안녕하세요. 개자이너 씸플레이입니다.
오늘은 목업 중에서도 웹 목업을 만들어 보겠습니다.
1. 목업 선정

먼저 목업을 골라줍니다. 제작한 홈페이지의 분위기와 특성에 어울리는 목업을 찾아주는 게 좋습니다. 아래 무료 목업 사이트에서 목업을 받는 방법을 적은 포스팅 링크를 남겨둘 테니 원하시는 목업을 받아주시길 바랍니다.
[무료 목업 사이트 포스팅]
[Try/tip] - [꿀정보] 목업사이트 프리픽(freepik)
[Try/tip] - [꿀정보] 무료 목업 사이트 Mockup World
[Try/tip] - [꿀정보] 무료 목업 사이트 Alien Valley
[Try/tip] - [꿀정보] 무료 목업 사이트 픽시던
[Try/tip] - [꿀정보] 무료 목업 사이트 All Free Mockups
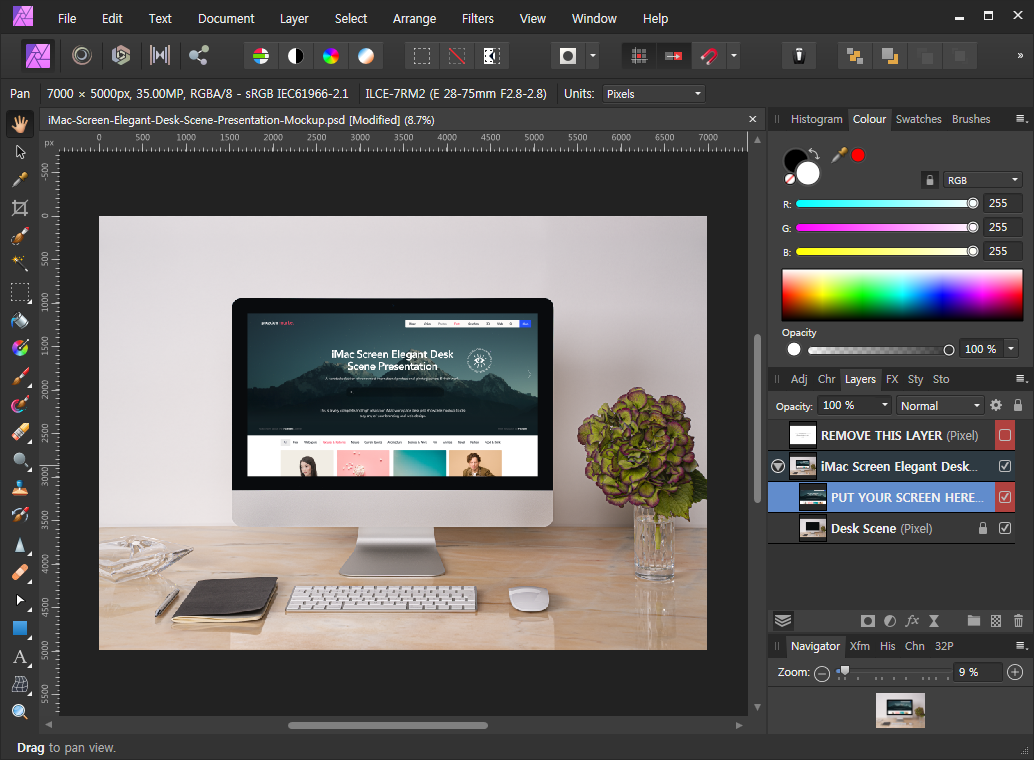
2. 목업에 넣을 이미지 가져오기

작업한 홈페이지 화면을 캡처해서 가져와줍니다. 목업이 크다 보니 캡처 이미지가 조금 작지만, 목업이니까 일단 늘려서 사용하도록 하겠습니다.
