
안녕하세요. 플입니다.
오늘은 .slidDown()을 이용해 아코디언 패널을 만들어보겠습니다.
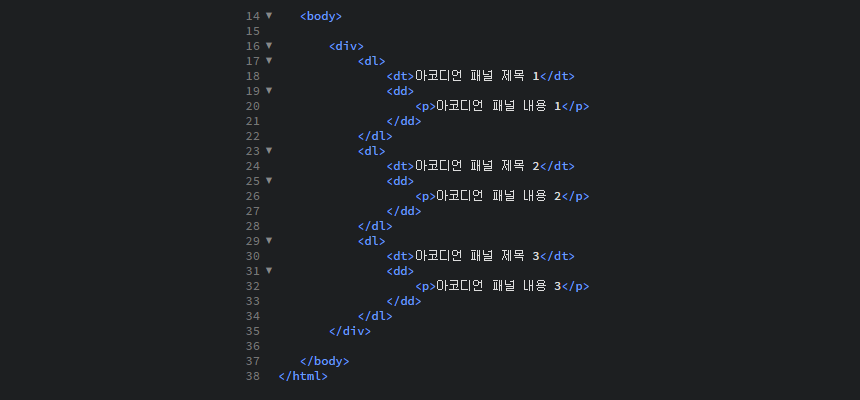
1. html 작성

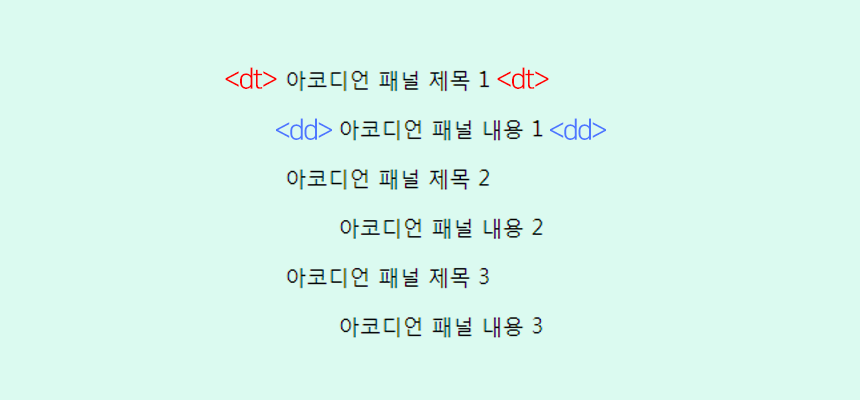
<dl> 태그를 이용해 아코디언 패널에 적을 내용을 만들어줍니다.
<dl> 태그란 description list의 약자로 개념을 서술하는 리스트라고 생각하시면 됩니다.

가장 큰 특징은 <dd> 태그에 입력한 글은 자동으로 들여 쓰기가 되어
<dt> 태그의 설명이라는 것을 알려주는 것입니다.
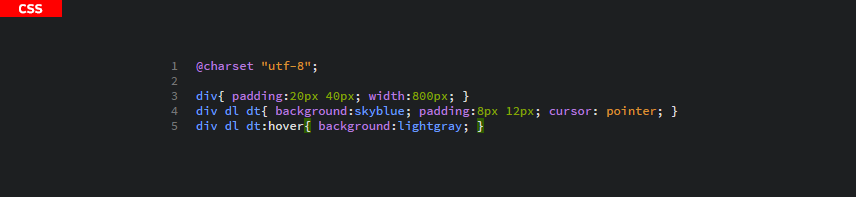
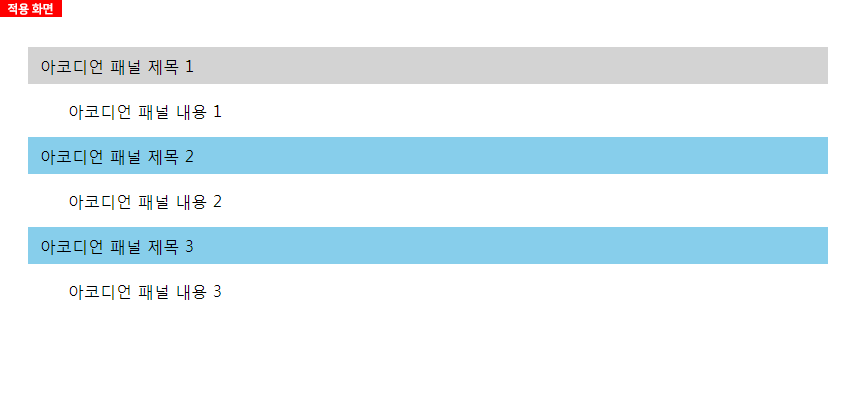
2. 스타일 넣기

스타일은 예시 컨텐츠를 만들거라 간단하게 넣어줬습니다.
각각 프로젝트에 맞게 설정해주면 됩니다.

css 적용 화면은 위와 같습니다.
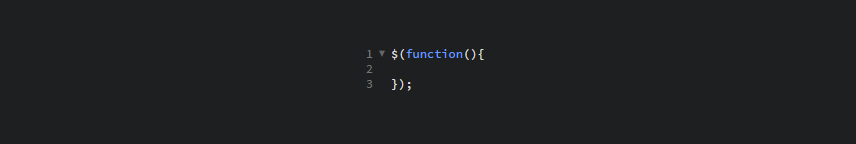
3. $(function(){ });

jQuery를 사용하기 위해
$(function(){ });를 입력합니다.
{ } 안쪽에 코드를 입력합니다.
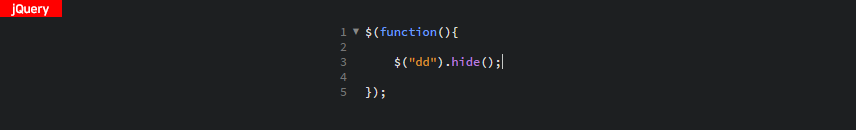
4. <dd> 감추기

<dd> 영역은 처음에는 감춰져있어야 합니다.
그래서 가장 먼저 .hide();를 이용해 <dd> 전부가 보이지 않게 만들어줍니다.
$("dd").hide();위와 같이 코드를 입력해줍니다.
여기서 .hide();는 선택자를 나타나지 않게 만들어줍니다.

