코딩할 때 주로 사용하는 에디터 프로그램
비주얼 스튜디오코드(VS Code)를 설치해보겠습니다.

1. VS Code 설치파일 다운
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
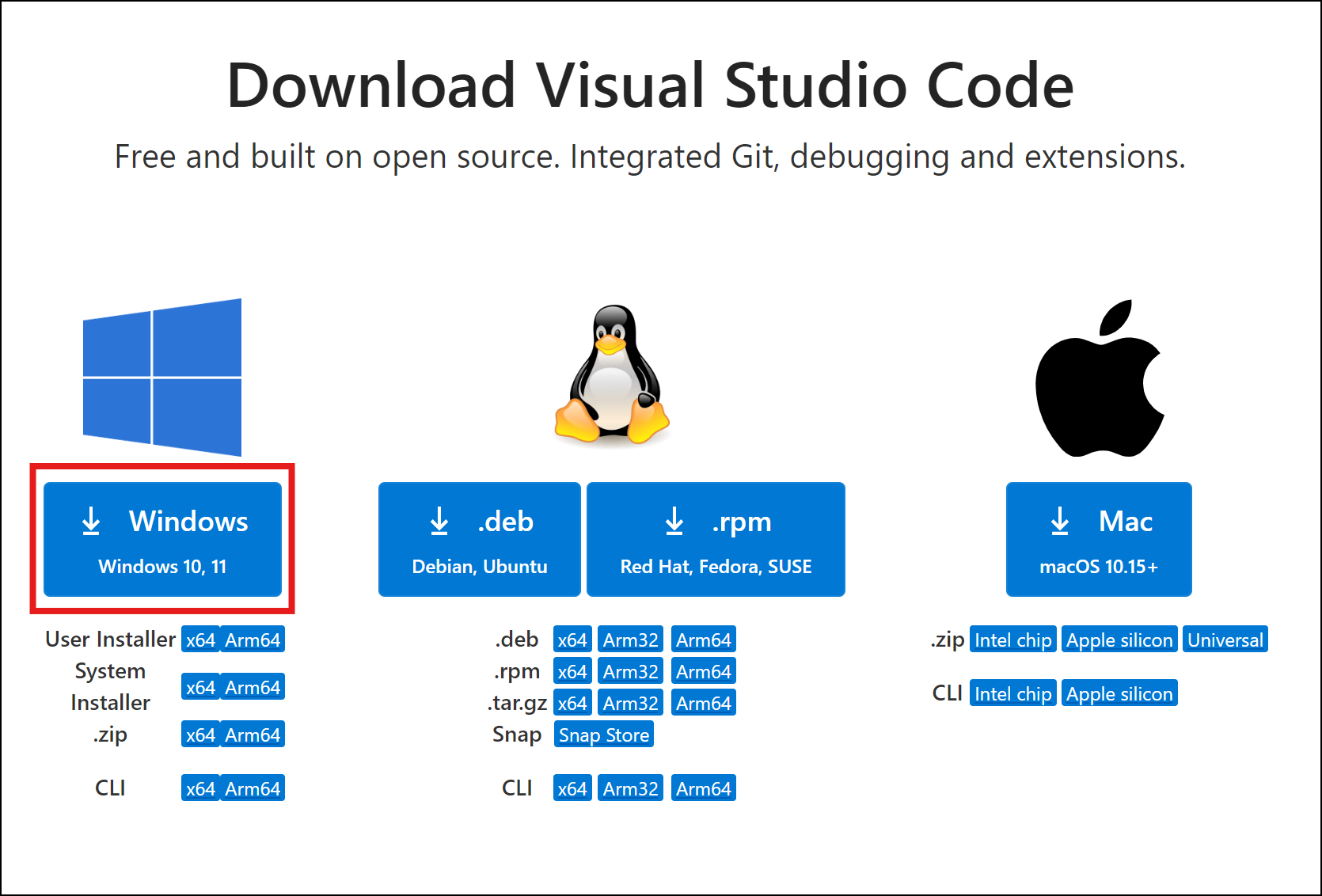
① VS Code 설치 페이지
위의 주소를 클릭하여
vs code 설치 페이지에 접속합니다.