3. 제목

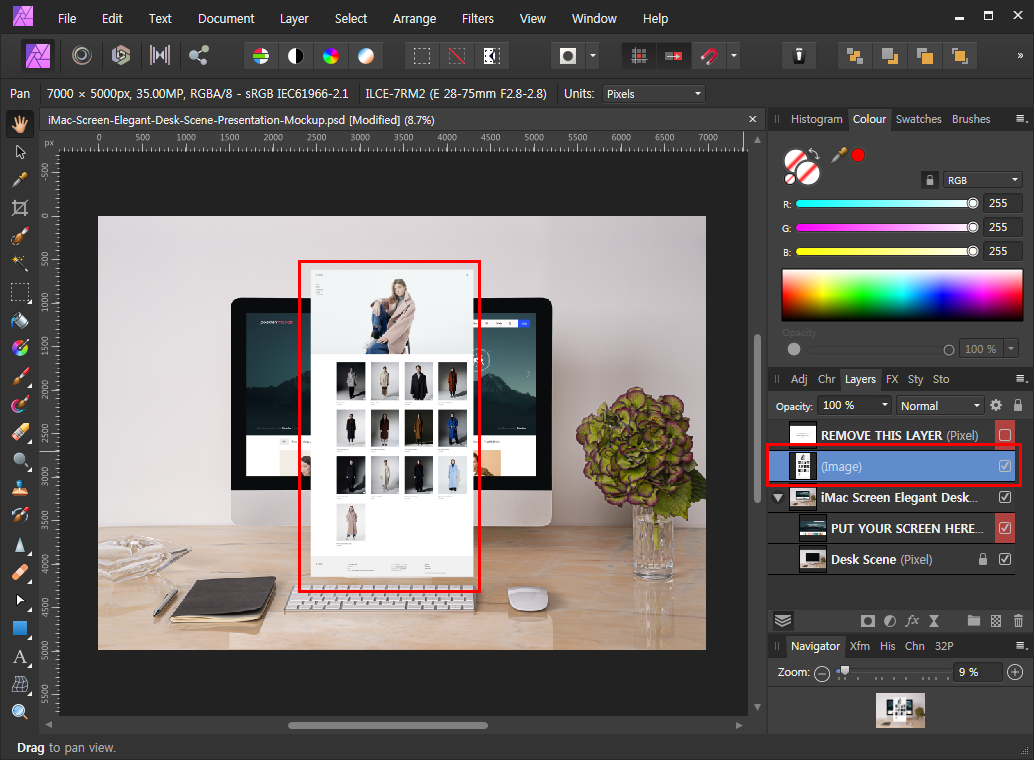
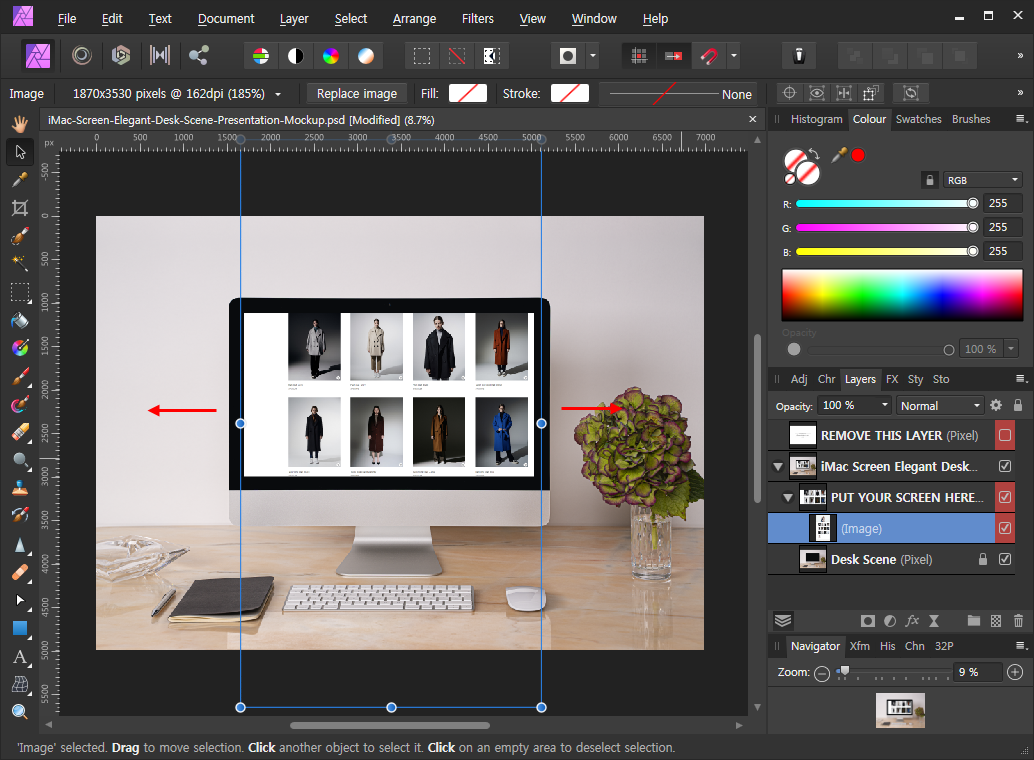
간편하게 목업을 이용할 수 있는 방법입니다. 이미지를 기존 목업에 있는 샘플 이미지 레이어로 드래그해줍니다. 마우스에서 손가락을 떼지 않은 상태에서도 화면이 바뀌는 것을 보실 수 있습니다. 마치 마스크를 씌운 것처럼 변하게 됩니다.
