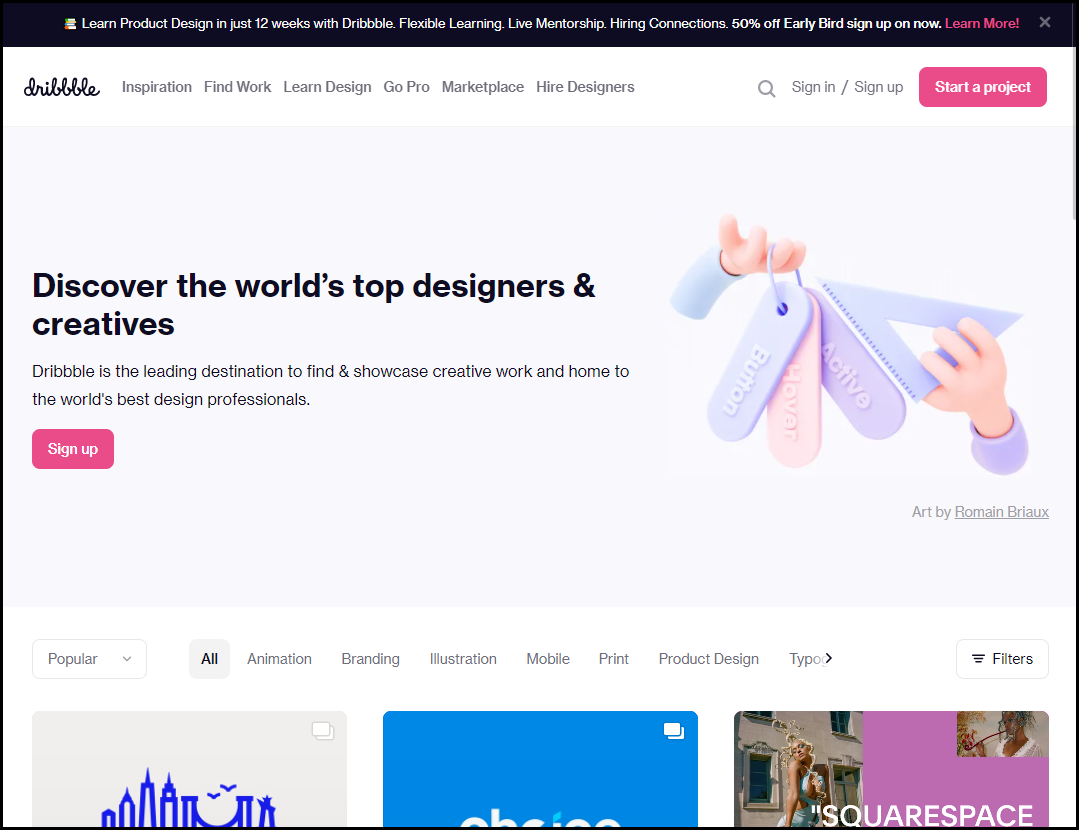
Discover the world’s top designers & creatives Dribbble is the leading destination to find & showcase creative work and home to the world's best design professionals. Sign up
dribbble.com

Dribbble 메인
다양한 디자인을 참고할 수 있는 해외 디자이너 포트폴리오 사이트입니다.
찾고자 하는 디자인의 카테고리를 고르거나 오른쪽 위에서 검색으로 원하는 디자인을 찾을 수 있습니다.
2. 웹디자인 참고