-

② 운영체제 선택
자신의 운영체제에 맞게 설치 파일을 골라줍니다.
저는 윈도우로 골라주겠습니다.

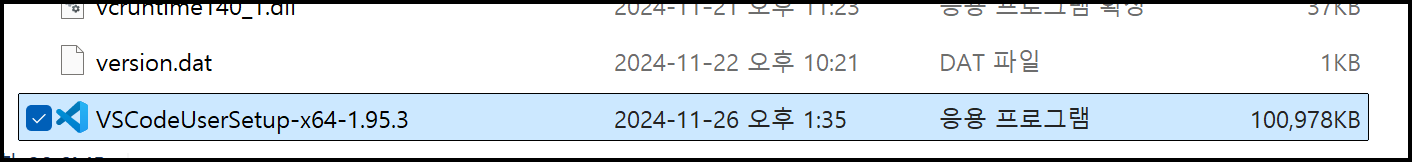
③ VS Code 설치파일 실행
다운받은 VS Code 설치파일을 실행합니다.
2. VS Code 설치

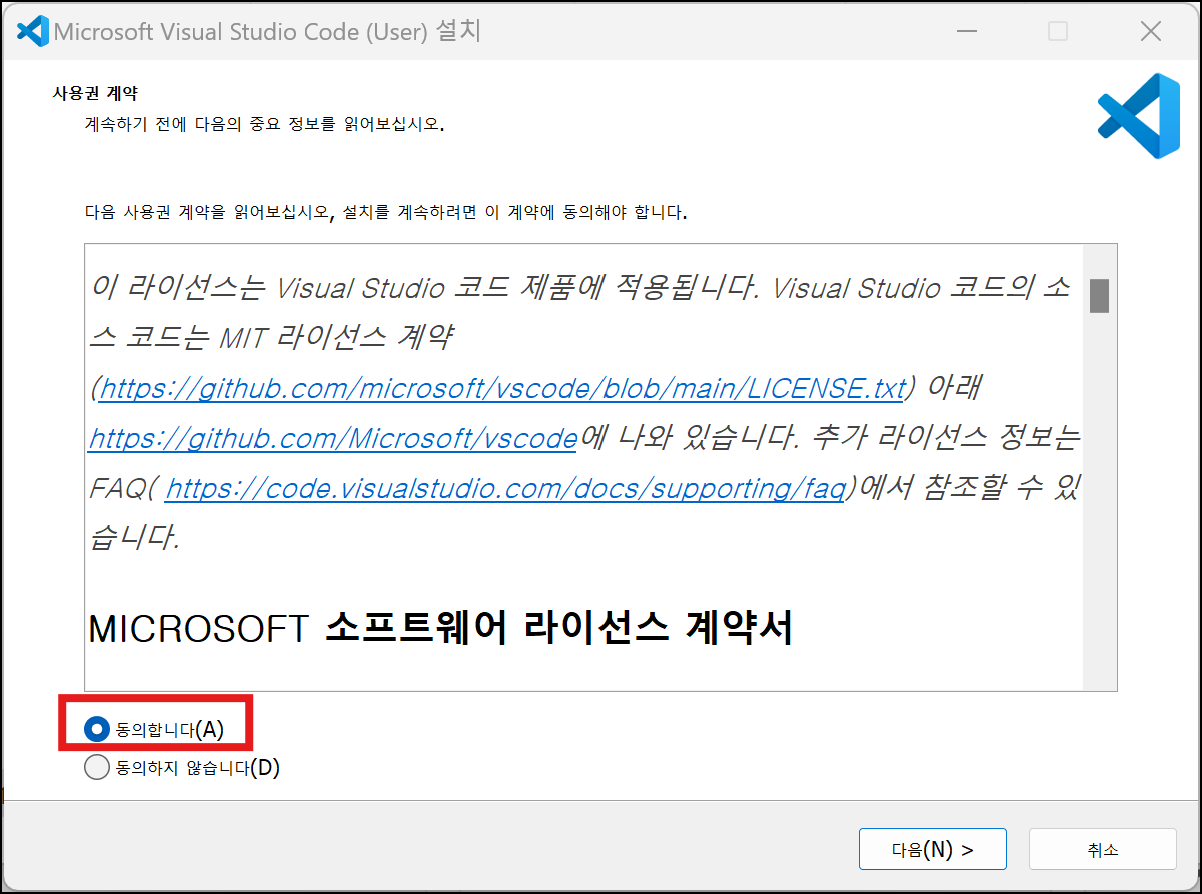
① 라이선스 동의
[동의합니다] 선택 후 다음

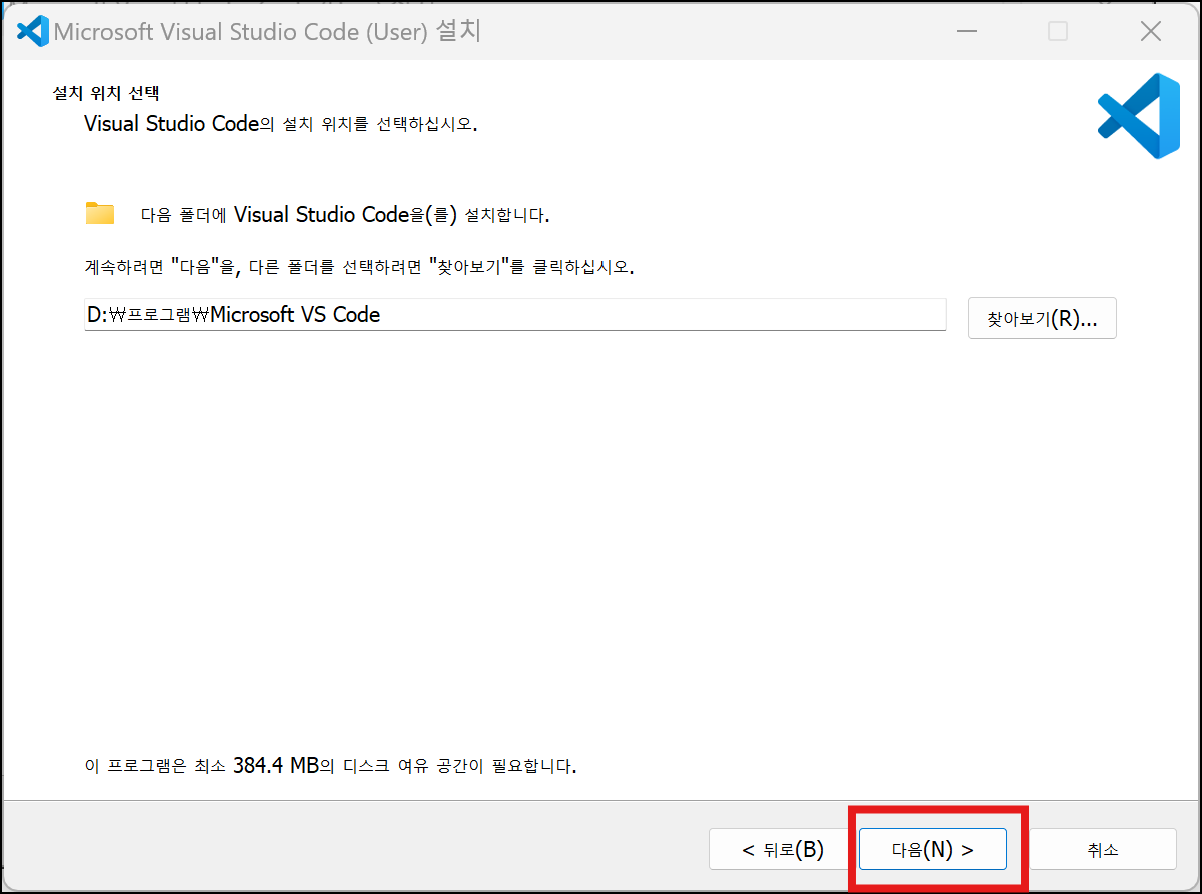
② 설치 위치
