
안녕하세요. 플입니다.
오늘은 border-style 종류를 알아보겠습니다.
border
보더는 테두리를 말합니다.
css에서 border 값을 설정하면 테두리 디자인을 할 수 있습니다.
오늘은 그중 style에만 중점을 두고 살펴보겠습니다.
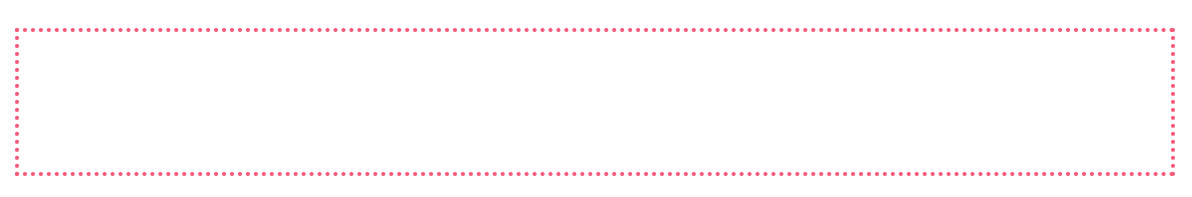
1. dotted

도티드는 점선이라고 생각하시면 됩니다.
테두리가 점선으로 처리됩니다.
<코드>
p{ border-style: dotted; }
2. dashed

대쉬드는 짧은 선이 연속으로 나옵니다.
점선과 비슷하지만 점보다는 조금 긴 모양이죠.
<코드>
p{ border-style: dashed; }
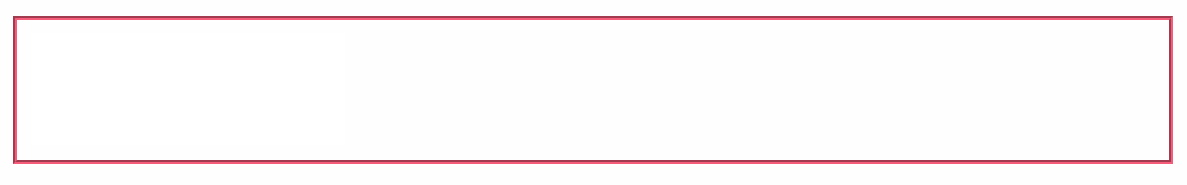
3. solid

솔리드는 가장 많이 사용하는 형태로
선 타입입니다.
<코드>
p{ border-style: solid; }
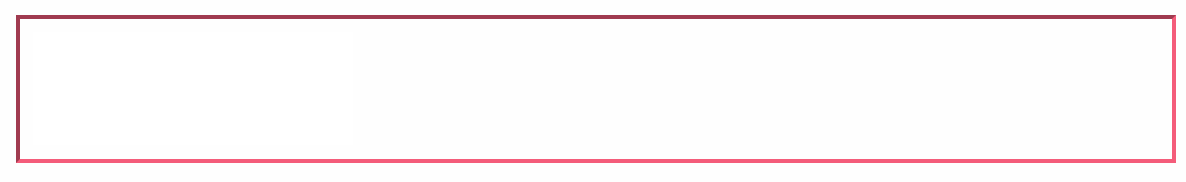
3. double

더블은 두줄이 나옵니다.
주의할 점은 두줄이기 때문에 보더의 사이즈가 1px이면 두줄이 나오지 않습니다.
적어도 3px 이상일 때만 두줄을 확인할 수 있습니다.
<코드>
p{ border-style: double; }
4. groove

그로브는 선에 살짝 음영이 들어갑니다.
리듬이라는 뜻으로 살짝 리듬감을 주는 느낌인 것 같은데 많이 사용하지는 않습니다.
<코드>
p{ border-style: groove; }
5. ridge

릿지는 그로브보다 조금 진하게 표시됩니다.
산등성이라는 뜻으로 약간 튀어나온 느낌을 주는 것 같은데 그로브와 거의 비슷해서 많이 사용하지는 않습니다.
<코드>
p{ border-style: ridge; }
6. inset

인셋은 안으로 들어간 음영을 줍니다.
왼쪽과 위를 진한 색으로 표시해서 음각으로 보이게 해 줍니다.
<코드>
p{ border-style: inset; }
7. outset

아웃셋은 인셋과 반대로 튀어나온 음영을 줍니다.
아래와 오른쪽을 진한 색으로 표시해서 양각으로 보이게 해 줍니다.
<코드>
p{ border-style: outset; }
8. none

(검은 테두리는 이미지가 보이지 않아 표시하기 위해 넣은 것으로 코드와 전혀 상관이 없습니다.)
논은 보더가 없는 상태를 말합니다.
특정 조건일 때 보더를 없애고 싶을 때 사용합니다. 기본 디폴드 값은 논입니다.
<코드>
p{ border-style: none; }
9. hidden

(검은 테두리는 이미지가 보이지 않아 표시하기 위해 넣은 것으로 코드와 전혀 상관이 없습니다.)
히든은 보더가 보이지 않는 상태입니다.
있지만 가려져있는 상태죠. 논과 거의 비슷한 효과라 둘 중 어느 걸 사용해도 상관없습니다.
<코드>
p{ border-style: hidden; }
9가지 border-style을 알아봤습니다.
그럼 이만.
총총.
'coding > html + css' 카테고리의 다른 글
| [sass/scss] 자동 컴파일하기 (0) | 2019.09.25 |
|---|---|
| [html] <span> (0) | 2019.09.24 |
| [html] <img>태그 alt 속성 (0) | 2019.09.18 |
| [css] hover로 색 바꾸기 (0) | 2019.09.06 |
| [html] nav태그 (0) | 2019.08.28 |


