VS Code에서 실제 화면을 미리 보기 해봅시다.

1. 확장팩 설치

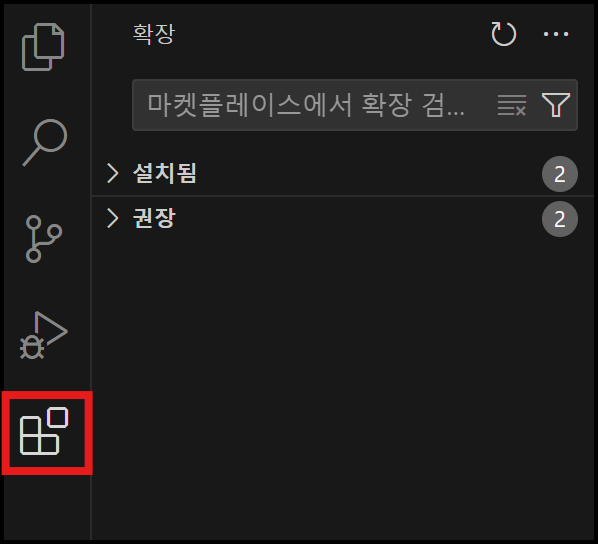
① 확장
VS Code에서 왼쪽 메뉴중 가장 아래
[확장] 메뉴를 선택합니다.
-

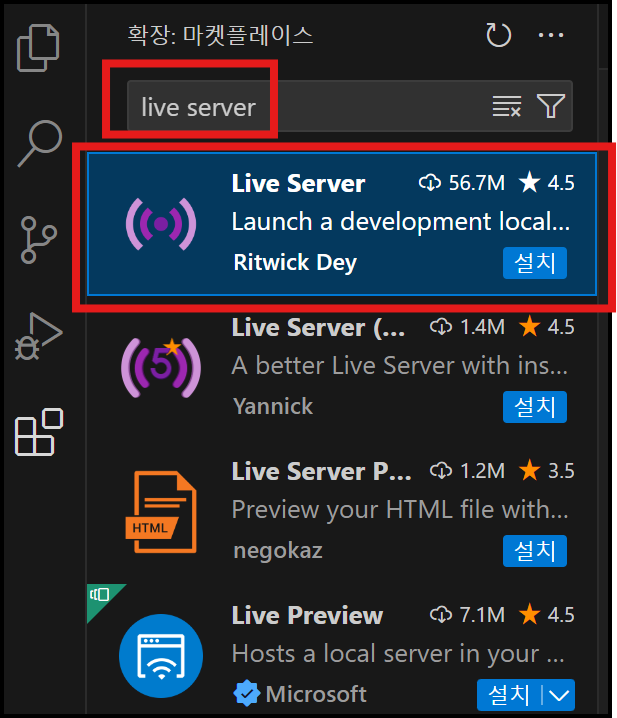
② Live Server
확장 검색창에 [live server]를 검색하고
맨 위에 나오는 확장팩을 선택합니다.

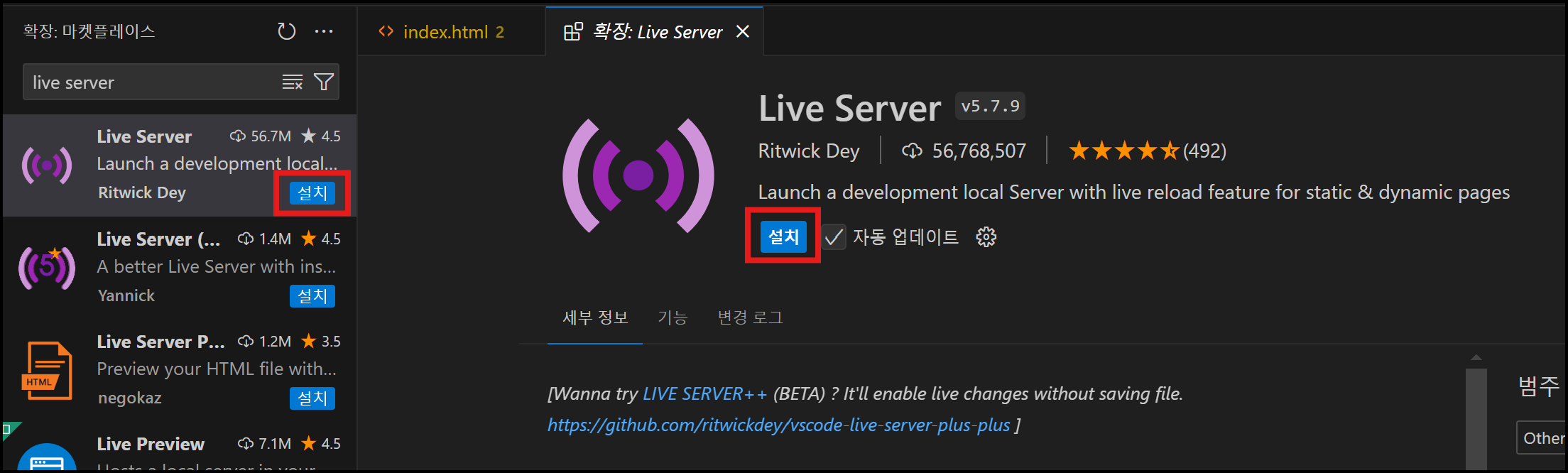
③ 설치
확장팩 설치 버튼이 이렇게 두 군데 뜨는데
어느 쪽이든 상관없으니 [설치]를 클릭해서 깔아줍니다.
2. Live Server 사용

