반응형

안녕하세요. 플입니다.
오늘은 Node.js를 설치해보겠습니다.
1. 파일 다운로드하기

Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
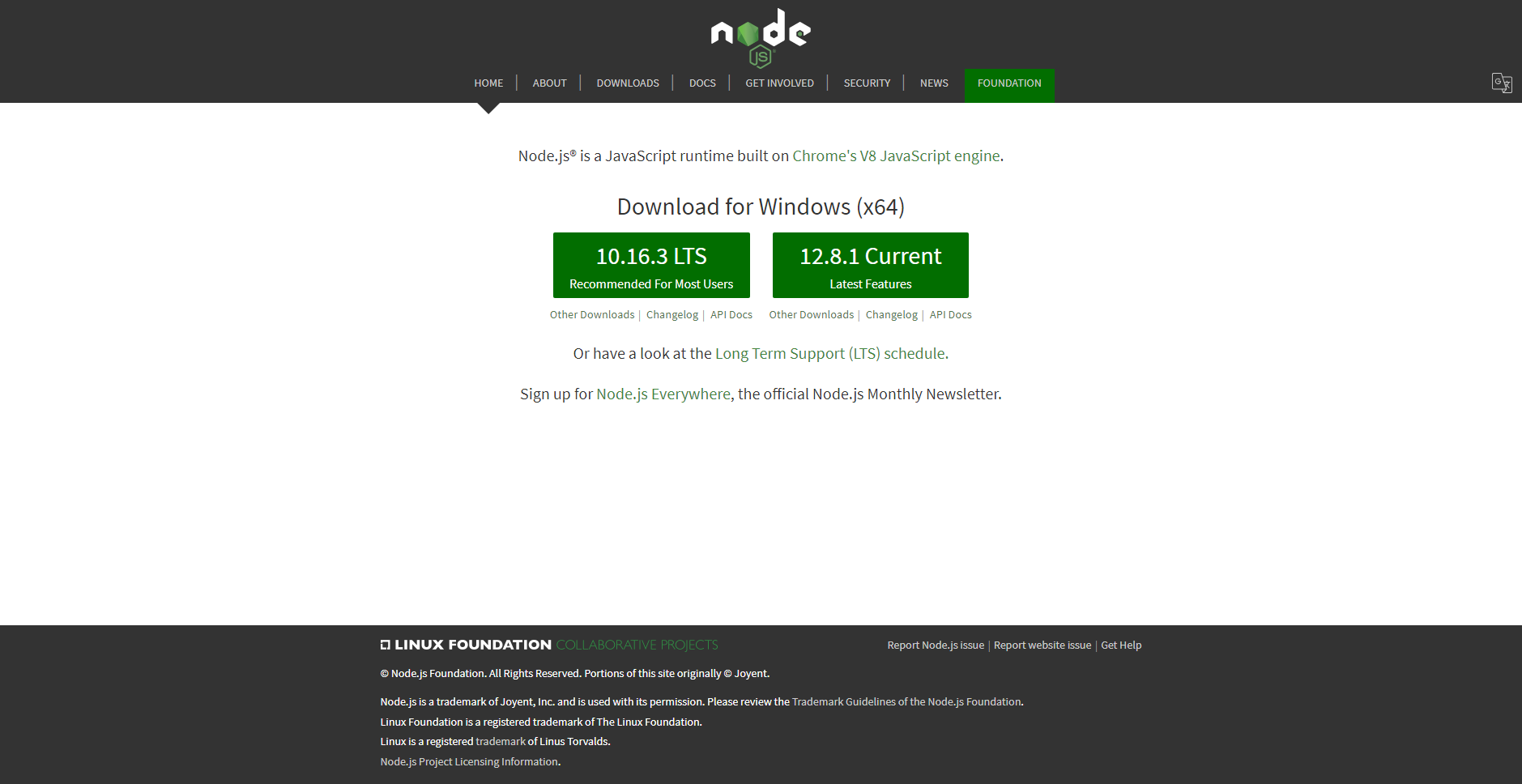
우선 홈페이지에 접속합니다.

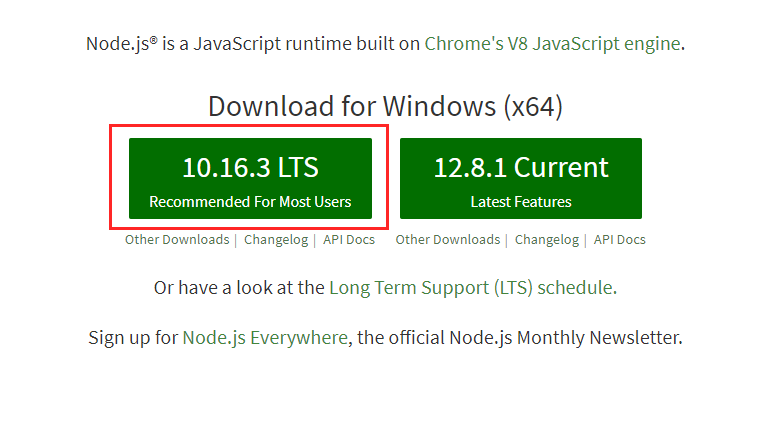
LTS라고 쓰여있는 부분을 선택해 다운로드합니다.
2. 다운로드 파일 실행하기