Web Design
중간에 있는 카테고리 중 마지막 Web Design을 선택하시면
웹디자인 포트폴리오를 확인할 수 있습니다.
-

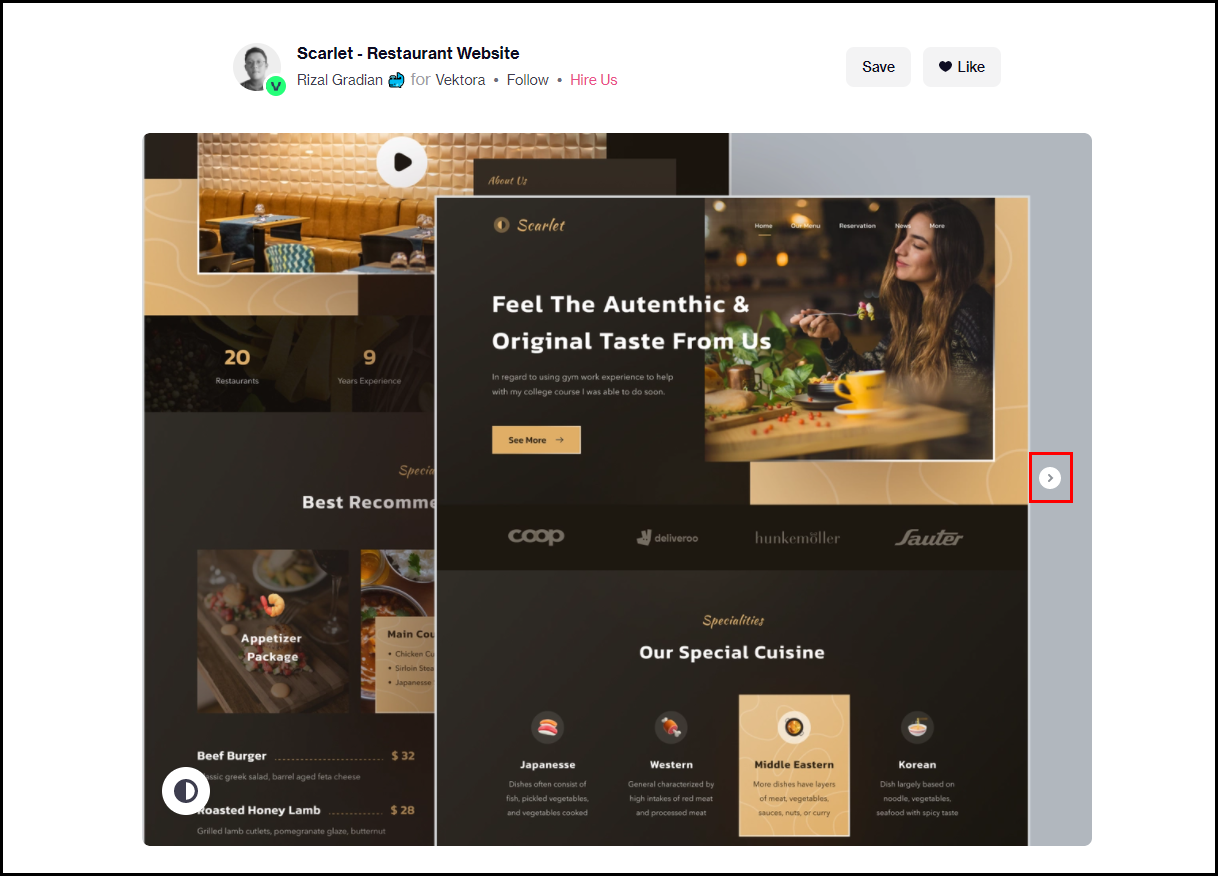
포트폴리오 상세 보기
원하는 포트폴리오를 선택하시면 자세히 상세페이지로 넘어옵니다.
이미지가 여러 개 있다면 마우스를 올릴 때 옆쪽으로 화살표가 생깁니다.
작업한 디자이너의 정보도 볼 수 있습니다.
-


포트폴리오 사이트 보기
가끔은 상세페이지가 보이는 것이 아니라 바로 제작 사이트로 넘어가는 경우도 있습니다.
직접 구현되는 사이트를 볼 수 있어서 참고하기에 좋습니다.
3. 추가 팁

