안녕하세요. 개자이너 씸플레이입니다.
이미지를 백터 파일로 변환해보겠습니다.
1. 이미지 편집

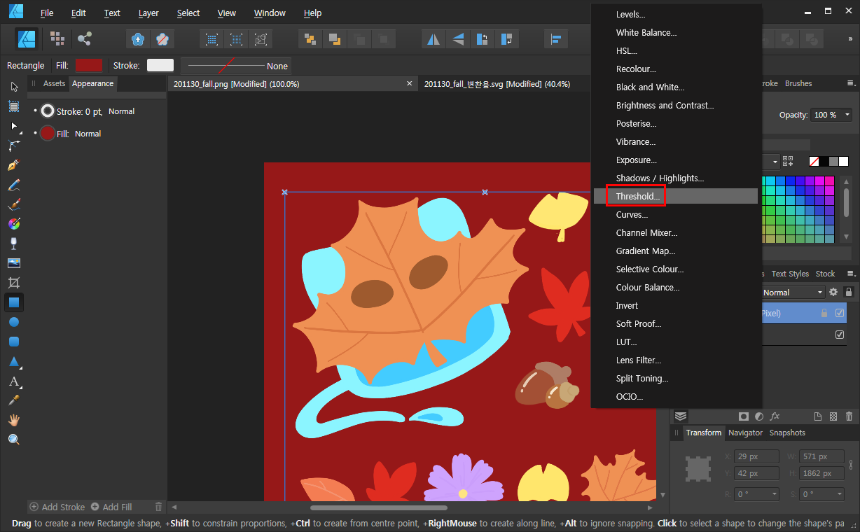
① Adjustments (어저스트먼트) 를 선택합니다.
- 레이어 패널 아래쪽에 있습니다.
- 사용 프로그램은 어피니티 디자이너 입니다.
- 배경이 없는 png 이미지이고, 배경은 설명을 위해 만들었을 뿐 없어도 상관없습니다.

② Threshold 을 선택합니다.
- 한국어로는 한계값이라는 뜻입니다.

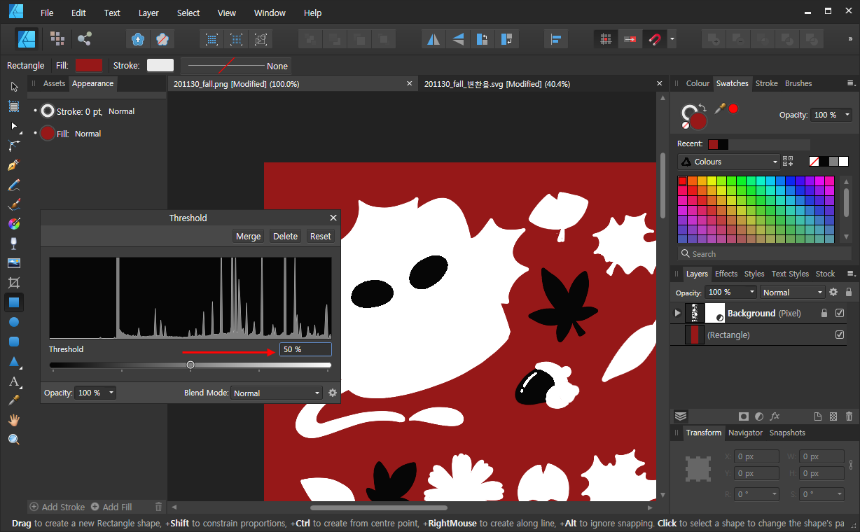
③ 창이 뜨면 조절바를 조정해줍니다.
- 전체가 어두운색으로 나오게 해 주면 좋습니다.
- 만약 배경이 투명한 이미지가 아니라면 배경과 잘 분리되어 보이게 조절해줍니다.

④ 한계값을 잘 조정했다면 png 파일로 저장합니다.
- 배경은 가리고 저장합니다.

