
엣시는 큰 배너와 작은 배너 두 가지가 있는데요,
둘 다 만들어보겠습니다.
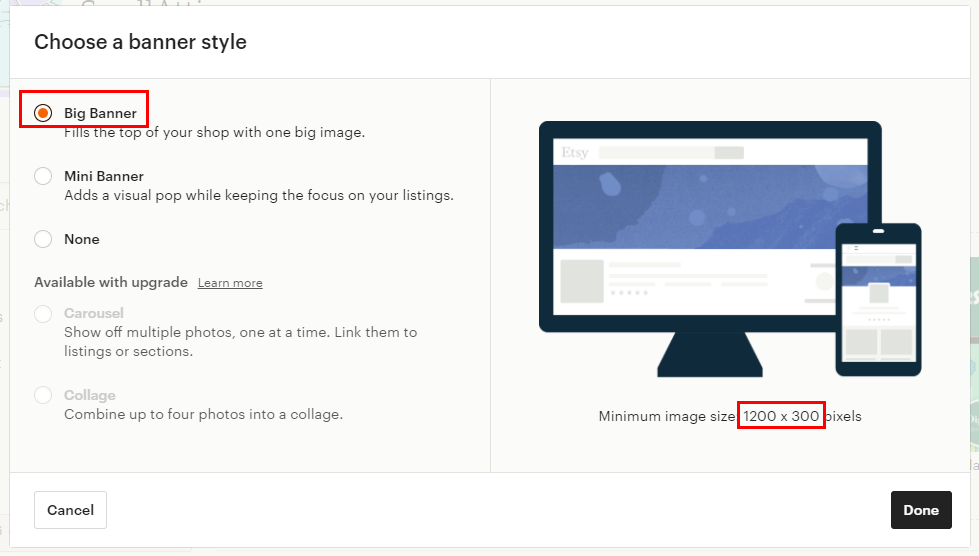
1. 빅 배너

① 사이즈
- 일단 빅 배너 사이즈를 확인해보시면 1200x300 사이즈입니다.
- 어디서 확인하는지는 밑에서 알려드릴게요.

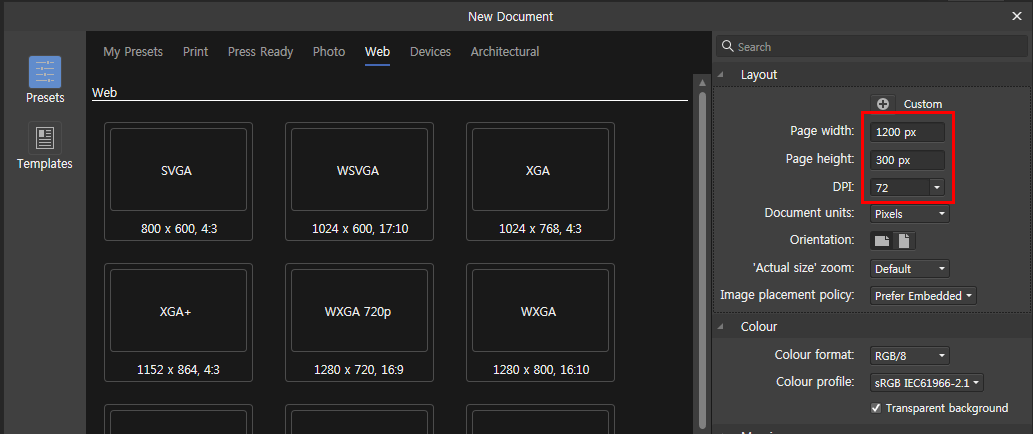
② 캔버스 만들기
- 사용하시는 프로그램을 열어 1200*300 72 dpi로 새 캔버스를 열어주세요.
- 웹에서만 사용 예정이라 72 dpi로도 충분합니다.
2. 배너 만들기

① 가져오기
- 미리 제작해둔 배너를 가져옵니다.
- 해치풀이라는 사이트에서 제작한 로고예요. (아래 링크를 확인해주세요.)
[tip/디자인 팁] - [꿀정보] 로고 제작 사이트 해치풀
[꿀정보] 로고 제작 사이트 해치풀
안녕하세요. 플입니다. 오늘은 로고 제작 사이트 해치풀에서 로고를 만들어보겠습니다. 1. 주제 선택하기 https://hatchful.shopify.com/ Hatchful | Your digital logo designer Create stunning logos in seco..
ssimplay.tistory.com