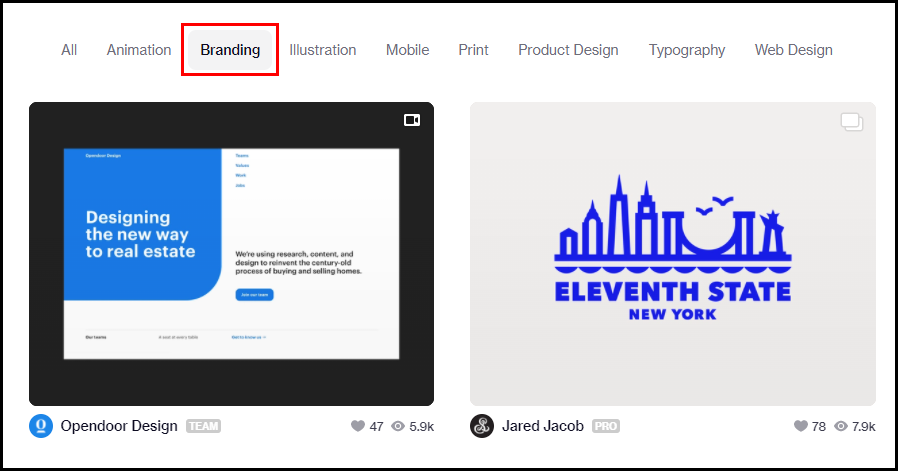
Branding
꼭 웹디자인 카테고리에서만 찾지 않으셔도 좋습니다.
위의 이미지는 Branding 카테고리를 선택했을때 나오는 포트폴리오들입니다. 여기에도 웹디자인에 참고하면 좋을 것 같은 디자인이 있죠? 마음에 드는 레퍼런스를 찾지 못하셨다면 다른 카테고리들도 한 번 살펴보세요.
-

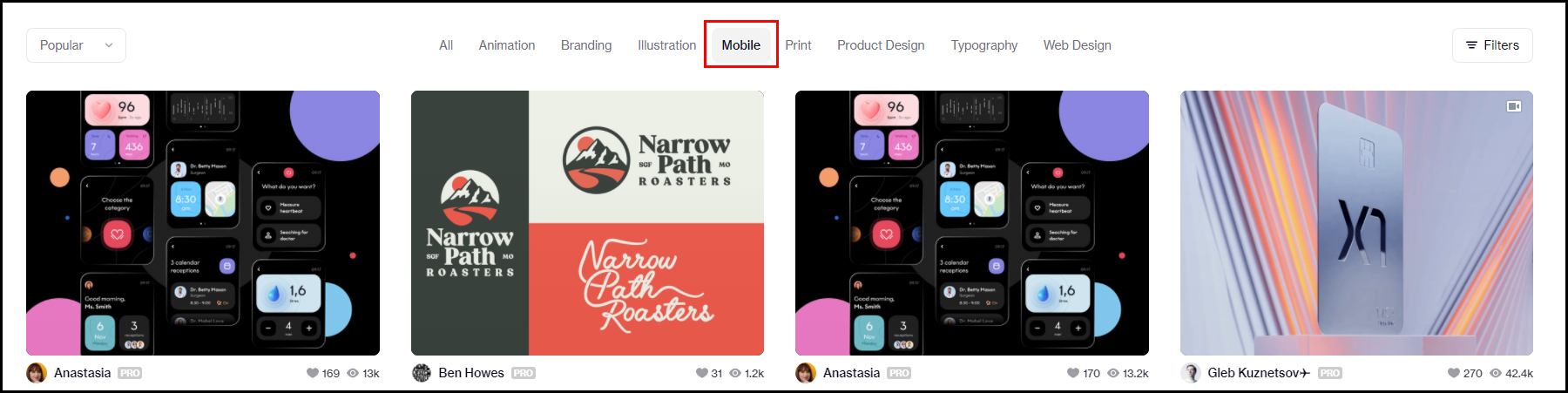
Mobile
Mobile 카테고리는 반응형을 제작할때 참고하기 좋습니다.
모바일에서는 어떤 식으로 구현하는 것이 좋을지 볼 수 있죠. 최근에는 모바일 디자인만으로 이루어진 사이트도 있어서 더 유용할 것 같네요.
-