[설치 위치]를 설정하고 다음

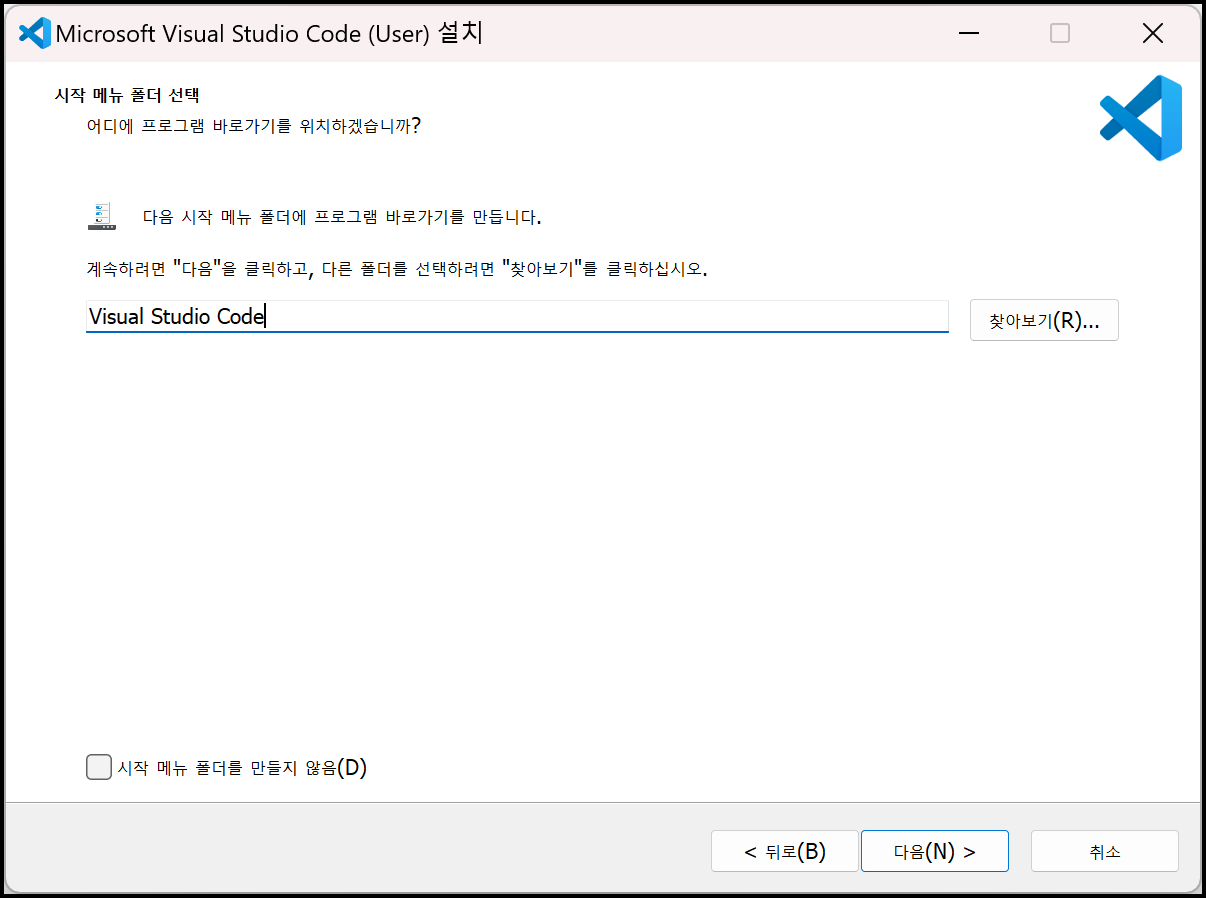
③ 바로가기
시작 메뉴에 바로가기를 설정할 수 있는 메뉴입니다.
원하지 않으신다면 아래 시작 메뉴 폴더를 만들지 않음을 체크한 후
다음 버튼을 눌러주세요.

