
안녕하세요. 플입니다.
오늘은 변수 범위를 알아보겠습니다.
변수에 대해 궁금하시다면
아래 링크를 확인해주세요.
https://ssimplay.tistory.com/54
[Javascript] 변수 설정하기
안녕하세요. 플입니다. 오늘은 변수를 설정해보겠습니다. ▷변수 변수란 쉽게 말해 새로운 이름을 지어주는 것입니다. 예를 들자면 줄임말과 같습니다. 최근엔 줄임말이 굉장히 많죠. '세젤귀'는 '세상에서 제일..
ssimplay.tistory.com
▷변수 범위
변수 범위에는 크게 두 가지 종류가 있습니다.
| 종류 | 설명 |
| 전역 범위 | 프로그램의 어디서든 사용할 수 있다 |
| 지역 범위 | 프로그램의 제한된 범위 안에서만 사용할 수 있다 |
두 가지의 범위가 어떻게 다른지
예시로 살펴보겠습니다.
1. 전체 코드 살펴보기
var all = "This is all";
function A(){
var part_A = "This is part A";
all;
part_A;
part_Aa;
part_B;
function Aa(){
var part_Aa = "This is part Aa";
all;
part_A;
part_Aa;
part_B;
}
}
function B(){
var part_B = "This is part B"
all;
part_A;
part_Aa;
part_B;
}지금은 잘 이해가 안 되셔도 괜찮습니다.
여기서 확인하실 것은
변수의 개수를 살펴보는 것입니다.
var이 앞에 써진 것이 변수입니다.
총 4개의 변수를 찾으셨나요?
그렇다면 다음으로 넘어갑시다.
2. 전역 범위
var all = "This is all"; //전역범위
function A(){
var part_A = "This is part A"; //지역범위
all;
part_A;
part_Aa;
part_B;
function Aa(){
var part_Aa = "This is part Aa"; //지역범위
all;
part_A;
part_Aa;
part_B;
}
}
function B(){
var part_B = "This is part B" //지역범위
all;
part_A;
part_Aa;
part_B;
}변수 뒤쪽에 주석을 달아
범위를 표시했습니다.
Tip) // 한 줄 주석
자바스크립트에서 //(슬래시 두 개)는
한 줄 주석으로 처리합니다.
우선 가장 위에 있는 변수는
가장 바깥쪽에 있으므로
프로그램의 어디에서든 사용 가능한
전역 범위입니다.
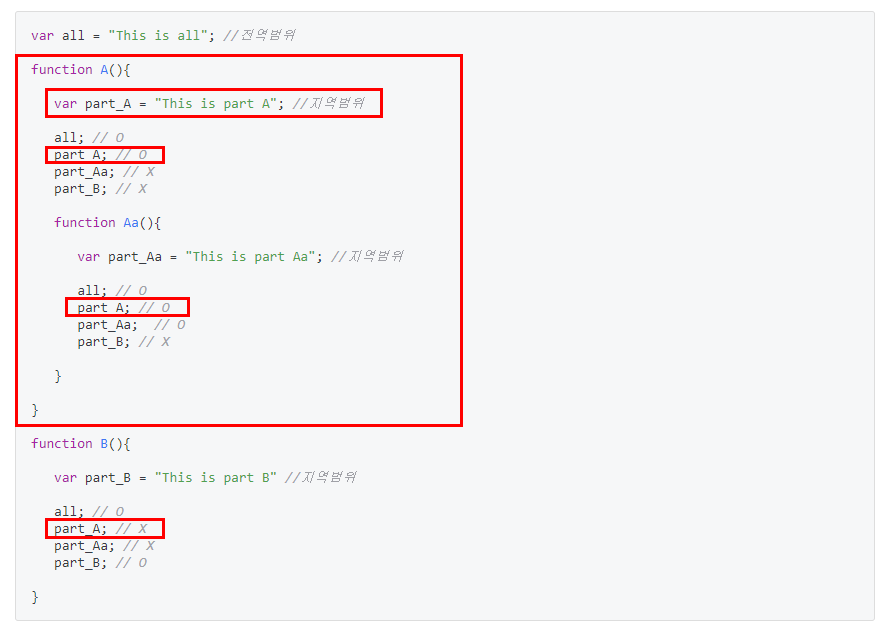
3. 지역 범위
사실 전역 범위는 어렵지 않습니다.
문제는 지역범위의 영역입니다.
이것도 하나씩 살펴보겠습니다.