적용 화면을 확인하면 <dd>가 가려진 것을 알 수 있습니다.
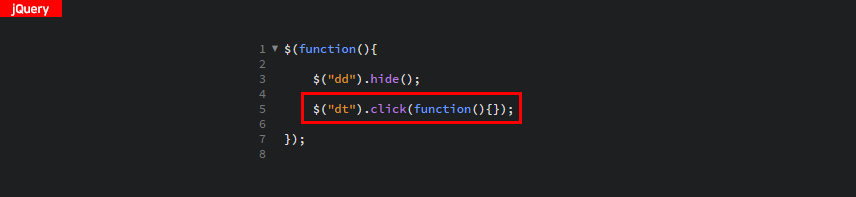
5. 클릭 동작 함수 만들기

<dt>를 클릭하면 <dd>가 나오도록 해야 하니
우선 클릭을 하면 함수를 처리하게 틀을 만들어줍니다.
$("dt").click(function(){ });.click();을 이용해 클릭했을 때 동작을 만들어줍니다.
안쪽에 function(){}; 즉, 함수를 넣어주어 클릭했을 때 함수가 처리됩니다.
쉽게 말해 위의 코드는 <dt>를 클릭하면 함수 안에 있는 동작이 발생되는 것입니다.
아직은 함수 안에 아무것도 없어서 아무 일도 발생하지 않습니다.
6. 클릭했을 때 나타나게 하기

조금 길지만 하나씩 살펴보면 어렵지 않습니다.
> if는 만약 이런 상태라면 다음에 적은 명령어를 실행시켜달라는 의미입니다.
>$(this)는 해당하는 선택자를 가리킵니다. 여기서는 위의 click에 해당하는 함수에 들어있으므로
<dt> 태그를 의미하고, 그중에서 클릭한 <dt> 태그를 의미합니다.
>.next()는 해당 태그의 다음 태그, 여기서는 <dd> 태그를 의미합니다.
>.css("display")=="none"은 css의 diplay가 none과 같다는 의미입니다.
==는 같다는 의미로 사용합니다.
if( $(this).next().css("display")=="none" ){ }그러니 위의 코드를 해석하자면
해당 태그의 자식 태그 <dd>의 diplay상태가 none이라면 다음에 나오는 명령어를 실행해달라는 의미가 됩니다.
$(this).next().slideDown("fast");이 코드는 더 간단합니다.
바로 <dd> 태그를 보이게 하는 코드입니다.
.slideDown은 해당 선택자가 천천히 아래로 내려오는 동작을 말합니다.
fast는 속도를 말하며 빠르게 내려온다는 의미입니다.
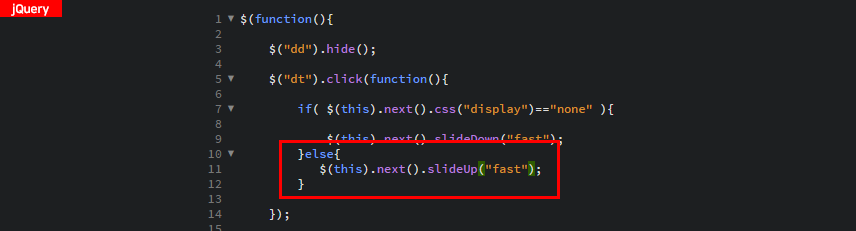
7. 다시 클릭하면 안 보이게

아코디언 패널을 나오게 했다면 다시 들어가게도 만들어야 할 것입니다.
들어가게 하는 것은 조금 더 쉽습니다.
이것도 하나씩 살펴보겠습니다.
> else는 if와 같이 쓰이며 의미는 if로 지정해준 만약~이 아닌 것입니다.
말하자면 만약 ~ 이거나 아니면 에서 아니면에 해당합니다.
> 위와 거의 동일한데 .slideUp()만 다릅니다.
.slideUp()은 .slideDown()과 반대로 선택자가 천천히 올라가는 동작을 말합니다.
else{ $(this).next().slideUp("fast"); }https://ssimplay.github.io/accordion/
아코디언 패널
아코디언 패널 내용 2
ssimplay.github.io
동작은 직접 확인해보는 게 이해하기 쉬우실 것 같아 사이트 주소를 남겨둡니다.
그럼 이만.
총총.
'coding > JavaScript' 카테고리의 다른 글
| [Javascript] 변수 범위 (0) | 2019.09.04 |
|---|---|
| [Javascript] 변수 설정하기 (0) | 2019.09.02 |
| [Node.js] 줄바꿈 하기 (0) | 2019.08.24 |
| [아톰] 가로스크롤 없애기 (0) | 2019.08.23 |
| [Node.js] cmd로 실행하기 (0) | 2019.08.22 |