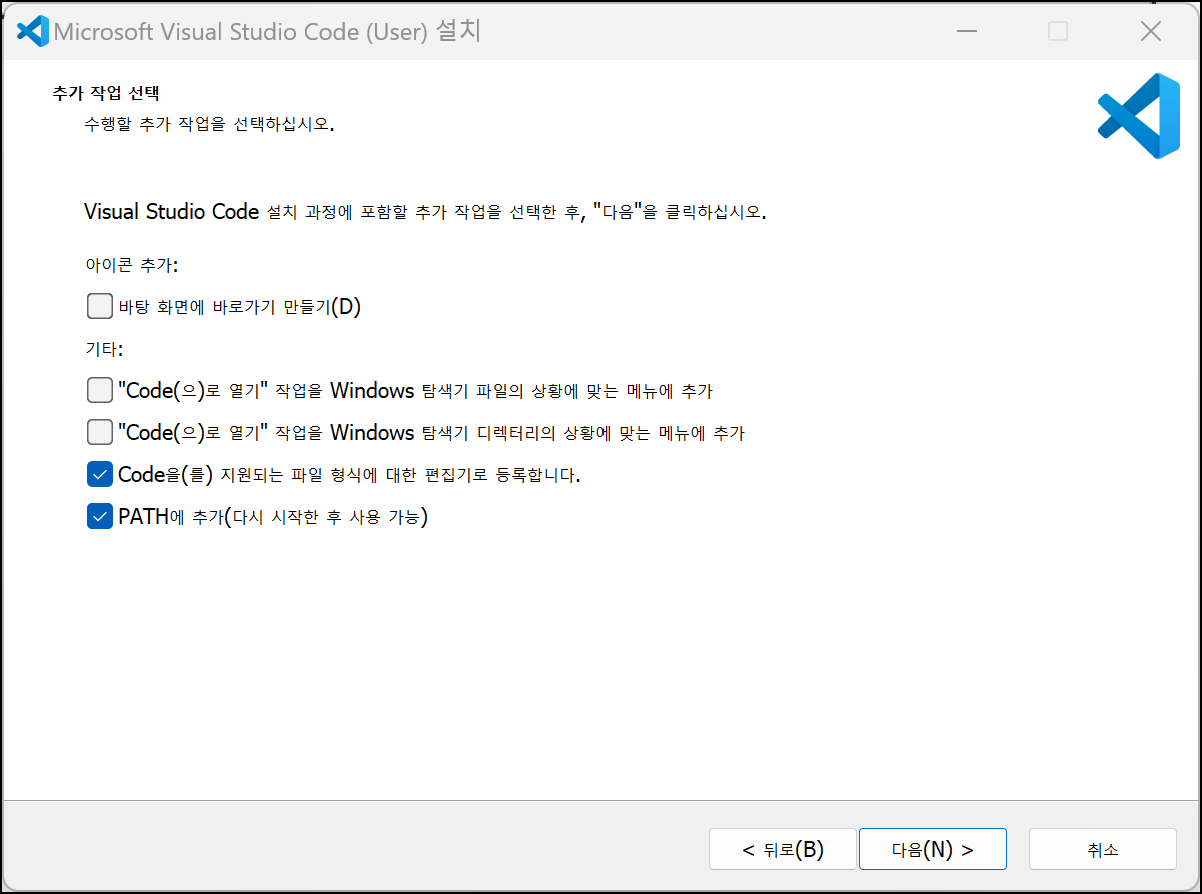
④ 추가 작업
설치 시 추가 작업을 선택할 수 있습니다.
저는 기본적으로 체크되어 있는 그대로 진행하였습니다.
원하시는 대로 설정을 해주시고 다음을 선택합니다.