⑤ 다른 파일 저장 단축키는 Ctr + Alt + Shift + S 입니다.
2. Convertio
Convertio — 파일 변환기
300가지 이상의 포맷 지원 저희는 300가지 이상의 서로 다른 파일 포맷 간의 25600가지 이상의 서로 다른 변환을 지원합니다. 다른 어떤 변환기보다 많은 수입니다. 신속 및 간단 페이지에 간단히
convertio.co

① Convertio 라는 파일 변환 사이트에 접속합니다.
- 파일 선택을 눌러서 위에서 만들어 둔 이미지를 불러옵니다.
- 일러스트레이터 사용자라면 사이트 말고 일러스트레이터에서 이미지 추적 기능을 사용하세요.
이미지 추적 기능 사용법 알아보기 ▼

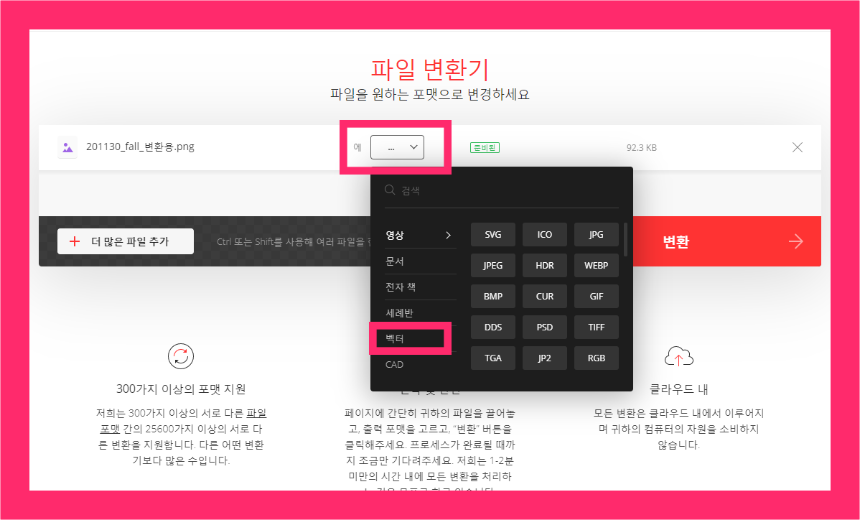
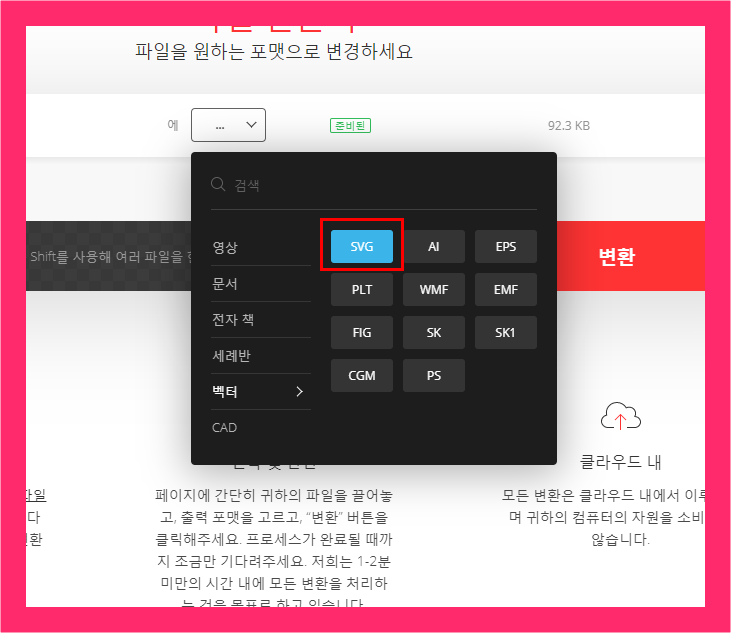
② 가운데 화살표를 눌러 확장자를 골라줍니다.
- 백터 카테고리를 고르면 더 쉽게 고를 수 있습니다.