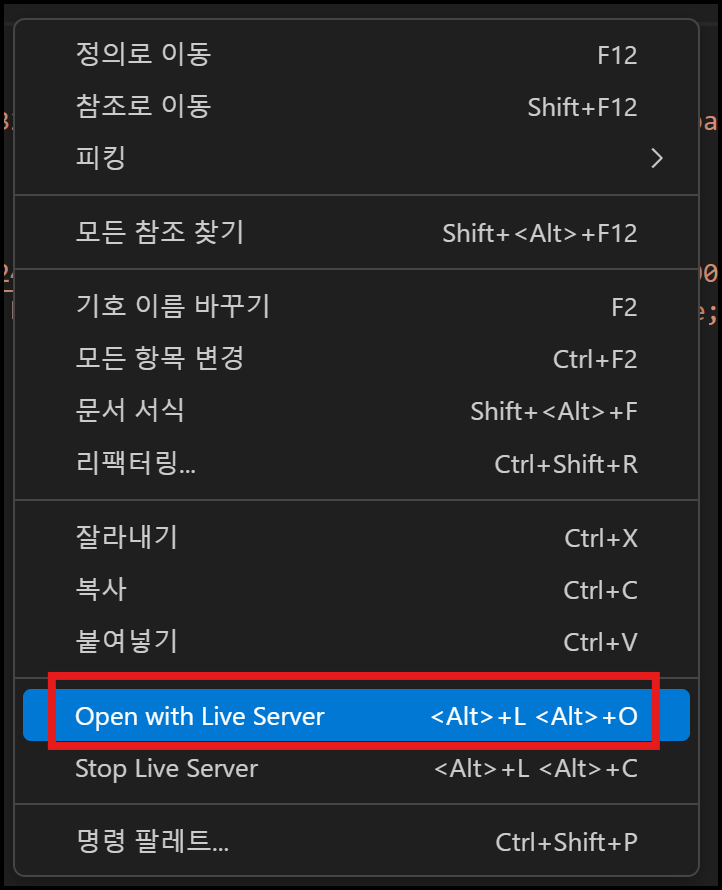
① Open with Live Server
html 파일로 돌아와 마우스 오른쪽 클릭을 하면
[Open with Live Server] 메뉴가 생긴 것을 발견할 수 있습니다.
이 메뉴를 클릭하면 실시간으로 반영되는 것을 확인하며 코딩할 수 있습니다.

② 알림 창
오른쪽 아래에 알림 창도 같이 띄워줍니다.
예시 파일이라 뭐가 없어서 경고창이 뜨네요. 무시해 주세요.
그럼 함께 VS Code 확장팩으로 편하게 코딩해 봅시다~
이상으로 VS Code에서 실제 화면을 미리 보기 해보기였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/editor] - visual studio code 유용한 확장 기능 모음 7가지
visual studio code 유용한 확장 기능 모음 7가지
비주얼 스튜디오 코드에서 유용한 확장 기능 몇 가지를 소개해드릴게요. 1. Korean(사용법) Language Pack for Visual Studio Code visual studio code를 처음 설치하면 영어가 기본 언어인데요 확장 기능을 이용해
ssimplay.tistory.com
[coding/editor] - 비주얼 스튜디오 코드 자동 줄 바꿈 단축키
비주얼 스튜디오 코드 자동 줄 바꿈 단축키
비주얼 스튜디오 코드 자동 줄 바꿈 단축키를 알아보겠습니다. 1. 비주얼 스튜디오 코드 자동 줄 바꿈 필요한 코드 줄 바꿈 안 맞는 코드 코드를 복사해서 사용하다 보면 코드 자체는 문제가 없
ssimplay.tistory.com
그럼 이만.
총총.
*정말 감사하지만 중복 댓글은 삭제하고 있습니다.
'coding > 개발 팁' 카테고리의 다른 글
| FTP 프로그램 추천 파일질라 설치 및 사용법 (3) | 2025.02.17 |
|---|---|
| 코딩의 시작 에디터 프로그램 설치 (VS Code) (1) | 2024.11.27 |
| [우분투] VMware 설치하기 (16) | 2022.10.14 |
| [Github] 소스트리(sourcetree) 깃허브 토큰 연동 방법 (27) | 2022.07.28 |
| [Github] 깃허브 클론 하는 법 - 연동하기 (26) | 2022.07.27 |