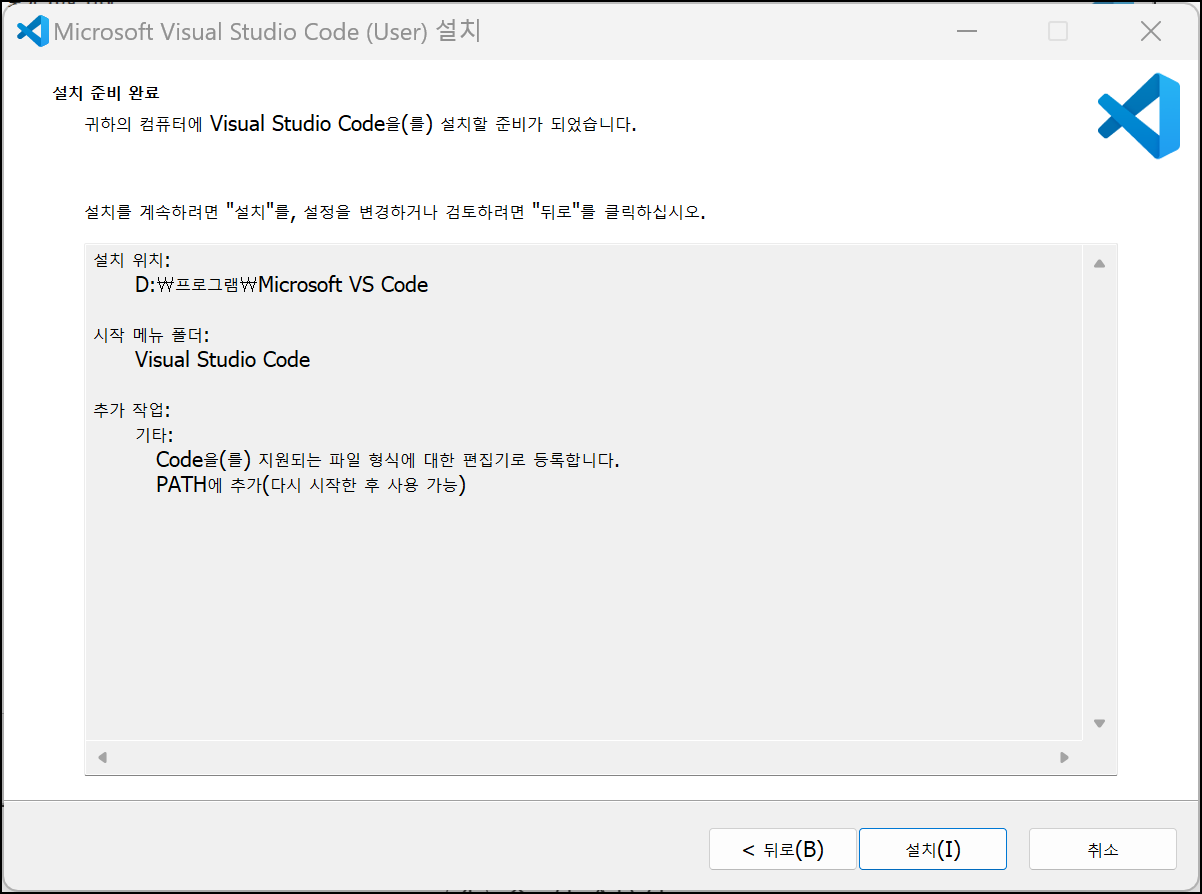
⑤ 설치
이제 세팅은 끝났습니다.
[설치] 버튼을 클릭하여 설치합니다.

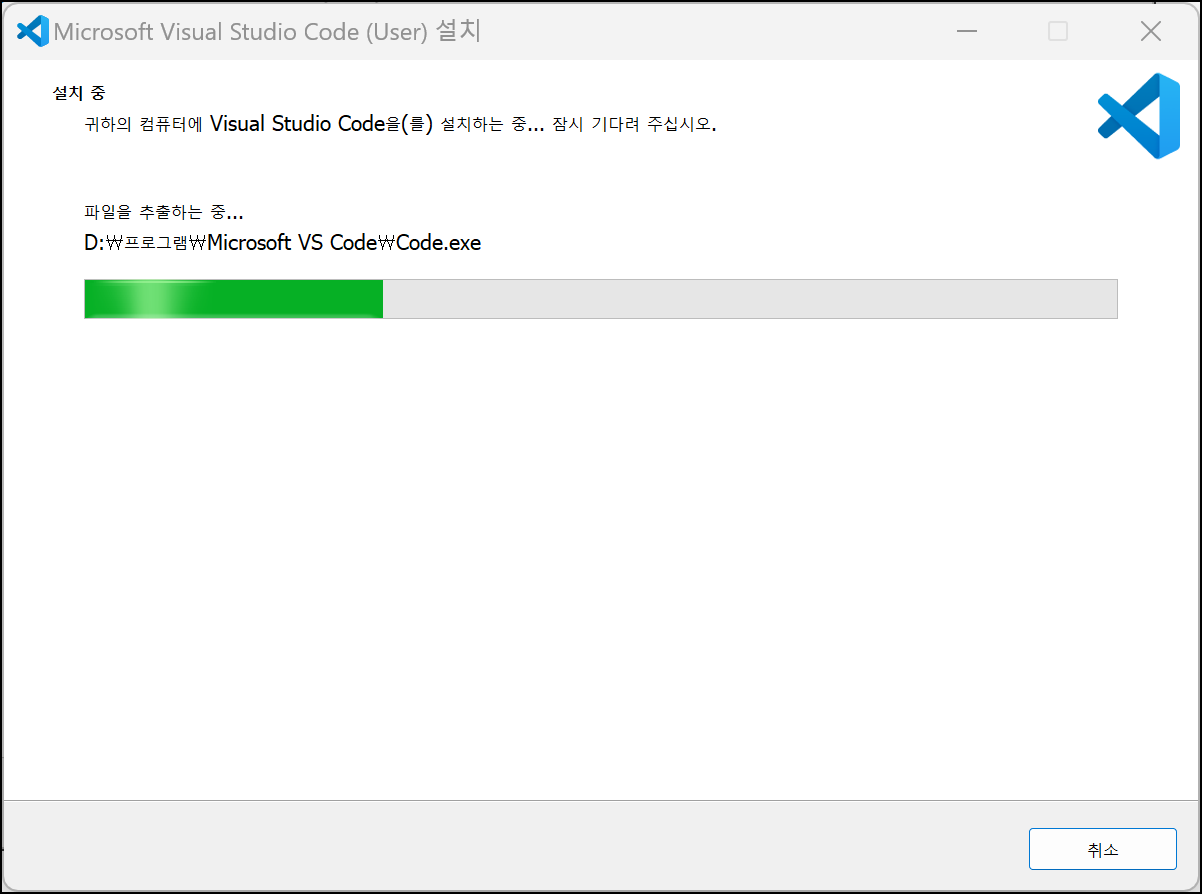
⑥ 설치 중
설치되는 과정을 기다립니다.

⑦ 설치 완료
설치가 완료되었습니다.
간단하죠? 이제 VSCode를 이용하여 다양한 코딩을 해보세요.
또한 다양한 활용 방법이 궁금하시다면 저의 다른 포스팅을 참고해 주세요.
이상으로 코딩의 시작 에디터 프로그램 설치 (VSCode)였습니다.
도움이 되셨다면 공감과 댓글, 구독을 부탁드립니다.
[같이 보면 좋은 포스팅]
[coding/editor] - VS code 자주 쓰는 단축키 모음
VS code 자주 쓰는 단축키 모음
제가 보려고 만든 VS code 단축키 모음입니다. 1. 기본 편집 단축키 단축키 설명 자세한 설명 Ctrl + X 커서 있는 행 잘라내기 행 잘라내기 설명 Ctrl + D 다중 선택 다중 선택 설명 Ctrl + K → Ctrl + F 자동
ssimplay.tistory.com
[coding/editor] - VS code 단축키 명령어 팔레트(Command Palette)
VS code 단축키 명령어 팔레트(Command Palette)
VS code 단축키 중 알아두면 유용한 명령어 팔레트 단축키를 알려드립니다. 1. 명령어 팔레트 Command Palette VS code에서 명령어 팔레트(Command Palette)의 단축키는 Ctrl + Shift + P 입니다. 그 외에도 F1 키를
ssimplay.tistory.com
그럼 이만.
총총.
*정말 감사하지만 중복 댓글은 삭제하고 있습니다.
'coding > 개발 팁' 카테고리의 다른 글
| FTP 프로그램 추천 파일질라 설치 및 사용법 (3) | 2025.02.17 |
|---|---|
| [VS Code] html 미리보기 확장팩 (1) | 2024.11.29 |
| [우분투] VMware 설치하기 (16) | 2022.10.14 |
| [Github] 소스트리(sourcetree) 깃허브 토큰 연동 방법 (27) | 2022.07.28 |
| [Github] 깃허브 클론 하는 법 - 연동하기 (26) | 2022.07.27 |


