
오랜만에 뵙습니다.
오늘은 구글 폰트의 사용법에 대해 알아보겠습니다.
웹폰트 / 일반 디자인 모두 다루니 끝까지 봐주세요~
1. 구글 폰트
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

① 구글 폰트
- 일단 구글 폰트 사이트에 접속해주세요.
- 접속하자마자 다양한 폰트들이 보이는데요, 마음에 드시는 폰트를 골라주세요.
2. 서체 다운로드하기

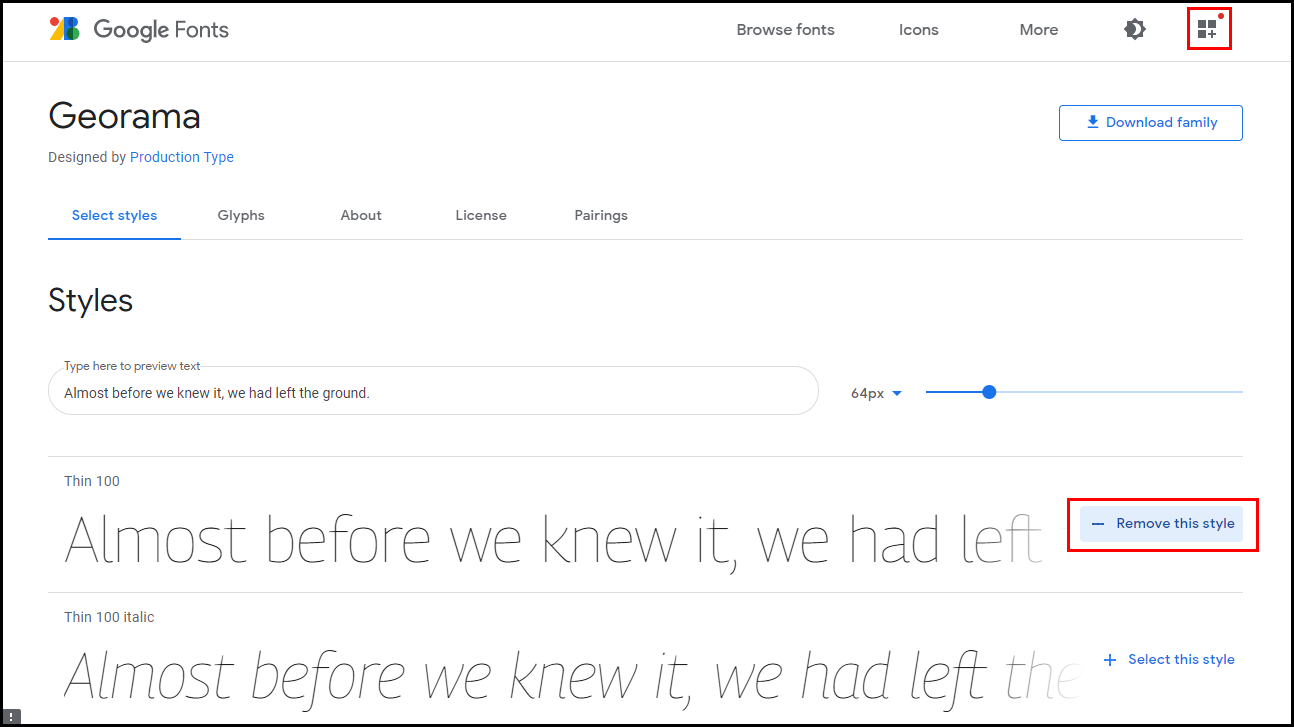
① Download family
- 마음에 드는 서체를 고르셨다면 클릭해주세요.
- 이렇게 그 서체의 자세한 사항이 나오는데요 여기서 오른쪽 위에 있는 Download family 버튼을 누르면 서체를 다운로드할 수 있습니다.
- family 여서 묶음으로 서체 종류를 전부 다운로드할 수 있어요.