③ SVG 확장자를 선택합니다.
3. 백터 이미지로 변환

① 변환 버튼을 선택합니다.

② svg 파일로 변환된 이미지를 다운로드 받습니다.
4. 확인하기

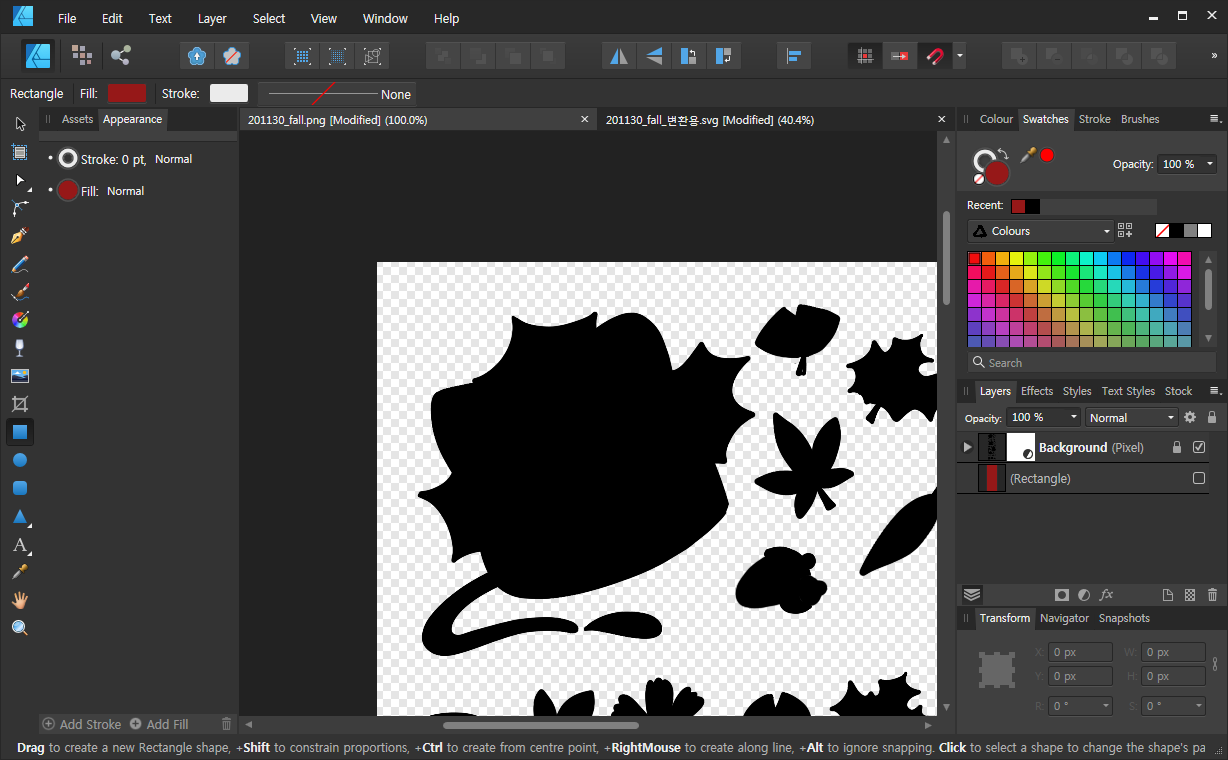
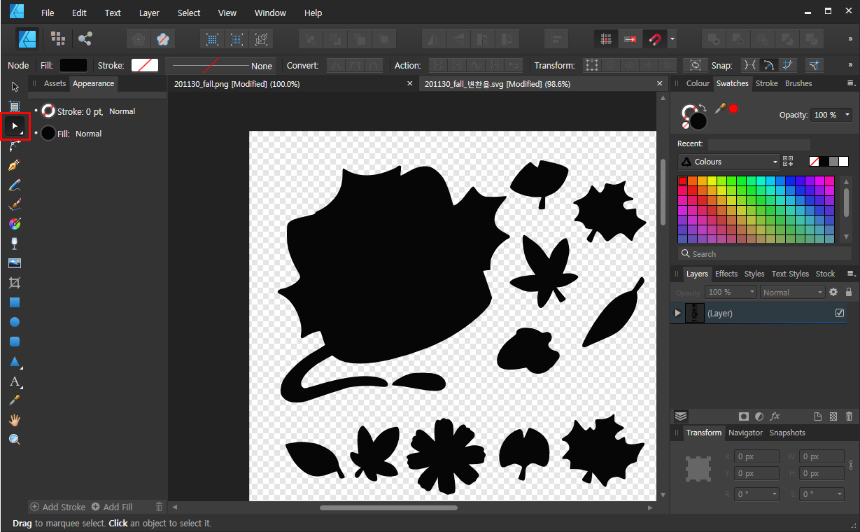
① 어피니티 디자이너로 파일을 열어줍니다.
- 도구 바에서 하얀색 화살표를 선택합니다.

