
얼마 전부터 수강하고 있는
코딩 강의 사이트를 소개해드릴게요.
저는 챌린저스 어플을 통해 알게 되었는데요,
가끔 이렇게 콜라보를 해서 쿠폰으로
할인받아서 듣고 있습니다.
챌린저스 가입 시 추천인란에 '라임맛'을 적어주시면,
도전에 사용하실 수 있는 500원을 받을 수 있어요!!
양쪽 다 500 원주면 좋은데
추천받는 사람은 하트를 주더라구요 ㅎㅎ
필요하신 분들은 추천인에 마구마구 사용해주세요
1. 코드잇
코딩이 처음이라면, 코드잇
월 3만원대로 Python, JavaScript, HTML/CSS, Java 등 1,600개 이상 프로그래밍 강의를 무제한 수강하세요
www.codeit.kr:443

① 사이트 소개
- 사이트에 처음 들어가자마자 맴버십이라는 단어가 눈에 띕니다.
- 이곳은 강의를 개별로 구매해서 듣는 것이 아니라 일정 기간 동안 사이트 내에 있는 모든 강의를 들을 수 있습니다.
- 마치 넷플릭스와 비슷하게 정액제 시스템이라고 볼 수 있죠.
2. 수업 소개

① 수업 탐색
- 일단 무슨 강의가 있는지 알아야겠죠.
- 수업 탐색 > 전체 코스 보기 를 선택합니다.

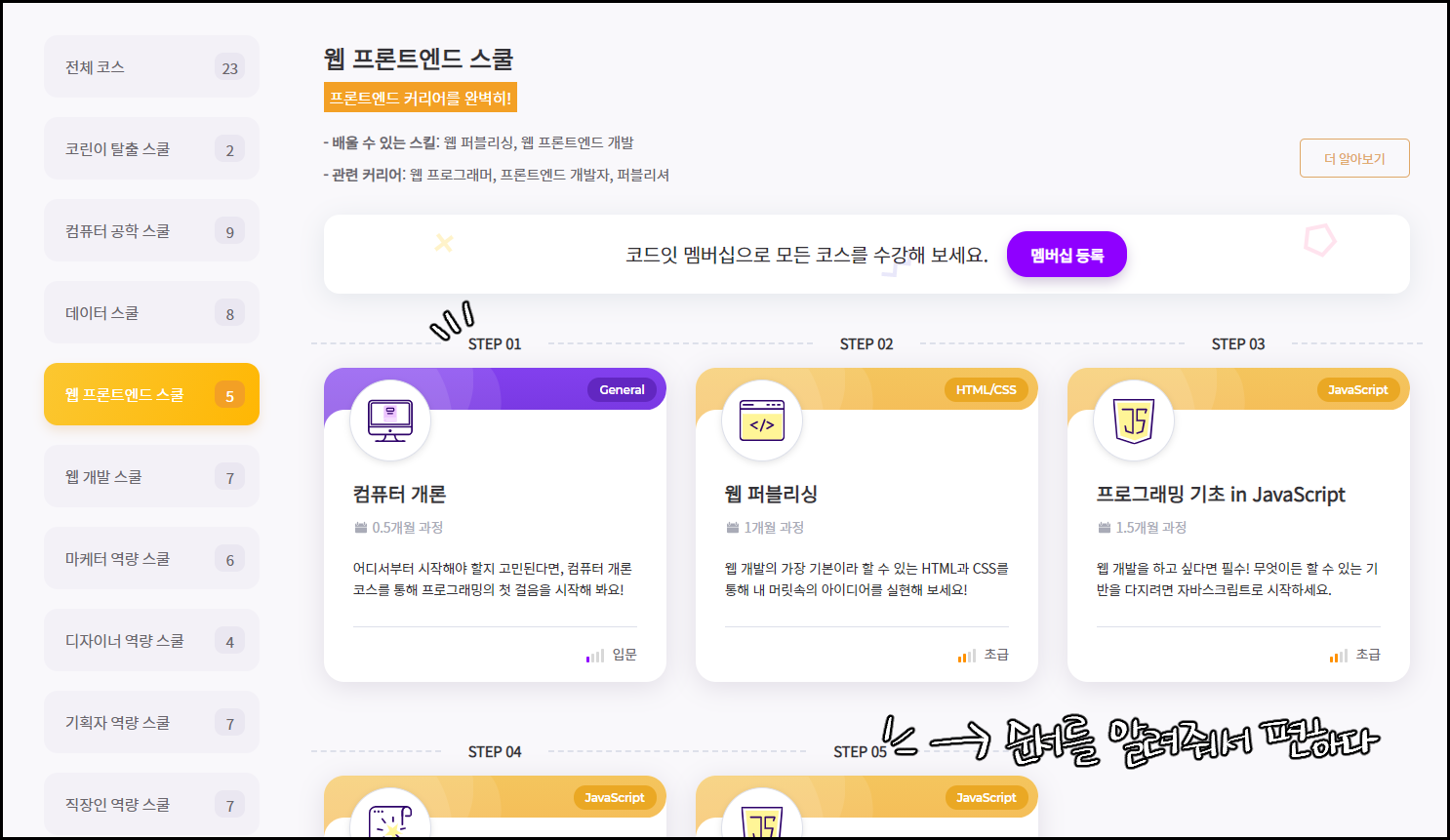
② 수업 확인하기
- 전체적으로 어떤 강의들이 있는지 확인할 수 있습니다.
- 깔끔한 디자인으로 나눠져 있어서 어떤 강의가 있는지 쉽게 알 수 있습니다.