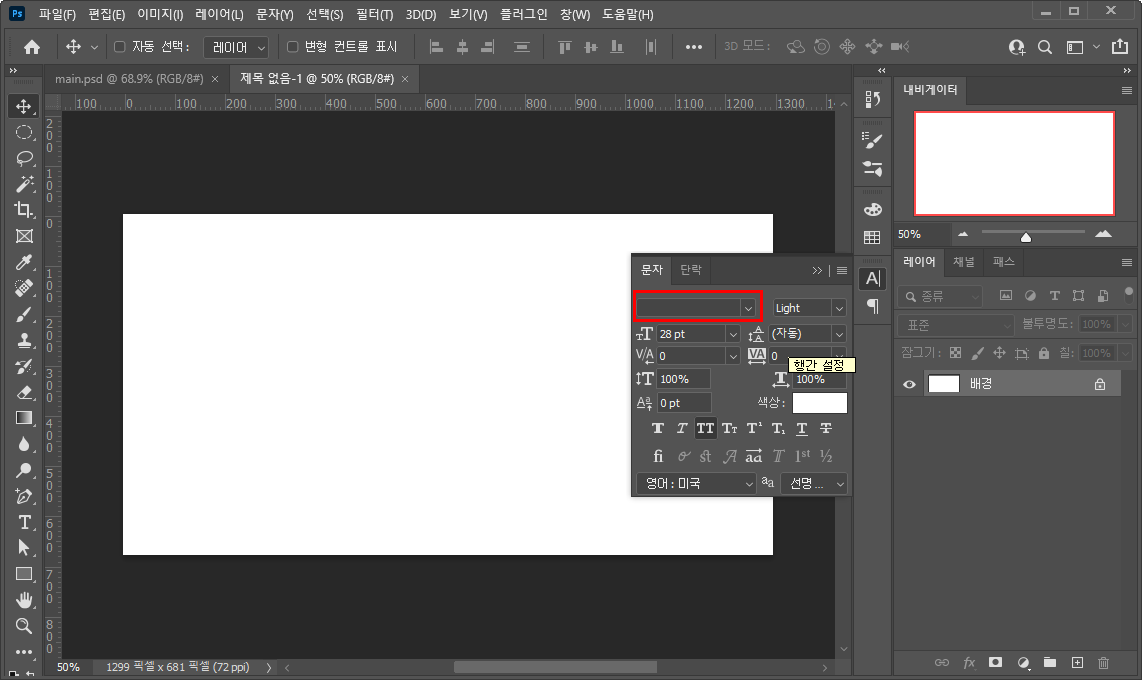
② 포토샵에서 확인하기
- 이렇게 다운로드한 서체를 컴퓨터에 등록했다면 포토샵에서 사용할 수 있습니다.
- 표시된 부분에서 다운로드하였던 폰트 이름을 검색해봅시다.
- 만약 검색이 안된다면 포토샵을 재부팅해주세요.
3. 웹폰트

① 웹폰트 추가
- 이번엔 웹폰트로 사용해보겠습니다.
- 서체를 다운받았던 페이지에서 조금 아래로 내려보면 select this style 이라고 적혀있고 +(플러스)가 쓰인 버튼이 보이실 거예요.
- 원하는 스타일의 폰트 옆 버튼을 클릭해 추가해줍니다.

② 추가 확인
- +(플러스) 표시가 -(마이너스)로 바뀌었다면 잘 추가된 것입니다.
- 이걸 이제 어디서 확인하느냐, 오른쪽 상단에 메뉴가 보이시나요? 맨 오른쪽 네모가 3개 있는 아이콘을 클릭해주세요.
- 폰트가 추가되면 이 아이콘 위에 빨간 점이 뜹니다.

③ 웹폰트 설정하기
- 오른쪽에서 화면이 슬라이드 되어 열리면 웹폰트를 넣을 수 있는 코드가 나옵니다.
- <link>와 @import 두 가지 중 원하는 것으로 골라서 사용해주시면 됩니다.
- <html>에 붙여 넣기 해주세요.

④ 웹폰트 사용하기
- 사용하실 때는 아래에 css 코드를 복사해서 원하는 곳에 사용해주시면 됩니다.
contact
:: www.instagram.com/draw_wool/
:: www.pinterest.co.kr/draw_wool/_created/
:: grafolio.naver.com/draw_wool
[같이 보면 좋은 글]
[coding/html + css] - [css] 눈누 웹폰트 적용하기
[css] 눈누 웹폰트 적용하기
안녕하세요. 플입니다. 오늘은 눈누에서 웹폰트를 적용해볼게요. 1. 눈누 https://noonnu.cc/ 상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누 상업적으로 이용할 수 있는 무료 한글 폰트를 모
ssimplay.tistory.com
[coding/html + css] - [css] 미디어쿼리 max-width 사용시 주의점
[css] 미디어쿼리 max-width 사용시 주의점
지난 포스팅에 이어서 max-width에 대해 주의해야 할 점을 몇 가지 적어보겠습니다. 1. 적용 영역 ① 최댓값 - 미디어쿼리에서 max-width를 설정한다는 것은 0부터 설정값까지 적용을 시키겠다고 하는
ssimplay.tistory.com
그럼 이만.
총총.
'Design > 디자인 팁' 카테고리의 다른 글
| 퀄리티 높은 무료 목업 템플릿 사이트 위니디 (6) | 2021.11.09 |
|---|---|
| 어도비 플랜 취소하기 (6) | 2021.11.02 |
| [컬러] 그라디언트 색추천 사이트 그라디언트 헌트 (6) | 2021.06.07 |
| [어도비] 구매 페이지 404 오류 뜰 때 대처법 (0) | 2021.06.01 |
| [어피니티 포토] 레이어 연속 복사 (2) | 2021.04.23 |