우선 함수가 3개 있다는 사실을 기억해주세요.
각각의 함수는 위 이미지에 표시된 모습입니다.
자바스크립트에서 function은
함수를 의미합니다.

part_A라는 변수는
함수 A에 있습니다.
그래서 part_A라는 변수의
범위는 함수 A안입니다.
지역 범위 함수는
자신이 있는 지역에서만
사용이 가능합니다.
part_A의 지역은 함수 A가 되는 것입니다.
나머지도 동일한 방법으로 살펴보겠습니다.

part_Aa는
함수 Aa 안에서 사용 가능합니다.

part_B는
함수 B에서 사용 가능합니다.
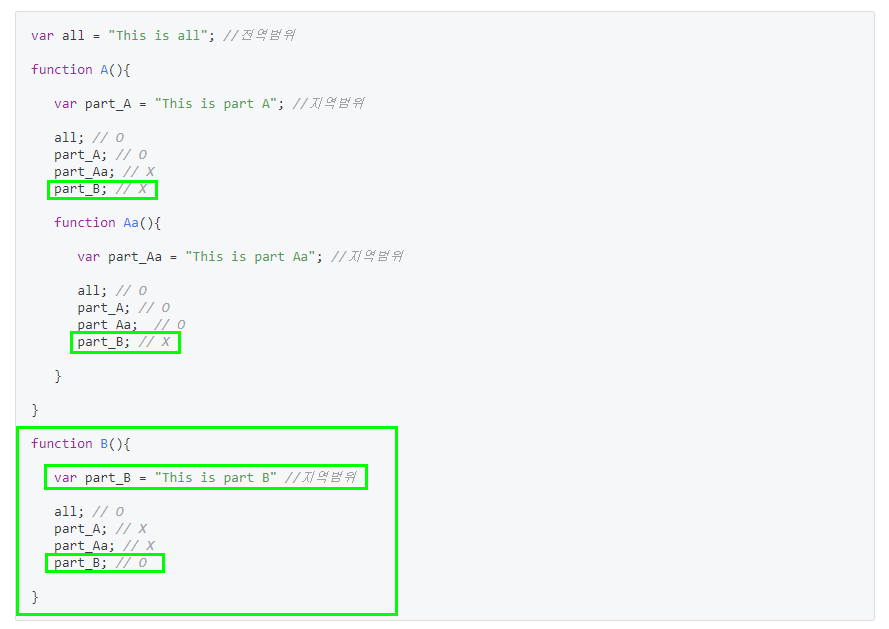
3. 적용 범위 확인
var all = "This is all"; //전역범위
function A(){
var part_A = "This is part A"; //지역범위
all; // O
part_A; // O
part_Aa; // X
part_B; // X
function Aa(){
var part_Aa = "This is part Aa"; //지역범위
all; // O
part_A; // O
part_Aa; // O
part_B; // X
}
}
function B(){
var part_B = "This is part B" //지역범위
all; // O
part_A; // X
part_Aa; // X
part_B; // O
}적용 범위를
주석으로 표시해봤습니다.
어떤 함수에서 변수를
불어오는가에 따라
사용 가능한 곳이 있고
가능하지 않은 곳이 있습니다.
위에서 설명한 것처럼
지역 범위에 해당하는 변수는
자신의 지역에서만 사용이 가능합니다.

보기 쉽게 표시를 해봤습니다.
전역 범위는 전체가 범위라
따로 표기하지 않겠습니다.
함수 A에 포함되지 않은 part_A 변수는
실행되지 않습니다.

part_Aa도
함수 Aa 범위를 벗어나면
실행되지 않습니다.

part_B 변수 역시 동일합니다.
이처럼 변수를 설정할 때는
범위를 잘 살펴봐야 합니다.
그럼 이만.
총총.
'coding > JavaScript' 카테고리의 다른 글
| [javaScript] 경고창 (2) | 2019.12.04 |
|---|---|
| [Node.js] 작업 확인하기 (0) | 2019.09.27 |
| [Javascript] 변수 설정하기 (0) | 2019.09.02 |
| [jQuery] 아코디언 패널 만들기 (0) | 2019.08.27 |
| [Node.js] 줄바꿈 하기 (0) | 2019.08.24 |