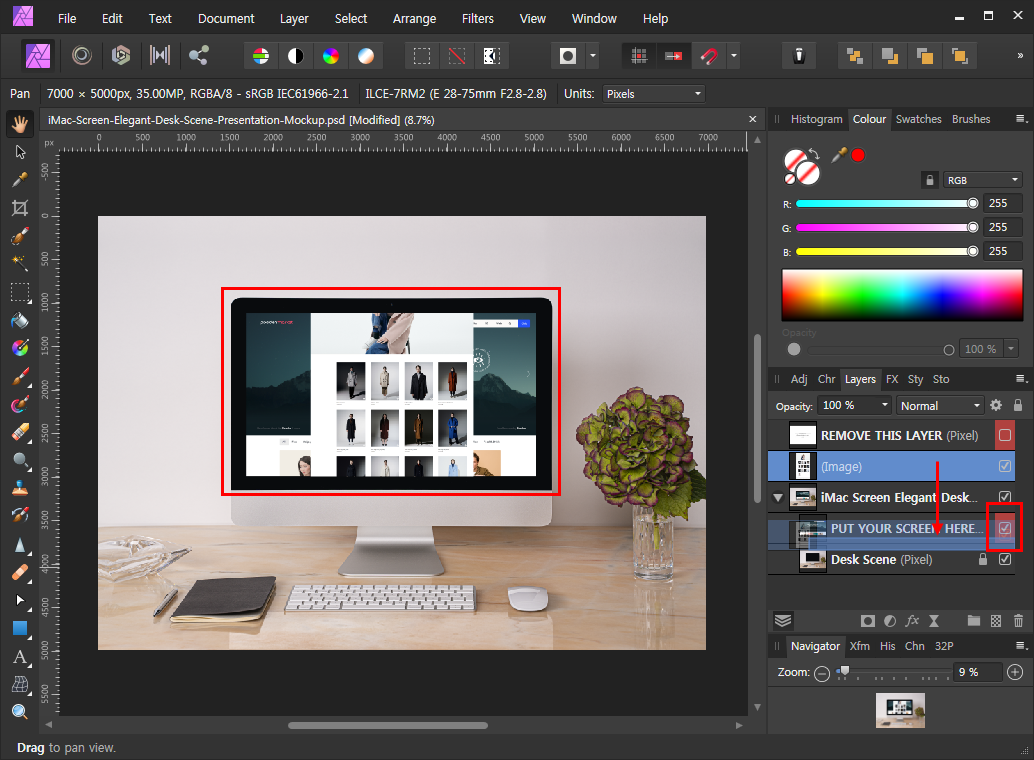
psd 목업 파일이라면 편집 없이 이런 수월한 작업이 가능하고, 보통은 목업을 만들어주시는 분들이 레이어 부분에 색으로 표시를 해줍니다. 체크된 곳을 보시면 빨간색으로 레이어 색이 표시된 것을 발견할 수 있습니다. 표시가 없어도 어떤 레이어인지는 금방 아실 수 있을 겁니다.