③ 스탭
- 왼쪽 카테고리를 아무거나 눌러보시면 강의를 순서대로 정렬한 것을 알 수 있는데요.
- 순서대로 들을 수 있어서 편리합니다.

④ 무료로 시작하기
- 강의를 눌러보시면 수업 상세 소개를 보실 수 있습니다.
- 그리고 가장 중요한 무료로 시작하기 버튼이 있는데요,
- 무료로 강의의 일부분을 들어볼 수 있습니다. 들어보시고 나에게 맞다면 시작해보세요~!

⑤ 강의 화면
- 궁금한 내용은 강의에 바로바로 질문을 할 수 있어 좋습니다.
- 오른쪽 패널을 열면 강의 내용에 나오는 코드를 직접 실습해볼 수 있습니다.
- 맨 아래 별점을 줄 수 있는데 별점을 체크해야 수강 완료가 되니 참고해주세요.
*강의 화면은 임의로 모자이크 처리하였습니다.
3. 맴버십

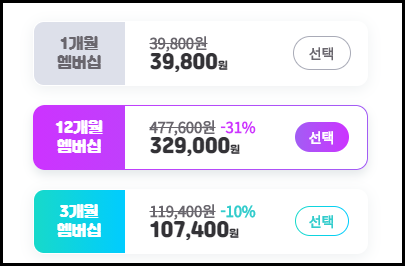
① 금액
- 제가 이미 맴버십 가입이 되어있어서 큰 이미지를 찾을 수가 없네요. 양해 부탁드립니다.
- 1개월 39,800원 / 3개월 107,400원 / 12개월 329,000원
- 기간이 늘어날수록 할인율도 높아집니다.
4. 1개월 맴버십 무료 이용권

① 한 달 무료 수강권
- 그래도 부담이신 분들을 위해 준비했습니다. 1개월 무제한 수강권!
- 무료로 들어볼 수는 있지만 강의가 제한적이니 끝까지 들을 수 없잖아요? 강의는 모름지기 끝까지 들어봐야만 효과를 아는데 말이죠.
- 아래 링크를 통해 1달 체험해보세요!!
[같이 보면 좋은 글]
[coding/html + css] - [css] 홈페이지 코딩 내비게이션 바 07 - 간격 조정
[css] 홈페이지 코딩 내비게이션 바 07 - 간격 조정
이제 마무리된 디자인에서 여백, 색 등을 조금씩 다듬어보겠습니다. 1. 내비게이션 바 메인 메뉴 ① 문제점 확인 내비게이션 바의 메뉴가 위쪽으로 딱 붙어서 답답한 느낌이 듭니다. 세로 기준으
ssimplay.tistory.com
[coding/etc] - [git] 깃 01 - 설치해보자
[git] 깃 01 - 설치해보자
안녕하세요. 개자이너 씸플레이입니다. 오늘은 깃을 설치해보겠습니다. 1. 홈페이지 접속 git-scm.com/downloads Git - Downloads Downloads macOS Windows Linux/Unix Older releases are available and the Git..
ssimplay.tistory.com
그럼 이만.
총총.
'coding > 개발 팁' 카테고리의 다른 글
| [PHP] php 설치하기 (윈도우) (4) | 2021.05.11 |
|---|---|
| [강의] 스파르타코딩클럽 무료 코딩 강좌 (2) | 2021.05.10 |
| [git] 깃 01 - 설치해보자 (2) | 2021.02.26 |
| [github] github.io 주소 사용하는 법 (10) | 2021.01.12 |
| [PC] EEUU 쇼핑몰 (30) | 2020.11.12 |