② 패턴 추가
- 심심해서 판매 중인 제품에서 요소를 가져와 추가해주었습니다.
- 단순 복사만을 이용한 것이라 방법은 생략하겠습니다.
- 혹시 궁금하시다면 댓글 남겨주세요~

③ 텍스쳐 추가
- 무료 이미지 사이트에서 텍스쳐를 가져옵니다.
- 잘 어우러질 것 같은 텍스쳐를 가져와보세요.
- 주로 사용하는 사이트는 아래에 링크를 걸어두겠습니다.
Beautiful Free Images & Pictures | Unsplash
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
unsplash.com

④ 텍스쳐 적용
- 텍스쳐를 맨 위에 올려두고 레이어 스타일을 이용해 적용해줍니다.
- 텍스쳐마다 사용하는 레이어 스타일이 다르니 하나씩 적용해보세요.
- 저는 스크린 모드, 불투명도 20%를 적용했습니다.
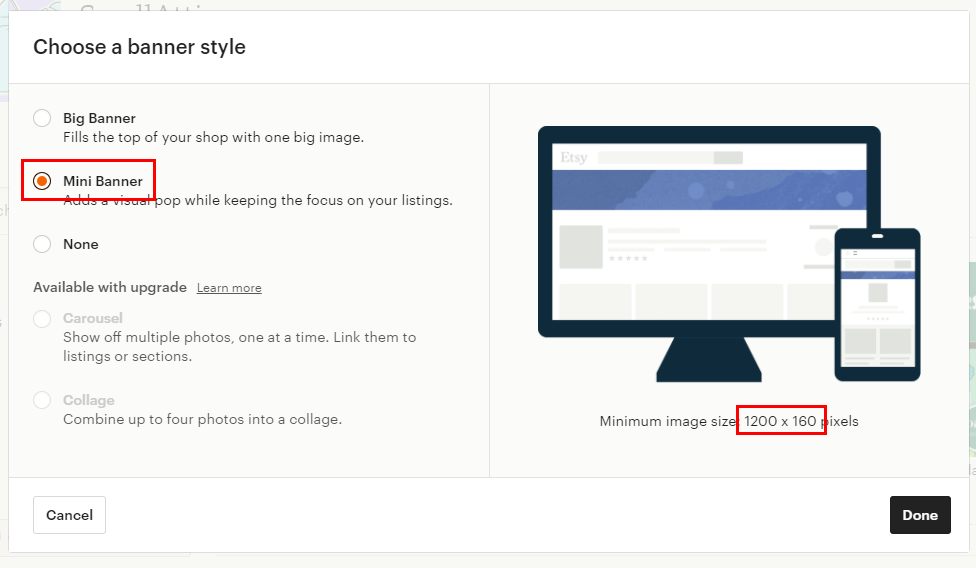
3. 미니 배너

① 사이즈
- 다음은 미니 배너를 제작해볼게요.
- 미니 배너의 사이즈는 1200*160 입니다.

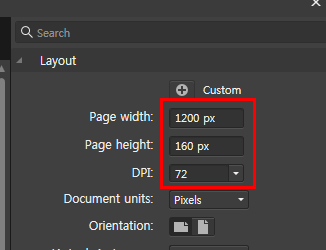
② 새 캔버스
- 빅 배너와 마찬가지로 사이즈를 입력해 새 캔버스를 만들어줍니다. (1200*160)
- 이번에도 72 dpi로 작업합니다.

③ 디자인하기
- 빅 배너를 만들 때와 마찬가지로 이것저것 가져다가 디자인해줍니다.
- 조금 다른 요소들을 이용해 디자인해주었어요.
4. 적용하기

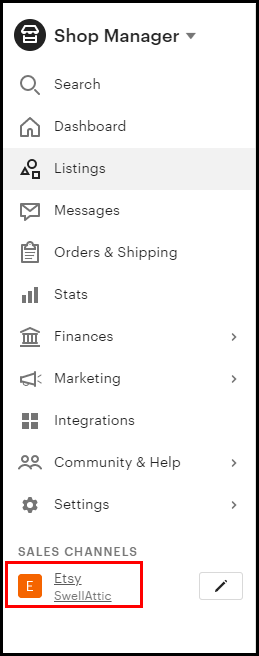
① 샵 매니저
- 엣시 샵 매니저 메뉴에서 가장 아래 내 샵보기를 클릭해주세요.
- 내 샵의 이름이 있는 부분입니다.