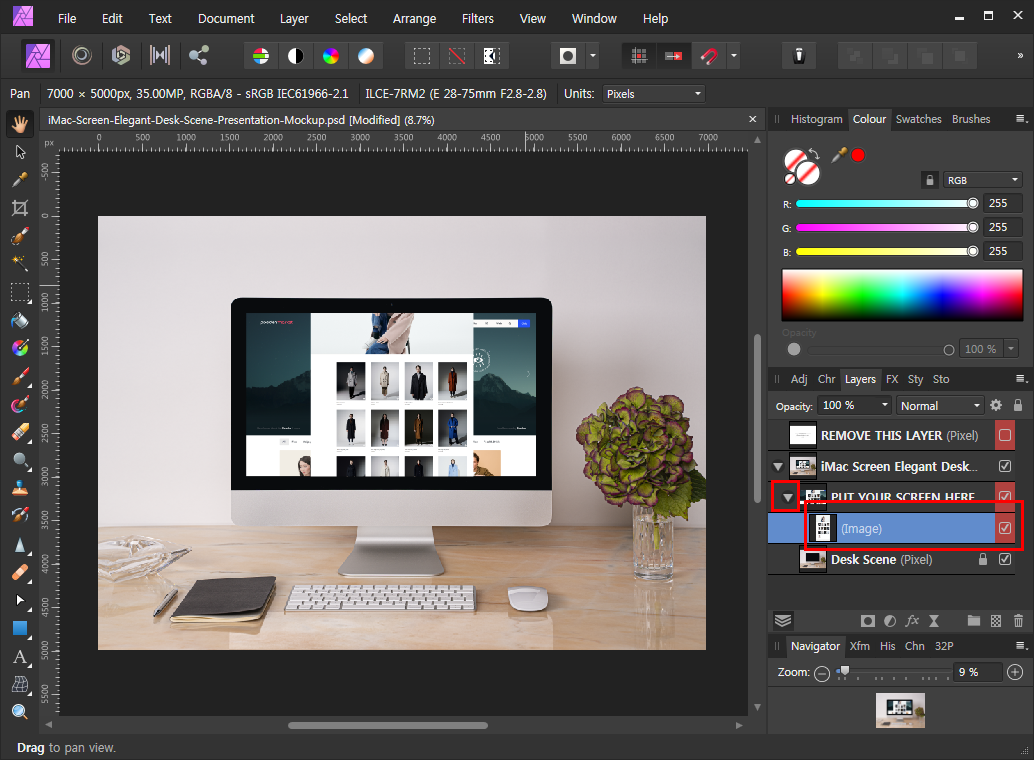
보시는 것처럼 레이어 왼쪽에 생긴 화살표를 눌러서 이미지가 나온다면 맞게 하신 겁니다.