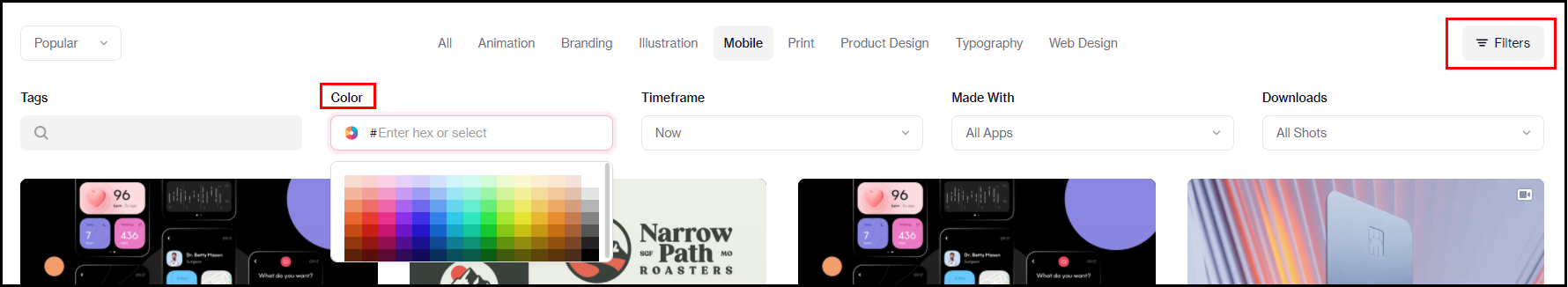
Filters
검색을 효율적으로 도와주는 기능이 있습니다.
카테고리 오른쪽에 보시면 Filters라는 버튼이 있는데 이 버튼을 누르면 아래로 검색 조건을 선택할 수 있게 나옵니다.
여기서 Color를 선택하면 원하는 색상의 레퍼런스를 모아 볼 수 있습니다.
그 외에도 시간, 만든 어플, 다운로드 가능한 프로그램 등등으로 검색조건을 변경할 수 있으니
원하는 검색 조건을 넣어서 검색해보세요.
-
또한 웹 디자인에 아이디어를 얻고 싶다면 어도비 포토샵 생성형 채우기 사용도 추천드립니다.
생성형 채우기 - 온라인 및 데스크탑 - Adobe Photoshop
Adobe Photoshop에서 생성형 채우기를 사용하면 Adobe Firefly 생성형 AI 기반의 간단한 텍스트 프롬프트로 콘텐츠를 추가하고 제거할 수 있습니다.
www.adobe.com
이상으로 웹디자인 레퍼런스를 찾을 수 있는 사이트를 같이 알아보았습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[tip/디자인 팁] - [꿀정보] 홈페이지 벤치마킹 사이트 Awwwards
[꿀정보] 홈페이지 벤치마킹 사이트 Awwwards
안녕하세요. 개자이너 씸플레이입니다. 홈페이지 디자인할 때 참고하면 좋은 사이트를 알려드리려고 합니다. 1. Awwwards https://www.awwwards.com/ Awwwards - Website Awards - Best Web Design Trends Awwward..
ssimplay.tistory.com
[tip/디자인 팁] - 색 조합 사이트 추천 color tool
색 조합 사이트 추천 color tool
홈페이지를 제작할 때 어울리는 색 조합을 추천해주는 사이트를 소개해드립니다. 강조색과 보조색의 차이는 어느 정도가 적당한지 정해줘서 편해요. 1. Color Tool https://material.io/resources/color/#!/?vie
ssimplay.tistory.com
그럼 이만.
총총.