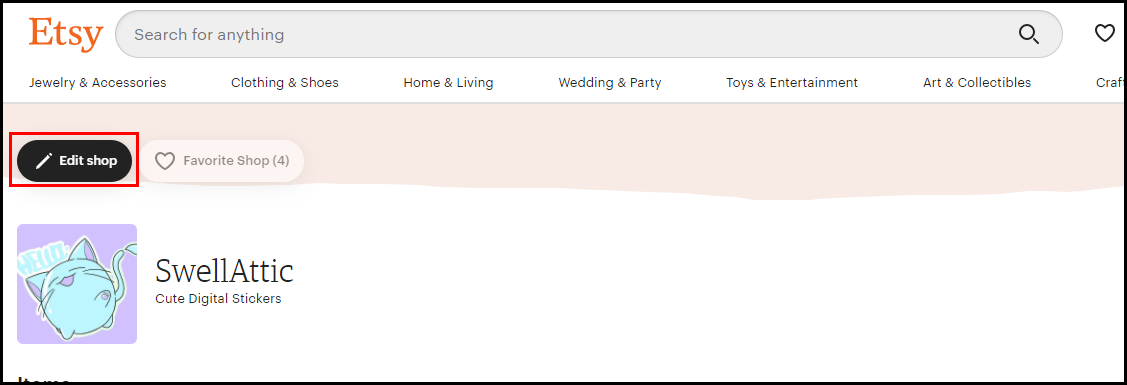
② 편집
- 내 샵 편집 화면에 들어왔다면 왼쪽 위에 Edit shop 버튼을 눌러주세요.

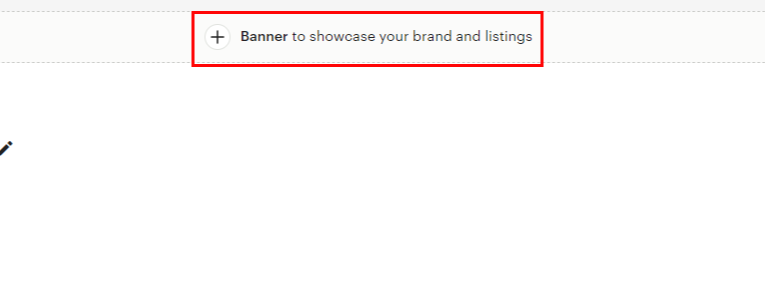
③ 배너 바꾸기
- 상단에 배너를 추가할 수 있는 아이콘이 뜰 거예요.
- +Banner로 시작하는 문구를 클릭해주세요.

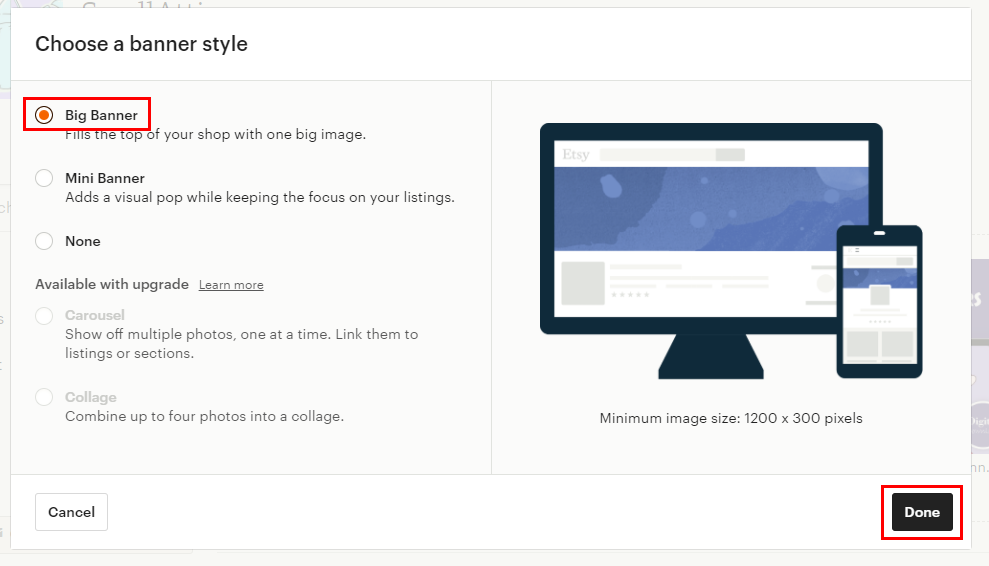
④ 배너 설정
- 아까 봤던 화면이 뜰 거예요.
- 여기서 빅 배너인지 미니 배너인지를 선택해주세요.