4. 이미지 조정

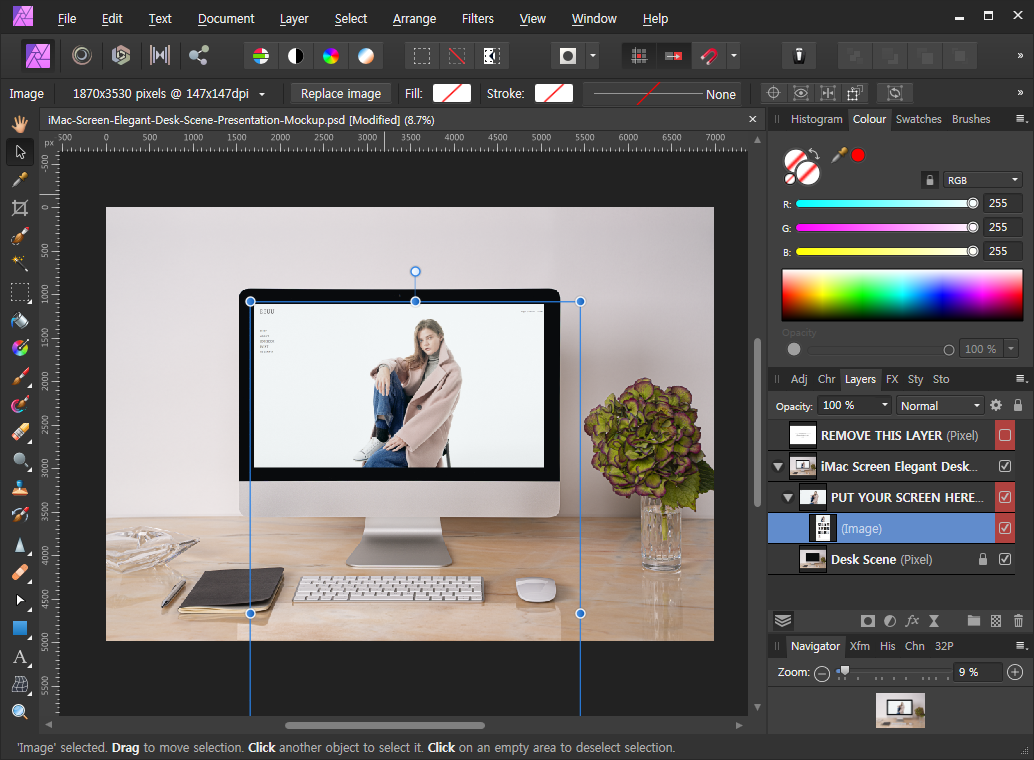
큰 작업은 모두 끝났고, 이미지 사이즈만 맞게 편집해주면 됩니다. 우선 이미지를 화면 사이즈에 맞게 키워줍니다. 가운데를 기준으로 키우시려면 Ctrl 키를 누른 상태로 드래그해줍니다.

이미지 위치를 조정해 원하는 부분을 보여주게 만들면 목업 완성입니다.
[완성된 목업 보러가기]
목업에 사용된 사이트는 제가 퍼블리셔로 참여했던 프로젝트로 만든 쇼핑몰입니다. 디자이너분의 멋진 디자인을 구현할 수 있어서 기뻤습니다.
쇼핑몰도 이 자리에서 잠깐 홍보해보니 궁금하신 분들은 아래 링크에서 구경해주시기 바랍니다.
EEUU
본 결제 창은 결제완료 후 자동으로 닫히며,결제 진행 중에 본 결제 창을 닫으시면 주문이 되지 않으니 결제 완료 될 때 까지 닫지 마시기 바랍니다.
eeuu.co.kr
쇼핑몰은 가격조정이 들어갈 예정이라고 합니다.
https://www.wadiz.kr/web/campaign/detail/81892
80-90만원대 명품 코트 제작 전문가가 거품은 다 빼고 만든 인생코트!
명품 브랜드 코트 제작자가 마음 먹고 만든 4가지 인생코트! 거품은 다 빼고 품질과 디자인만 남겼습니다. 4가지의 디자인과 다양한 컬러로 이번 겨울을 준비하세요!
www.wadiz.kr
지금은 와디즈에서 펀딩하고 있다고 하니 저렴한 가격에 만나볼 수 있는 기회를 만나보시기 바랍니다.
그럼 이만.
총총.
'Design > 디자인 팁' 카테고리의 다른 글
| [어피니티 포토] 레이어 패널이 사라졌을 때 대처 해보자 (18) | 2020.11.23 |
|---|---|
| [꿀정보] 무료 목업 사이트 All Free Mockups (22) | 2020.11.15 |
| [꿀정보] 홈페이지 벤치마킹 사이트 Awwwards (18) | 2020.11.10 |
| [꿀정보] 무료 목업 사이트 픽시던 (24) | 2020.11.05 |
| [어피니티 포토] 이미지에 테두리 넣기 (16) | 2020.10.28 |