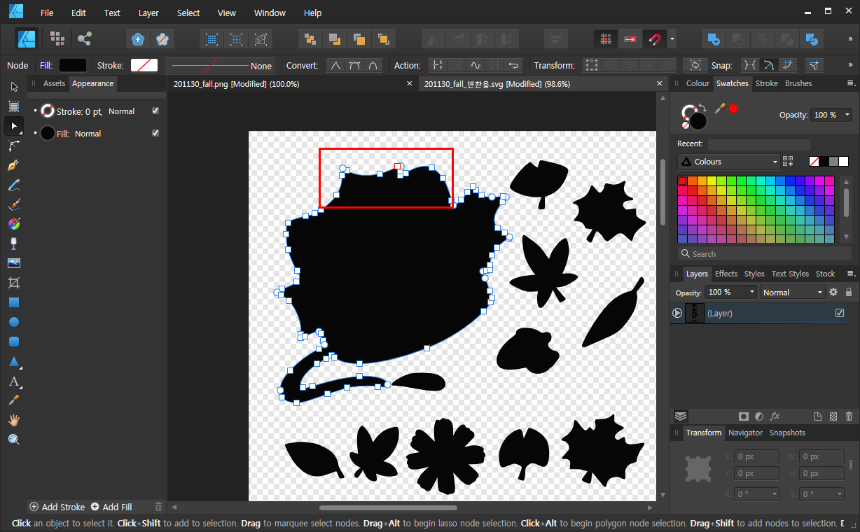
② 클릭했을 때 앵커 포인트가 보인다면 변환이 잘 된 것입니다.
- 흰색 사각형 부분이 앵커 포인트입니다.
- 이미지의 모서리가 아닌 가운데 부분을 클릭해주세요.
[같이 보면 좋은 글]
[program/Affinity] - [어피니티 디자이너] 씰스티커 제작해보자 1 (테두리 작업)
[program/Affinity] - [어피니티 디자이너] Affinity DESIGNER 다운로드 해보자
그럼 이만.
총총.
'Design > 디자인 팁' 카테고리의 다른 글
| [어피니티 포토] 레이어 색상을 변경해보자 (13) | 2020.12.11 |
|---|---|
| [어피니티 디자이너] 씰 스티커 칼선 만들기 (22) | 2020.12.09 |
| [꿀정보] gif 변환 사이트 (ezgif) (16) | 2020.12.07 |
| [꿀정보] gif 편집 사이트로 편집해보자 (리사이즈) (0) | 2020.12.05 |
| [어피니티 포토] 씰스티커 제작해보자 1-2 (테두리 작업) (18) | 2020.12.04 |