⑤ 배너 설정
- 빅 배너를 선택해보겠습니다.
- 오른쪽 하단 Done 버튼을 눌러주세요.

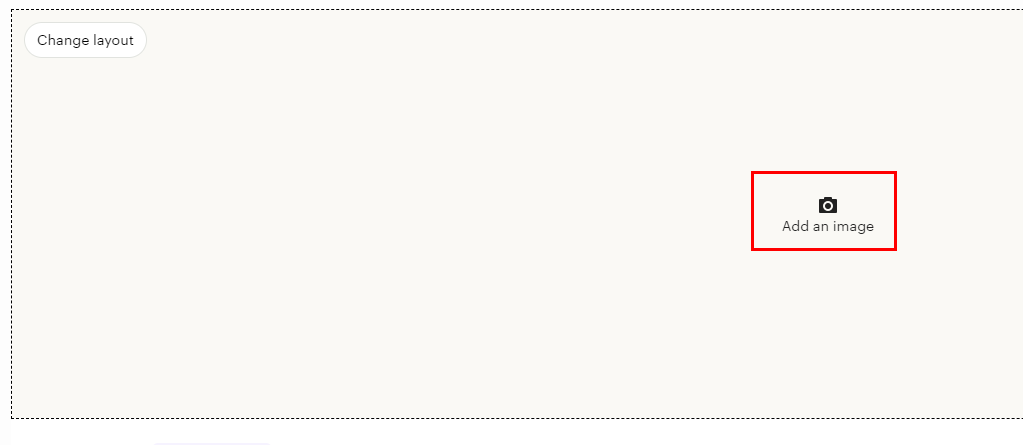
⑥ 이미지 추가
- 이제 add an image를 클릭해서 이미지를 추가하기만 하면 된답니다. 참 쉽죠?
5. 바뀐 배너

이렇게 배너를 바꿔보았습니다.
여러분도 엣시샵을 예쁘게 꾸며보세요~
인스타그램에도 놀러 오세요~
[같이 보면 좋은 글]
[엣시] 샵 이름을 바꿔보자
안녕하세요. 개자이너 씸플레이입니다. 엣시에서 샵 이름을 바꿔보겠습니다. 1. 샵 매니저 https://www.etsy.com/ Etsy - Shop for handmade, vintage, custom, and unique gifts for everyone Find the perfect h..
ssimplay.tistory.com
[Try/Etsy] - [Etsy] 엣시 무료 리스팅 40개 받아보자
[Etsy] 엣시 무료 리스팅 40개 받아보자
엣시는 리스팅(엣시에 상품 등록하기)을 할 때마다 수수료를 받아요. 처음 시작하는데 팔릴지 안 팔릴지도 모르고 수수료가 아무리 싸다지만 부담이 안될 수는 없잖아요? 그래서 무료로 시작할
ssimplay.tistory.com
그럼 이만.
총총.
'유용한 정보' 카테고리의 다른 글
| [재테크] 핀크 체크카드 이벤트 (4) | 2021.05.21 |
|---|---|
| [동화] 바다고양이 비비 만들기 (2) | 2021.05.14 |
| [팁?] 네이버 매일일기 조기종료 (4) | 2021.05.05 |
| [꿀정보] 네이버 매일매일 챌린지 (2) | 2021.05.01 |
| [스마트스토어] 7일차 마켓 홍보 (2) | 2021.04.30 |