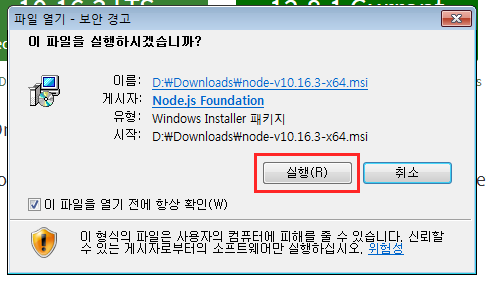
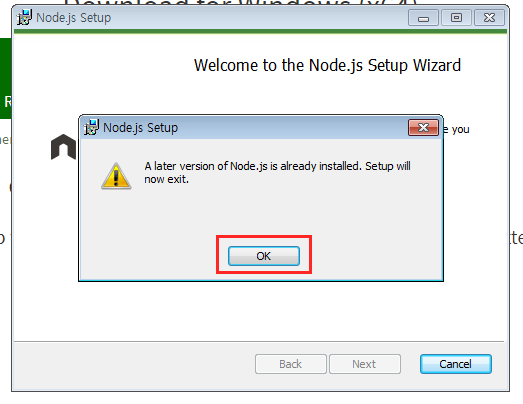
파일을 다운로드하였다면 실행해줍니다.

저는 이미 깔려있어서 깔려있다고 뜨는데 실행할 때 나오는 창은 모두 Next를 누르고 넘어가시면 됩니다.

설치가 완료되었다면 Finish를 눌러서 설치를 끝냅니다.
3. 설치 확인하기

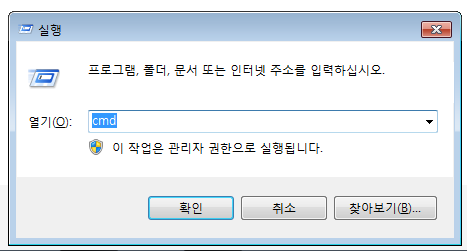
window + R 버튼을 눌러 실행창을 켜줍니다.
cmd를 입력해 커맨드를 열어줍니다.

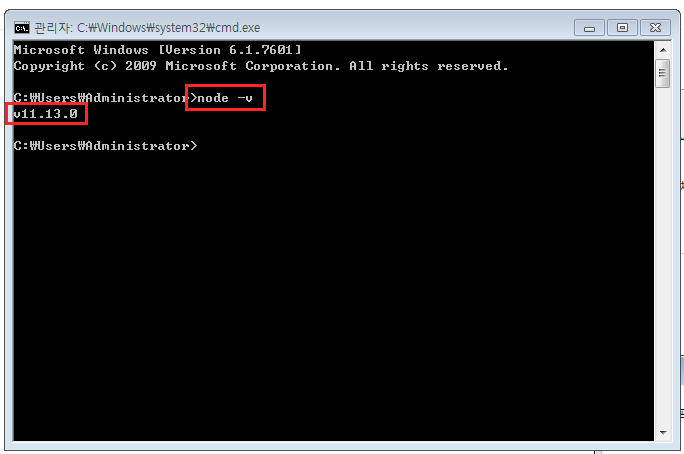
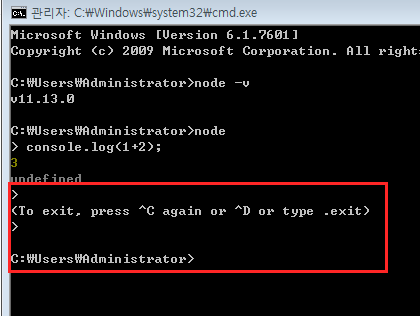
node -v라고 입력하고 엔터를 누르면 컴퓨터에 깔린 버전을 확인할 수 있습니다.
저는 v11.13.0이 깔려있네요.
4. 실행해보기

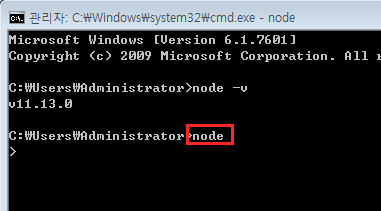
node를 입력하고 엔터를 누르면 node.js를 실행할 수 있습니다.

console.log(1+2); 를 입력해 잘 작동하는지 확인해봅니다.
숫자를 더해주는 명령어로 3이 나온다면 잘 작동하는 것입니다.

node.js가 잘 깔렸고 작동도 잘하는 것을 확인했습니다.

나올 때는 Ctrl + C를 두 번 누르거나 .exit를 입력해주시면 됩니다.
node.js 설치를 완료했습니다.
그럼 이만.
총총.
반응형
'coding > JavaScript' 카테고리의 다른 글
| [jQuery] 아코디언 패널 만들기 (0) | 2019.08.27 |
|---|---|
| [Node.js] 줄바꿈 하기 (0) | 2019.08.24 |
| [아톰] 가로스크롤 없애기 (0) | 2019.08.23 |
| [Node.js] cmd로 실행하기 (0) | 2019.08.22 |
| [아톰] 에디터 다운로드 (0) | 2019.08.20 |


